导航菜单设计
Posted 啊远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了导航菜单设计相关的知识,希望对你有一定的参考价值。
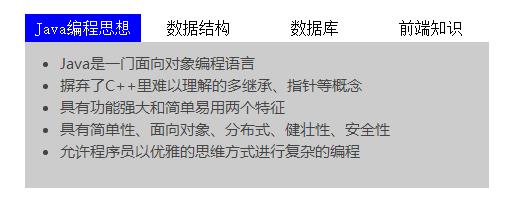
1、运行结果

2、代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>菜单学习</title> <style type="text/css" rel="stylesheet"> *{ margin: 0px; padding: 0px; text-decoration: none; } #content{ width: 464px; margin:20px auto 0px auto; } .content_box ul li{ float: left; padding: 5px 8px; list-style: none; width: 100px; text-align: center; } #content ul li a{ color: black; } .current-content{ background-color: blue; } .content_box_message{ height: 146px; width: 464px; overflow: hidden; white-space:nowrap; position: relative; clear: both; background-color: #cccccc; } #content_box_message_list{ position: absolute; height: 146px; } #content_box_message_list ul{ height: 136px; margin-top: 10px; } #content_box_message_list ul li{ margin-left:35px; font: 15px/1.5 微软雅黑,宋体; color: #444; } </style> <script type="text/javascript"> function setContent(content_box) { var li_nodes = document.getElementById("content_box_list").getElementsByTagName("li"); var a_nodes = content_box.getElementsByTagName("a"); for(var i = 0; i < li_nodes.length; i++){ var a_nodes2 = li_nodes[i].getElementsByTagName("a"); li_nodes[i].className = ""; a_nodes2[0].style.color = "black"; } a_nodes[0].style.color = "white"; content_box.className = "current-content"; } function setListContent(num) { var div_id = document.getElementById("content_box_message_list"); num--; div_id.style.top = (-146*num)+"px" ; } function initContent() { var li_nodes = document.getElementById("content_box_list").getElementsByTagName("li"); var a_nodes2 = li_nodes[0].getElementsByTagName("a"); a_nodes2[0].style.color = "white"; li_nodes[0].className = "current-content"; for(var i = 0; i < li_nodes.length; i++){ li_nodes[i].onmouseover = function () { setContent(this); var num = this.getAttribute("index"); setListContent(num) } } } window.onload = initContent; </script> </head> <body> <div id="content" class="content_class"> <div class="content_box"> <ul id="content_box_list"> <li index = "1"><a href="#">Java编程思想</a></li> <li index = "2"><a href="#">数据结构</a></li> <li index = "3"><a href="#">数据库</a></li> <li index = "4"><a href="#">前端知识</a></li> </ul> </div> <div class="content_box_message"> <div id="content_box_message_list"> <ul> <li>Java是一门面向对象编程语言</li> <li>摒弃了C++里难以理解的多继承、指针等概念</li> <li>具有功能强大和简单易用两个特征</li> <li>具有简单性、面向对象、分布式、健壮性、安全性</li> <li>允许程序员以优雅的思维方式进行复杂的编程</li> </ul> <ul> <li>数据库(Database)是按照数据结构来组织、存储和管</li> <li>转变成用户所需要的各种数据管理的方式</li> <li>按照数据结构来组织、存储和管理数据的建立在</li> <li>数据库的基本结构分三个层次,反映了观察数据库</li> <li>数据共享包含所有用户可同时存取数据库中的数据</li> </ul> <ul> <li>按照数据结构来组织、存储和管理数据的建立在</li> <li>数据库(Database)是按照数据结构来组织、存储和管</li> <li>数据库的基本结构分三个层次,反映了观察数据库</li> <li>数据共享包含所有用户可同时存取数据库中的数据</li> <li>转变成用户所需要的各种数据管理的方式</li> </ul> <ul> <li>Java是一门面向对象编程语言</li> <li>摒弃了C++里难以理解的多继承、指针等概念</li> <li>具有功能强大和简单易用两个特征</li> <li>具有简单性、面向对象、分布式、健壮性、安全性</li> <li>允许程序员以优雅的思维方式进行复杂的编程</li> </ul> </div> </div> </div> </body> </html>
以上是关于导航菜单设计的主要内容,如果未能解决你的问题,请参考以下文章