第一个Cocos2d-JS游戏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个Cocos2d-JS游戏相关的知识,希望对你有一定的参考价值。
创建project
我们创建Cocos2d-JSproject能够通过Cocos2d-x提供的命令工具cocos实现,但这样的方式不能与WebStorm或Cocos Code IDE集成开发工具非常好地集成,不便于程序编写和调试。因为Cocos Code IDE工具是Cocos2d-x开发的专门为Cocos2d-JS和Cocos2d-x Lua开发设计的,因此使用Cocos Code IDE工具非常方便创建Cocos2d-JSproject。
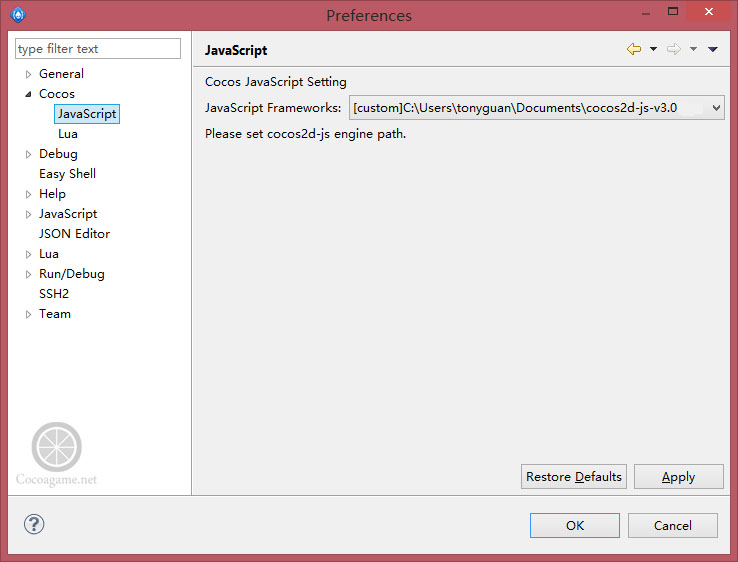
首先我们须要在Cocos Code IDE工具中先配置javascript框架,打开Cocos Code IDE工具。选择菜单Window→Preferences,弹出对话框例如以下图所看到的,选择Cocos→JavaScript在右边的JavaScript Frameworks中选择<Cocos2d-JS引擎文件夹>。

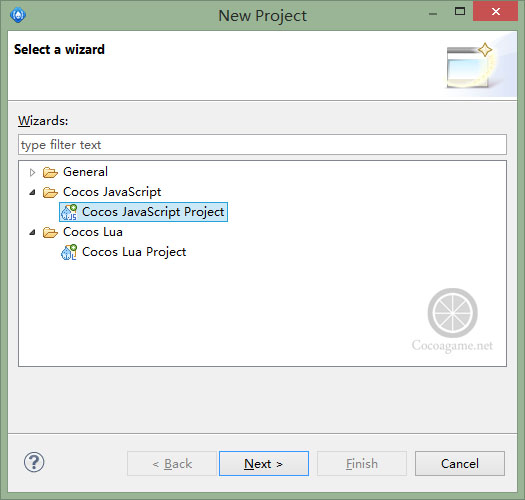
接下来我们就能够创建JavaScriptproject了。选择菜单File→New→Project。例如以下图所看到的,弹出项目类型选择对话框。

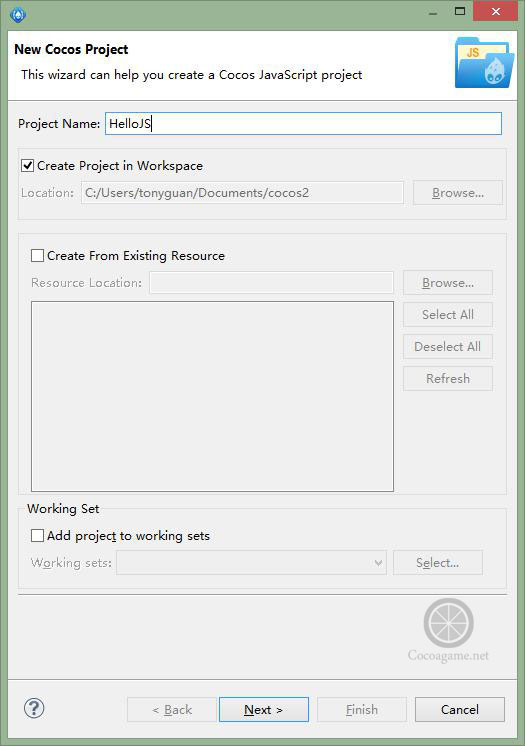
我们选中Cocos JavaScript Project,然后点击Nextbutton。弹出例如以下图所看到的的对话框。我们在Project Name项目中输入project名称,Create Project in Workspace是在Workspace文件夹中创建project,我们须要选中该项目,Create From Existing Resource项目选中能够让我们从已经存在的project创建。如今我们不须要选中该项目。
选择完毕点击Nextbutton进入到例如以下图所看到的配置执行环境对话框。在该对话框中我们能够配置项目执行时信息。
Orientation项目是配置模拟器的朝向,当中landscape是横屏显示。portriat是竖屏显。Desktop Runtime Settings中的Title是设置模拟器的标题。Desktop Windows initialize Size是设置模拟器的大小。
Add Native Codes是设置加入本地代码到project。在本来中我们不须要加入本地代码。
最后点击Finishbutton完毕创建操作。创建好project之后,例如以下图所看到的。



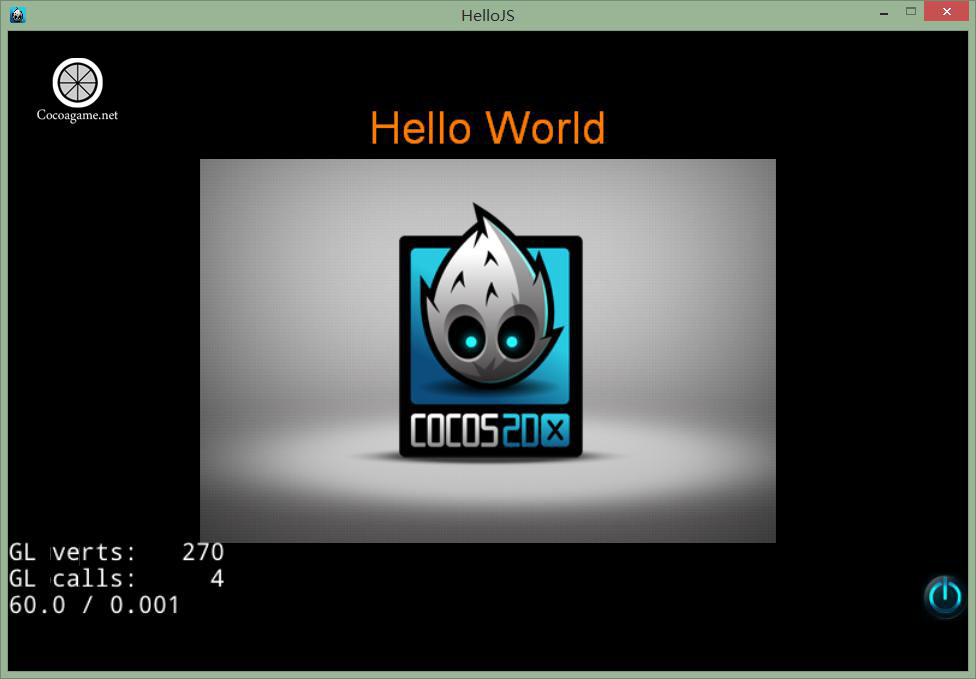
创建好project后我们能够測试一下,在左边的project导航面板中选中index.html文件,右键菜单中选择Run As→Cocos JSBinding执行我们刚刚创建的project。执行结果例如以下图所看到的。

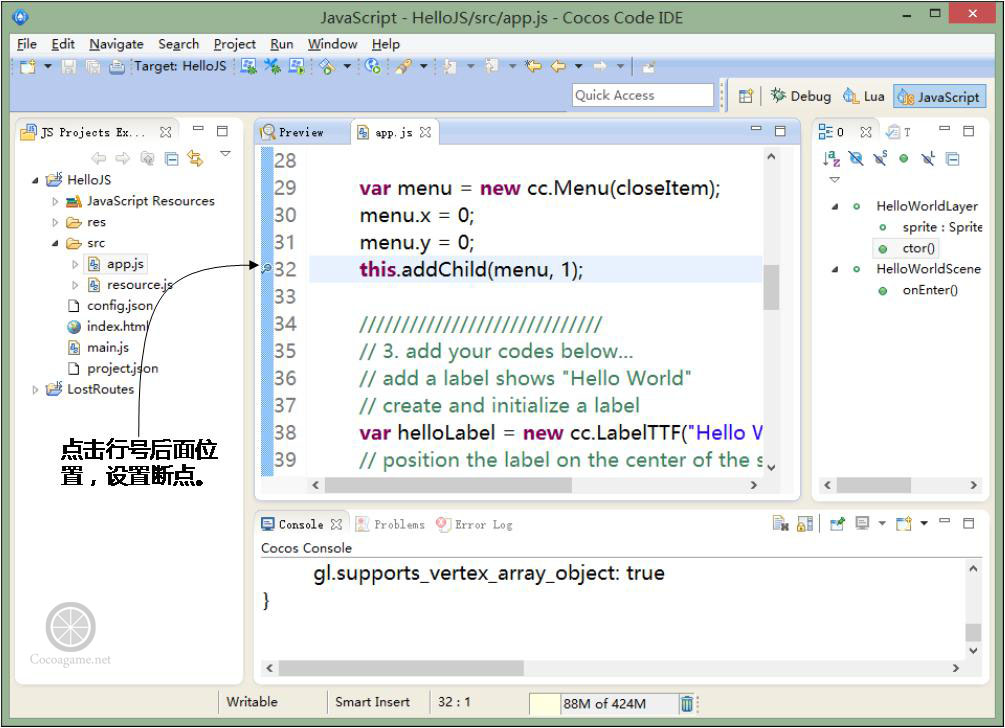
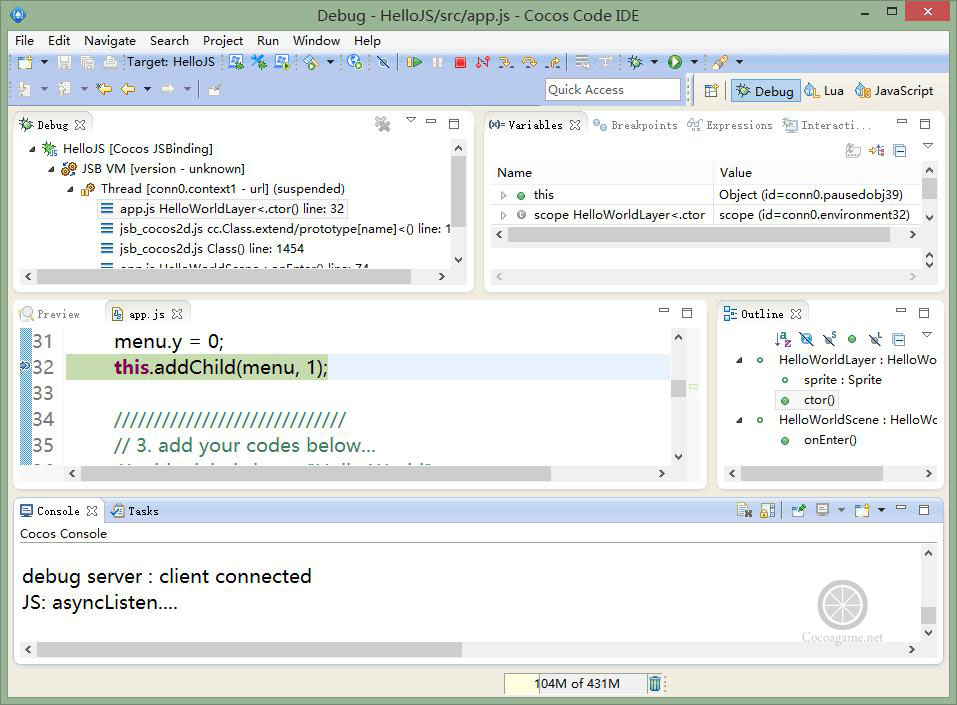
假设我们想调试程序,能够设置断点,例如以下图所看到的。点击行号之前的位置,设置断点。



WebStorm中执行
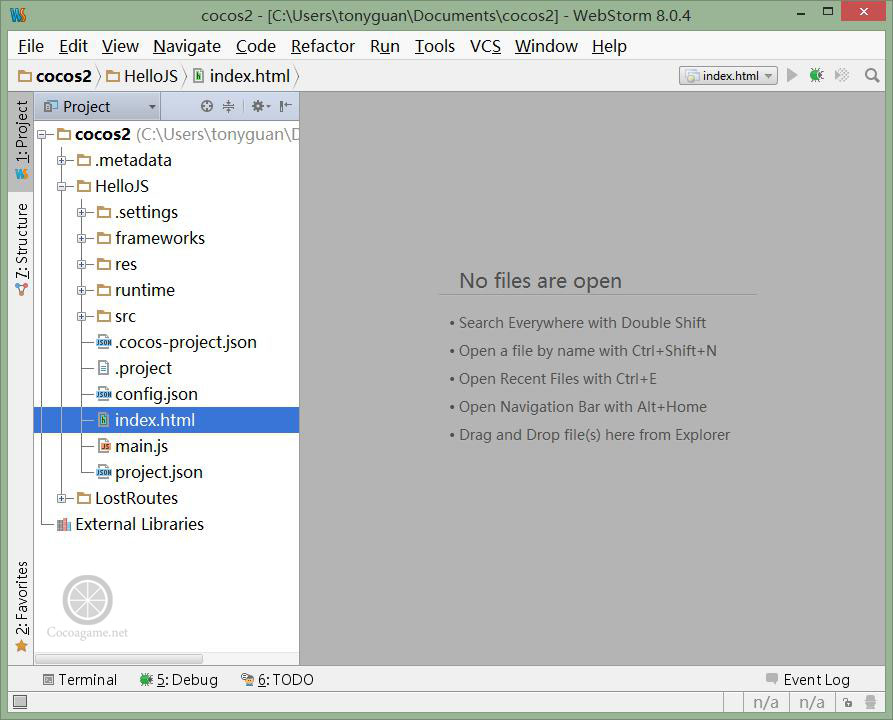
Cocos Code IDE工具提供的执行是本地执行,即Cocos2d-JS程序通过JSB在本地执行。假设我们须要測试Web浏览器上执行情况。须要使用WebStorm工具,因为我们已经在Cocos Code IDE创建了project我们不须要再创建了。可是须要进入到WebStorm中进行设置。创建文件在本地WebStormproject,为了能与Cocos Code IDE共用同样project我们须要设置WebStorm的Project Root为Cocos Code IDE的Workspace文件夹。
设置完毕界面如图下所看到的,当中的HelloJS是我们要执行的project,右键选择HelloJS中的index.html文件就能够执行了,过。执行结果例如以下图所看到的。


project文件结构
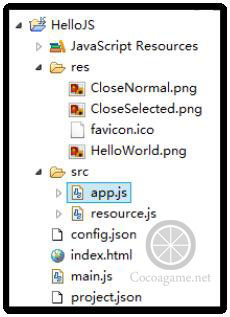
我们创建的HelloJSproject已经能够执行起来了,以下我们介绍一下HelloJSproject中的文件结构。我们使用Cocos Code IDE打开HelloJSproject,左側的导航面板例如以下图所看到的。

代码解释
HelloJSproject中有非常多文件以下我们详解一下它们内部的代码:
1、index.html文件
index.html文件仅仅有在Web浏览器上执行才会启动它。index.html代码例如以下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cocos2d-html5 Hello World test</title>
<link rel="icon" type="image/GIF" href="res/favicon.ico"/>
<meta name="apple-mobile-web-app-capable" content="yes"/> ①
<meta name="full-screen" content="yes"/>
<meta name="screen-orientation" content="portrait"/>
<meta name="x5-fullscreen" content="true"/>
<meta name="360-fullscreen" content="true"/> ②
<style>
body, canvas, div {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
</style>
</head>
<body style="padding:0; margin: 0; background: #000;">
<canvas id="gameCanvas" width="800" height="450"></canvas> ③
<script src="frameworks/cocos2d-html5/CCBoot.js"></script> ④
<script src="main.js"></script> ⑤
</body>
</html>上述代码第①~②行是设置网页的meta信息。meta信息是网页基本信息。这些设置能够使得index.html网页非常好地在移动设备上显示。第③行代码放置一个canvas标签,canvas标签是HTML5提供的,通过JavaScript 能够在Canvas上绘制 2D 图形。Cocos2d-JS在网页执行的游戏场景都是通过Canvas渲染出来的。Cocos2d-JS的本地执行游戏场景的渲染是通过OpenGL渲染出来的,其实HTML5也有相似于OpenGL渲染技术。它是WebGL可是考虑到浏览器的支持程度不同,Cocos2d-JS没有採用WebGL渲染技术而是Canvas渲染。尽管Canvas渲染速度不及WebGL,可是一般的网页游戏都能满足要求。
第④行代码是导入JavaScript文件CCBoot.js,我们不须要维护该文件。第⑤行代码是导入JavaScript文件main.js,我们须要维护该文件。
2、main.js文件
main.js负责启动游戏场景,不管Web浏览器执行还是本地执行都是通过该文件启动游戏场景的,main.js代码例如以下:
c
c.game.onStart = function(){ ①
cc.view.adjustViewPort(true); ②
cc.view.setDesignResolutionSize(800, 450, cc.ResolutionPolicy.SHOW_ALL); ③
cc.view.resizeWithBrowserSize(true); ④
//load resources
cc.LoaderScene.preload(g_resources, function () { ⑤
cc.director.runScene(new HelloWorldScene()); ⑥
}, this);
};
cc.game.run(); ⑦上述代码第①行是启动游戏,cc.game是一个游戏启动对象。代码第②~④行是设置游戏视图属性,当中第③行是设置游戏视图大小,它涉及到屏幕适配问题。cc.ResolutionPolicy.SHOW_ALL是屏幕适配策略。第⑤行代码是载入游戏场景所须要资源。当中g_resources參数是载入资源的数组,该数组是在src/resource.js文件里定义的。
第⑥行代码是执行HelloWorldScene场景,cc.director是导演对象。执行HelloWorldScene场景会进入到该场景。
第⑦行代码cc.game.run()是执行游戏启动对象。
3、project.json文件
项目配置信息project.json文件代码例如以下:
{
"project_type": "javascript",
"debugMode" : 1,
"showFPS" : true, ①
"frameRate" : 60, ②
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"frameworks/cocos2d-html5",
"modules" : ["cocos2d"], ③
"jsList" : [ ④
"src/resource.js", ⑤
"src/app.js" ⑥
]
}project.json文件採用JSON字符串表示。我们重点关注有标号的语句,当中第①行代码是设置是否显示帧率调试信息,帧率调试就是显示在左下角文字信息。第②行代码是设置帧率为60,即屏幕1/60秒刷新一次。第③行代码是载入游戏引擎的模块。Cocos2d-JS引擎有非常多模块,模块的定义是在HelloJS\frameworks\cocos2d-html5\moduleConfig.json,我们在资源管理器中才干看到该文件,这些模块在场景启动的时候载入。因此一定要依据须要导入,否则造成资源的浪费。比如我们再加入一个chipmunk物理引擎模块,代码第③能够改动例如以下形式:
"modules" : ["cocos2d","chipmunk"]
代码第④~⑥行是声明须要载入的JavaScript文件,这里的文件主要是有我们编写的。我们每次加入一个JavaScript文件到project中。就须要在此处加入声明。
4、config.json文件
仅仅有在Cocos Code IDE中执行才须要该文件,它是配置模拟器执行信息的,该文件在project公布时候和Web环境下执行都没实用处。
但假设想Cocos Code IDE中执行,并改变模拟器大小和方向,能够改动该文件,config.json文件代码例如以下:
{
"init_cfg": { ①
"isLandscape": true, ②
"name": "HelloJS", ③
"width": 960, ④
"height": 640, ⑤
"entry": "main.js", ⑥
"consolePort": 6050,
"debugPort": 5086,
"forwardConsolePort": 10088,
"forwardUploadPort": 10090,
"forwardDebugPort": 10086
},
"simulator_screen_size": [
{
"title": "iPhone 3Gs (480x320)",
"width": 480,
"height": 320
},
… …
]
}上述代码第①行是初始配置信息,当中第②行是设置横屏显示还是竖屏显示,第③行代码name属性是设置模拟器上显示的标题。第④和⑤行是设置屏幕的宽和高,第⑥行代码是设置入口文件。5、resource.js文件
resource.js文件是在src文件夹中,处于该文件夹中的文件是由我们来维护的。在resource.js文件里定义资源相应的变量。resource.js文件代码例如以下:
var res = { ①
HelloWorld_png : "res/HelloWorld.png",
CloseNormal_png : "res/CloseNormal.png",
CloseSelected_png : "res/CloseSelected.png"
};
var g_resources = []; ②
for (var i in res) {
g_resources.push(res[i]); ③
}上述代码第①行是定义JSON变量res,它为每个资源文件定义一个别名,在程序中訪问资源,资源名不要“写死[ 写死被称为硬编码(英语:Hard Code或Hard Coding)。硬编码指的是在软件实作上,把输出或输入的相关參数(比如:路径、输出的形式或格式)直接以常量的方式书写在源码中,而非在执行时期由外界指定的设置、资源、数据或格式做出适当回应。——引自于维基百科 http://zh.wikipedia.org/zh-cn/%E5%AF%AB%E6%AD%BB
]”。而是通过一个可配置的别名訪问,这样当环境变化之后改动起来非常方便。
第②行代码是定义资源文件集合变量g_resources,它的的内容是通过代码第③行把res变量中的资源文件循环加入到g_resources中。当然我们能够採用以下逐一加入:
var g_resources = [
//image
res.HelloWorld_png,
res.CloseNormal_png,
"res/CloseSelected.png"
];放在g_resources变量这的资源,会在场景当中的时候载入的。在Web浏览器下执行假设载入的资源找不到会报出404错误。6、app.js文件
app.js文件是在src文件夹中,处于该文件夹中的文件是由我们来维护的。我们看到的图3-27所看到的的场景是在app.js中实现的。app.js代码例如以下:
var HelloWorldLayer = cc.Layer.extend({ ①
sprite:null, //定义一个精灵属性
ctor:function () { //构造方法
this._super(); //初始化父类
var size = cc.winSize; //获得屏幕大小
var closeItem = new cc.MenuItemImage( ②
res.CloseNormal_png,
res.CloseSelected_png,
function () {
cc.log("Menu is clicked!");
}, this);
closeItem.attr({
x: size.width - 20,
y: 20,
anchorX: 0.5,
anchorY: 0.5
}); ③
var menu = new cc.Menu(closeItem); //通过closeItem菜单项创建菜单对象
menu.x = 0; ④
menu.y = 0; ⑤
this.addChild(menu, 1); //把菜单加入到当前层上
var helloLabel = new cc.LabelTTF("Hello World", "Arial", 38); //创建标签对象
helloLabel.x = size.width / 2;
helloLabel.y = 0;
this.addChild(helloLabel, 5);
this.sprite = new cc.Sprite(res.HelloWorld_png); //创建精灵对象
this.sprite.attr({
x: size.width / 2,
y: size.height / 2,
scale: 0.5,
rotation: 180
}); ⑥
this.addChild(this.sprite, 0);
this.sprite.runAction(
cc.sequence(
cc.rotateTo(2, 0),
cc.scaleTo(2, 1, 1)
)
); //在精灵对象上执行一个动画
helloLabel.runAction(
cc.spawn(
cc.moveBy(2.5, cc.p(0, size.height - 40)),
cc.tintTo(2.5,255,125,0)
)
); //在标签对象上执行一个动画
return true;
}
});
var HelloWorldScene = cc.Scene.extend({ ⑦
onEnter:function () { ⑧
this._super(); ⑨
var layer = new HelloWorldLayer(); ⑩
this.addChild(layer); //把HelloWorldLayer层放到HelloWorldScene场景中
}
}); 我们在app.js文件里声明了两个类HelloWorldScene(见代码第①行)和HelloWorldLayer(见代码第⑦行)。然后通过HelloWorldScene实例化HelloWorldLayer。见代码第⑩行。HelloWorldScene是场景。HelloWorldLayer是层,场景包括若干个层,关于场景和层我们会在下一节再详细介绍。
另外,上述代码第②行是是创建一个图片菜单项对象,点击该菜单项的时候回调function方法。
提示 cc.MenuItemImage中res.CloseNormal_png和res.CloseSelected_png变量是在resource.js文件里定义的资源文件别名。以后res.开通变量都是资源文件的别名。不再详解。
第③行代码是菜单项对象的位置,当中closeItem.attr({…})语句能够设置多个属性,相似的还有代码第⑥行,採用JSON格式表示,x属性表示x轴坐标,y属性表示y轴坐标,anchorX表示x轴锚点,anchorY表示y轴锚点,关于锚点的概念后面小节介绍。关于精灵x和y轴属性,我们也能够通过代码④和⑤方式设置。
还有上述代码第⑧行是声明onEnter方法,它是在进入HelloWorldScene场景时候回调的。onEnter方法是从重写父类的方法,我们必需通过this._super()语句调用父类的onEnter方法,见代码第⑨行所看到的。
《Cocos2d-x实战 JS卷》现已上线,各大商店均已开售:
京东:http://item.

以上是关于第一个Cocos2d-JS游戏的主要内容,如果未能解决你的问题,请参考以下文章