怎么完全用CSS3使一个的元素做流畅的弧线运动?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么完全用CSS3使一个的元素做流畅的弧线运动?相关的知识,希望对你有一定的参考价值。
可以做一个animation,举一个例子,让一个元素在某一个范围之内,左距离和上距离同时改变。但是,弧线要让两个距离改变速度变化不一致,所以最好一个元素改变上方距离(可以是top也可是margin-top),里面嵌入一个元素改变左边距离。例如,假如你要让横轴均匀变化,纵轴不均匀变化,轨迹为⌒形,可以左变化为frommargin-left:0pxtomargin-left:200px,运动方式设为linear,然后上下变化可以frommargin-top:100px50%margin-top:0pxtomargin-top:100px,运动方式设为ease-in-out。由于时间仓促我没有具体实验过,而且表达可能不太清楚,请原谅。 参考技术A首先运动要用到transform:translate。
单单translate不够,它是直线运动。这时候要加上旋转。因为直线运动的方向是相对于元素本身的指向的。
所以在平移的时候改变元素本身的志向就会改变移动方向。这时候做一个平缓的旋转,那么它移动的轨迹就是弧线了。transform:rotate
同时设置transform:translate() rotate()。
再使用动画,让这个属性平均的变换就可以了
1.transition(过渡)-通过属性值的变化来平滑过渡产生动画;
2.animate(动画)-这是css3中的自带的动画,可以动过各种变形(比如形变、缩放、位移),这里的位移其实就可以实现弧线运动,但是这儿需要的代码会非常多,个人是不建议用这个方法的。
3.canvas(画布)-可以想象着拿着一支笔在画笔上画东西,映射到电脑上,就是在每个坐标上面画东西。
4.svg-抱歉 这个我还没研究。
推荐方式:
canvas,步骤:
1.要达到弧线运动,那么就必须知道弧线的公式
2.通过setinterval来设置每一帧的坐标,比如:
(function(
y=公式与x的联系
,30)//这儿的30,代表30毫秒为一帧。
补充:如果要有个重复动作,那么久必须设置一个临界值,然后点返回原点重复动作; 参考技术C 这种需求除了自己要做研究或者show一下做个demo外,还是js比较好。
css3的话,给该元素套个外层dom,外层transform:rotate,控制好半径(由外层dom大小控制)、角度、时间就行。 参考技术D
这个要用到animation这个属性,

可以参考这个
新版MATERIAL DESIGN 官方动效指南
运动
Material design 的动效会被类似真实世界中的力的影响,类似重力。
物体在屏幕内的运动
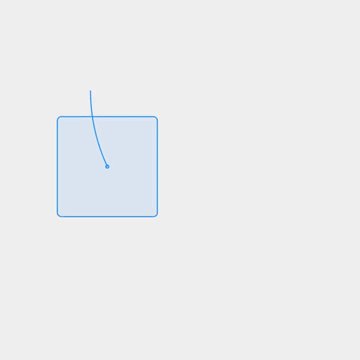
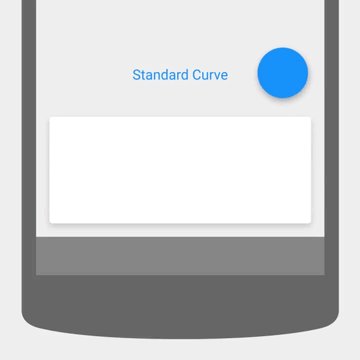
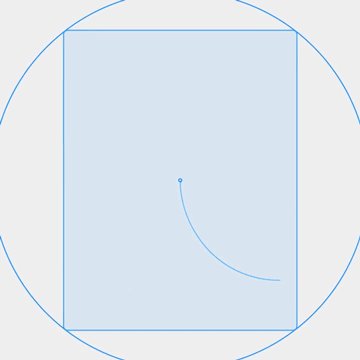
屏幕内物体在两点之间的运动,是沿着一条自然、凹陷的弧线。屏幕上所有的运动都可以使用标准曲线。
弧线向上运动
在现实世界中,物体向上运动需要克服重力。元素在屏幕中向上运动,同样也是需要克服一个加速度,较慢的向上运动。

正确:当物体向上对角运动时,平缓开始上升,急剧停止在终点。

错误:不要违反物理定律:当物体向上运动时无视重力,这样会显得不自然。
弧线向下运动
在现实世界中,物体下降会受到重力的加速度。在屏幕中,物体向下移动速度应该会更快一点。

正确:当物体向下对角运动时,下降开始急剧,然后平缓停止。

错误:不要违反物理定律:向下运动的时候别忘记了向下的重力。
非弧线运动
当物体沿着水平轴线或者垂直轴线运动时,请不要让让物体沿着弧线运动。这些运动时最简单的,物体可以以一个比较快的速度运动。

正确:保持单轴的直线运动。

错误:在水平或垂直方向上,不要让物体沿着不自然的弧线运动。
物体进入或退出屏幕时,也应该沿着单轴运动。

正确:物体沿着直线路径进入屏幕,可以很明确的看见进入点。

错误:进入和离开屏幕时不要沿着弧线,这样会让人搞不清楚进入点到底在哪里。
物体进入和退出屏幕的运动
独立运动
物体做为一个独立的元素,进入退出屏幕不影响到屏幕上其他元素的位置。
进入屏幕
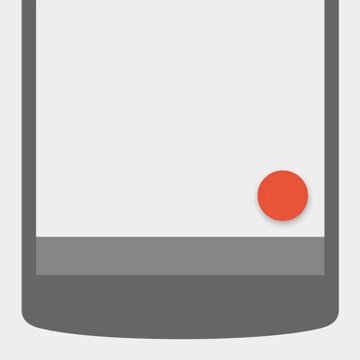
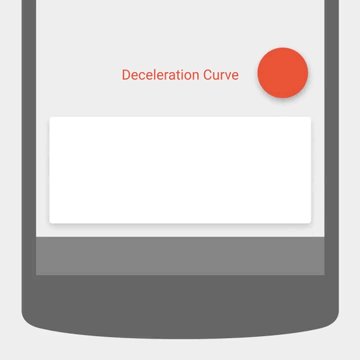
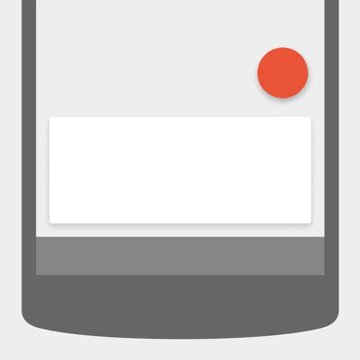
物体是以减速曲线(具体参见持续时间与缓动篇)进入屏幕,以最大速度进入,然后再慢慢减速。
永久离开屏幕
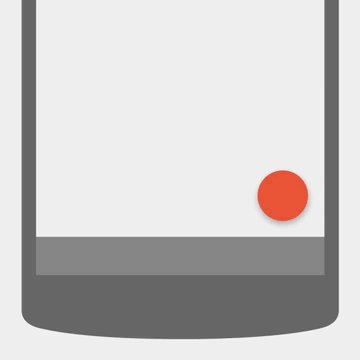
物体以加速曲线(具体参见持续时间与缓动篇)永久离开屏幕,在很短时间内快速离开屏幕,因为他们不会再重返屏幕,所以应该减少用户对它的关注。

正确:物体以减速曲线进入屏幕应该不要影响到屏幕上其他物体的位置。在移动设备上,这种运动通畅持续225ms左右。同样的物体使用加速曲线永久离开屏幕,在移动设备上,大概持续195ms。

错误:这两种情况都不要使用标准曲线(具体参见持续时间与缓动篇)。物体进入屏幕时,缓慢加速的过程会吸引用户不必要的注意力(用户的注意力应该放在最后停留的点上)。物体离开屏幕时,缓慢的减速同样是不必要的,因为物体运动的终点在屏幕外,是不可见的。
暂时离开屏幕
物体暂时离开屏幕应该使用急转曲线(具体参见持续时间与缓动篇),出现点和消失点距离应该很近,这样他们可以随时回到屏幕。

离开屏幕的物体从原路返回,离开时物体的运动应该使用急转曲线,返回时使用减速曲线。在移动设备上,这个动画通常会持续300ms左右。

离开屏幕的物体从其他路径返回或者永久离开屏幕时,离开时物体的运动应该使用加速曲线,如有返回,则使用减速曲线。
关联运动
和屏幕上其他元素有联动的进入或退出动画,应该使用平滑的缓动曲线,这样他们可以尽量减少干扰,避免太过抢眼,剧烈的运动。
标准曲线适用于关联的多个物体进入退出屏幕。多个物体运动的标准曲线会比独立物体的时间稍稍长一些。

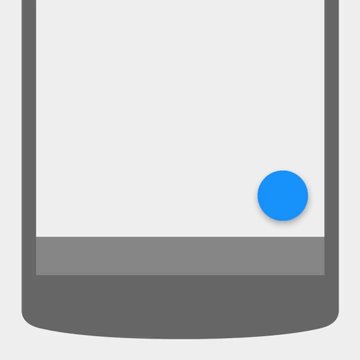
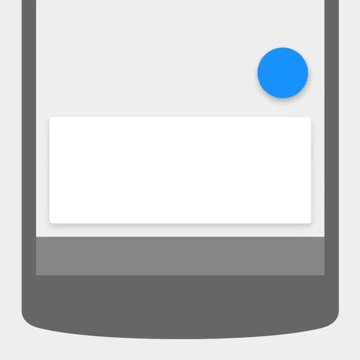
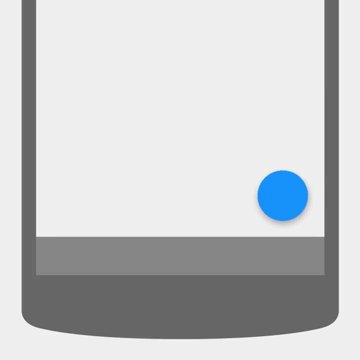
正确:浮动按钮的运动会受到从下方进入的卡片的影响,浮动按钮和卡片都应该使用标准曲线运动,保持平滑的开始和停止动画。在移动设备上,这个动画大概持续300ms。

错误:浮动按钮向上和向下的运动使用加速或减速曲线,会给人感觉非常突然的向上或者向下移动。这样的动效让人难以接受,体验受到破坏。
材料的形变
材料设计下的物体可以很生动的展现:叠加、分割、改变形状和大小。
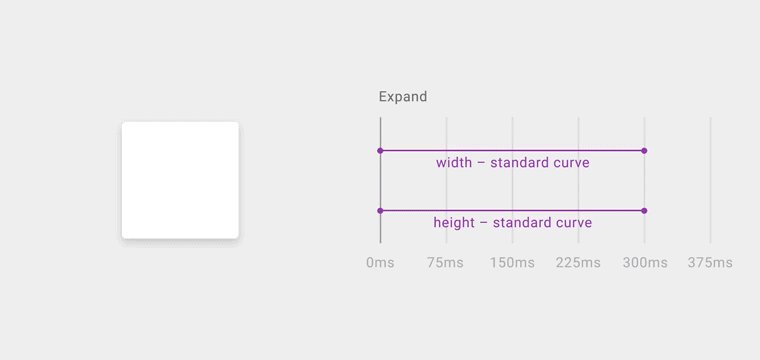
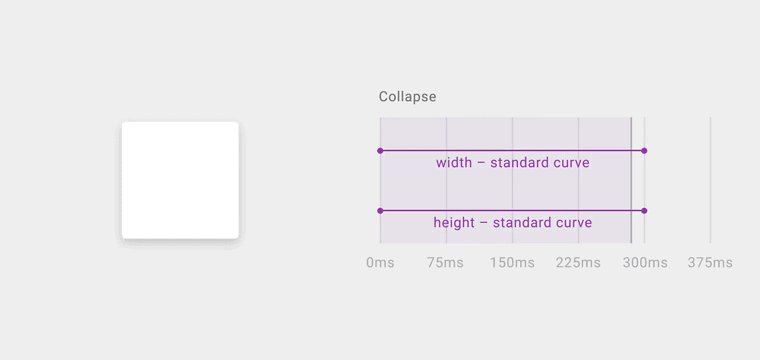
矩形的形变
物体改形状和大小时,宽和高的运动曲线是非对称的。这种变化是根据物体附近的内在或外在元素来进行改变的。
所有的变化都是在屏幕上可见的,例如下面的几个例子,使用了标准曲线(具体参见持续时间与缓动篇)。
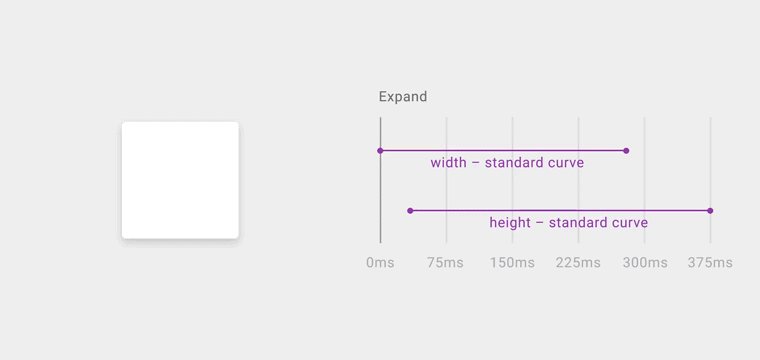
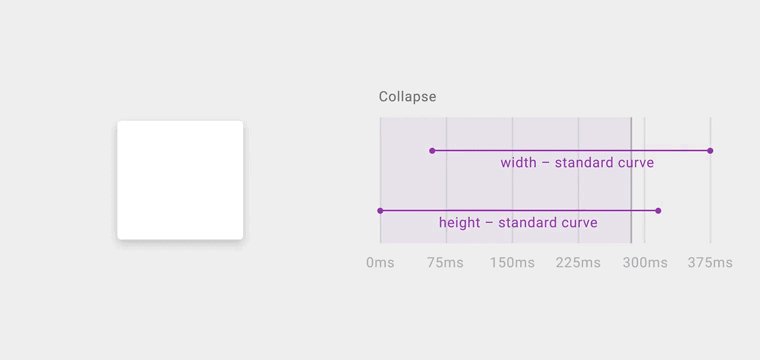
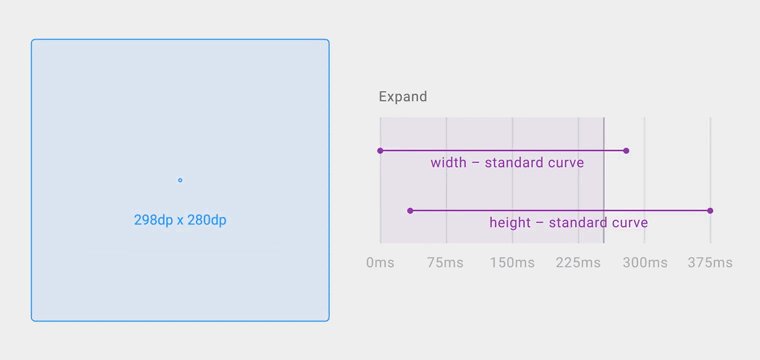
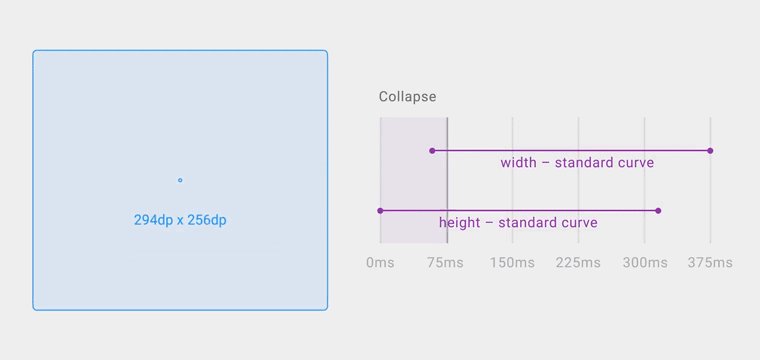
宽和高的变化
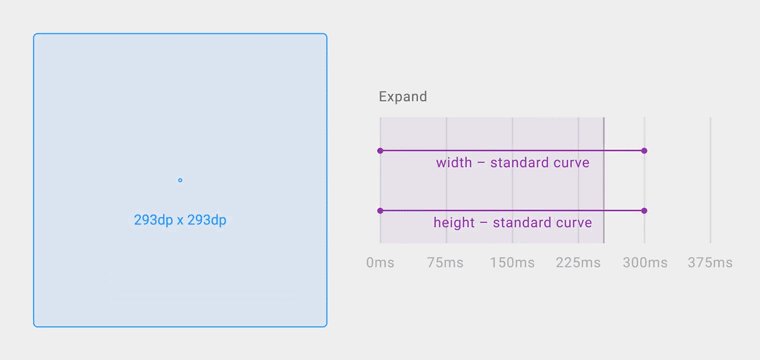
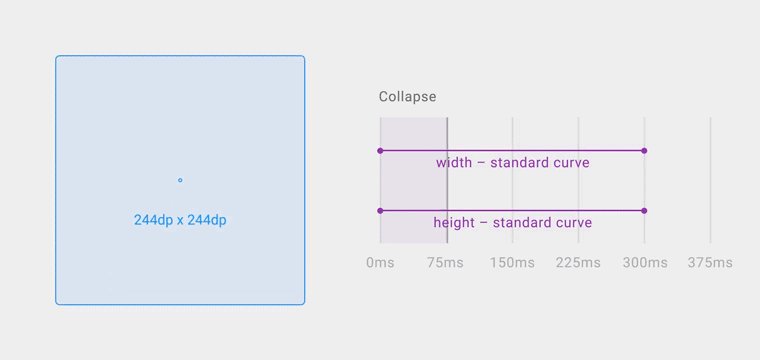
当物体扩大或缩小时,使用对称或非对成的宽高变化。
非对称变化
是指宽度和高度以不同的速率变化。对于多个物体或位置的变化,使用非对称变化再合适不过了。

非对称变化
物体的扩大:先改变宽,再改变高。物体的缩小:先改变高,再改变宽。
对称变化是指宽度和高度以同样的速率变化。适合用于单个元素沿着单一的轴线的运动。

对称变化
这种同时改变宽高,减少动画细节的方式非常适合简单的形状变化。这种变化的持续时间会比非对称变化稍短一些。
当一组物体的扩大不同步时,含有内容(如文字或图像)的部分改变大小,是以恒定的比率来进行的,这样可以防止不自然的拉伸。有关内容请查阅《动效的组合》部分内容。

有些特殊内容(例如含有全屏宽度图像)的变化是以恒定的比率进行的,承载它的容器(例如一个更大的卡片)的变化是不同步地沿着运动曲线进行的。

含有出血内容(例如超过出血线的图像)的容器是可以同步扩大的。
径向形变
径向变化是从用户的触摸点产生的对称的、环形可视化的效果。通常用在圆形的物体上,让圆形变成其他形状。

正确:径向变化应该用在圆形的物体上,让圆形物体变成方形,或者在触摸点创建一个新的物体出来。

错误:不要在两个方形物体间的变化使用径向变化。

错误:高宽的扩展不要不同步(中间会变成一个椭圆)。

错误:不要径向变化复杂的形状。
形变的变化中心点可以在物体改变前的位置,也可以在物体改变后的位置。

在扩张的过程中,浮动按钮的运动是沿着一个向下的弧线,最终变成一张卡片。

变换的中心点保持在浮动按钮的中心点,幅度不大的扩张。
合并 & 分割
合并
在材料设计中,物体可以和其他物体合并,也可以分割成很多块。两个物体相互接近时,边缘相遇然后重叠,最后合二为一。
分割
物体分割成多个碎片,然后碎片开始分离运动。
阴影
分割开的物体的阴影不会被其他被分割物体所影响。

以上是关于怎么完全用CSS3使一个的元素做流畅的弧线运动?的主要内容,如果未能解决你的问题,请参考以下文章