GridView的使用(高度封装,不怎么灵活,repeat可替代)
Posted 懒人起烂命
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GridView的使用(高度封装,不怎么灵活,repeat可替代)相关的知识,希望对你有一定的参考价值。
GridView的使用
首先,gridview是封装好的,直接在设计界面使用,基本不需要写代码;
一、绑定数据源
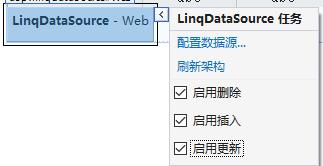
GridView最好与LinQDatasourse配合使用,相匹配绑定数据;
二、样式控制
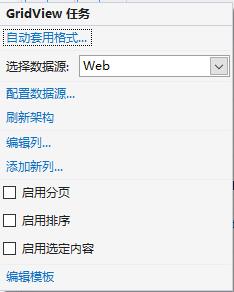
1、自动套用样式
点击自动套用格式,样式如下图所示:


2、整体控制和自定义样式:
在它的属性里设置
(1)整体控制
其中width控制表格的宽度,height控制表格的高度
(2)表头样式
在样式-HeaderStyle中,可以控制表头的颜色及高宽度、边框粗细及颜色、对表头字体的相关操作等
(3)行样式
在样式-RowStyle中,可以控制行的颜色及高宽度、边框粗细及颜色、对字体的相关操作等
showfooter:显示脚模板
showheader:显示头模板
AlternatingRowStyle:应用于交替行的样式
三、列控制
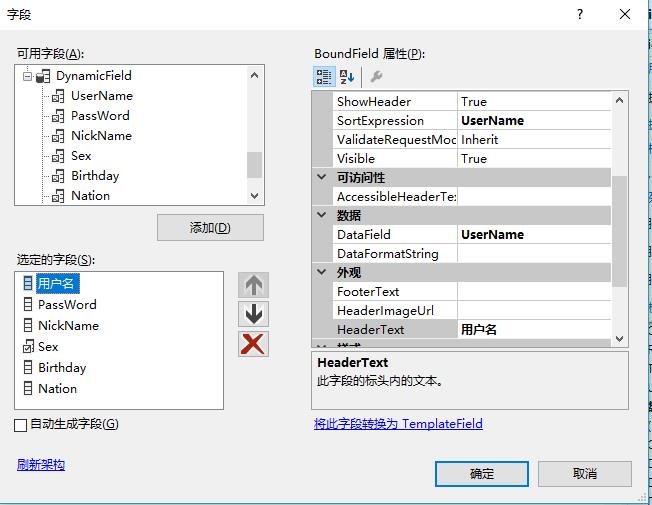
控制列名,点击编辑列
1.修改列头

2.修改列
性别不能为单选框,将选定的字段中Sex删掉,在可用字段BoundField中添加Sex
(1)字段扩展
public partial class User
{
public string SexStr {
get {
return _Sex.Value ? "男" : "女";
}
}
public string Nationname {
get {
return this.Nation1.NationName;
}
}
}
(2)还是在编辑列中,在选用的字段点击要修改的列名,改变DataField,生日这列可在DataFromatString添加{0:yyyy年MM月dd日},在昵称下加上同学方法:在DataFromatString添加{0}同学
四、行控制
把符合条件的行标红:使用RowDataBound事件
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//1如何把这一行数据给取出来
Users u = e.Row.DataItem as Users;
if (u != null)
{
if (u.Sex == false)
{
e.Row.BackColor = System.Drawing.Color.Red;
}
}
}
五、GridView的修改和删除

然后GridView任务就多了以上几项,选定启用删除即实现了删除功能,启用编辑即实现了修改功能,但是编辑对字段扩展的没有用,无法修改。
为使编辑功能编的好用,在编辑列中选择不好用的列,点击“将此字段转换为TemplateField”,然后点击GridView任务中的编辑模板,以性别为例
选择
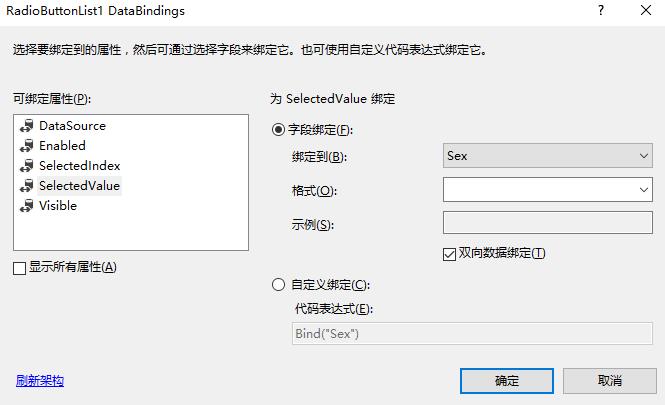
修改EditItemTemplate,删除其中的文本框,添加RadioButtonList并添加项,然后选择编辑DataBinding,双向绑定,如图所示
民族需选择数据源,然后再选择编辑DataBinding,双向绑定
RowDeleting事件对数据源执行删除命令前激发
另外GridView任务中还能进行排序和分页,在属性中分页PageSize:每页显示的条数
PagerSettings:控制与控件关联的分页UI设置,其中Mode即UI类型,通常选择NextPreviousFirstLast,然后将FristPageText改为首页,LastPageText改为末页,NextPageText改为下一页,previousPageText改为上一页。
以上是关于GridView的使用(高度封装,不怎么灵活,repeat可替代)的主要内容,如果未能解决你的问题,请参考以下文章
