分享大麦UWP版本开发历程-03.GridView或ListView 滚动底部自动加载后续数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享大麦UWP版本开发历程-03.GridView或ListView 滚动底部自动加载后续数据相关的知识,希望对你有一定的参考价值。
今天跟大家分享的是大麦UWP客户端,在分类、订单或是搜索时都用到的一个小技巧,技术粗糙大神勿喷。
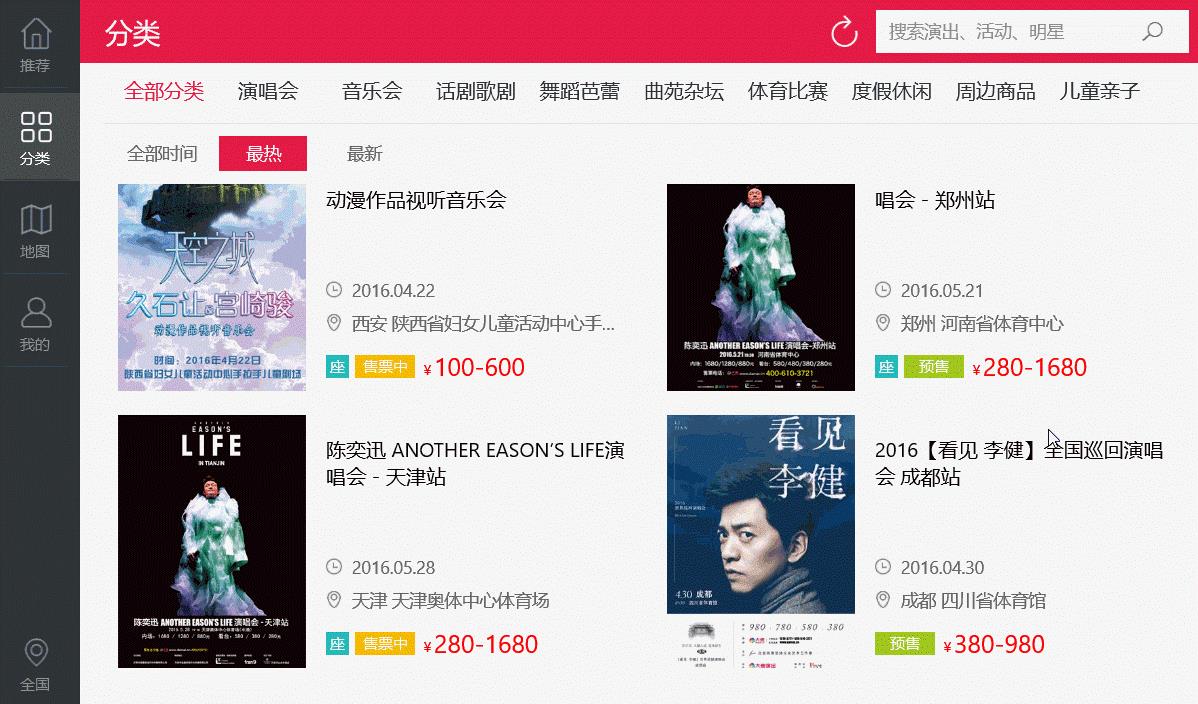
以大麦分类举例,默认打开的时候,会为用户展示20条数据,当用户滚动鼠标或者使用手势将列表滑动到倒数第二行的位置时,自动加载后续20条数据。提高启动速度的同时稍稍节省用户的流量。

其他的就不说了,直接进入代码阶段。
Step1,界面部分很简单,我放弃了Gridvew自己的滚动,在外面包上了一个ScrollViewr,监听ViewChanged事件(这样代码比较简单,直接用GridView内部的数据变化那种方式,必须给GridView一个高度等等,麻烦)
<ScrollViewer x:Name="scrollRoot" VerticalScrollBarVisibility="Hidden" ViewChanged="scrollRoot_ViewChanged" Margin="10,0">
<GridView>
……
</GridView>
</ScrollViewer/>
Step2,修改绑定界面的ViewModel,增加一个同样结构的列表属性,但是要使用ObservableCollection,利用这个集合的可变性以及自动通知界面,方便的动态通知列表,有数据更新。
using System.Collections.Generic; using System.Collections.ObjectModel; namespace Damai.Windows10.App { /// <summary> /// 搜索页面ViewModel /// </summary> public class SearchViewModel { private List<SearchResultModel> _l; /// <summary> /// 项目列表 /// </summary> public List<SearchResultModel> l { get { return _l; } set { _l = value; if (_l == null) return; if (list == null) list = new ObservableCollection<SearchResultModel>(); foreach (var item in _l) { list.Add(item); } } } /// <summary> /// 用于数据绑定列表 /// </summary> public ObservableCollection<SearchResultModel> list { get; set; } } }
Step3,接下来该怎么初始化,怎么查询第一波数据(当然了,这个需要咱们服务器端的同学支持,如果他接口不允许分页查询,咱们做客户端的也没辙 ),初始化数据以后,在当前页面保存住这个ViewModel,并把它绑定到GridView控件上。
// 加载数据 private async Task<bool> LoadData() { try {
// 你自己的业务逻辑
// 获取数据并展示 _searchViewModel = new SearchViewModel(); _searchViewModel = await HttpConnectionTool.GetDataEntity<SearchViewModel>(TempDataInfo.MakeApiURL(url)); if (_searchViewModel == null || _searchViewModel.l == null || _searchViewModel?.l?.Count <= 0) { // 异常数据处理 } // 绑定数据(一定绑定是那个ObservableCollection属性的列表) gridViewProject.ItemsSource = _searchViewModel.list; // 加载完成后,触发事件 return true; } catch (Exception ex) { return false; } }
Step4,处理鼠标滚动事件
// 滚动至底部动态加载数据 private async void scrollRoot_ViewChanged(object sender, ScrollViewerViewChangedEventArgs e) { if (scrollRoot.VerticalOffset == _originHeight) return; _originHeight = scrollRoot.VerticalOffset; if (_isLoding) return; if (scrollRoot.VerticalOffset <= scrollRoot.ScrollableHeight - 500) return; if (_currentPage >= _countPage + 1) return; _isLoding = true; await Task.Factory.StartNew(async () => { //调用UI线程添加数据 await this.Dispatcher.RunAsync(CoreDispatcherPriority.Normal, async () => { // 拼接业务查询URL // 查询新数据
SearchViewModel tempViewModel = await HttpConnectionTool.GetDataEntity<SearchViewModel>(TempDataInfo.MakeApiURL(url)); if (tempViewModel != null && tempViewModel.l != null) _searchViewModel.l = tempViewModel.l; _isLoding = false; }); }); }
好了,搞定打完收工!
以上是关于分享大麦UWP版本开发历程-03.GridView或ListView 滚动底部自动加载后续数据的主要内容,如果未能解决你的问题,请参考以下文章
分享大麦UWP版本开发历程-02.内容“高度/宽度”不同的列表展示
UWP 手绘视频创作工具技术分享系列 - 全新的 UWP 来画视频
UWP 手绘视频创作工具技术分享系列 - 全新的 UWP 来画视频