yarn create @vitejs/app manager-fe报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了yarn create @vitejs/app manager-fe报错相关的知识,希望对你有一定的参考价值。
参考技术A 1.首先我们需要安装一下yarn 命令: npm/cnpm install -g yarn2.因为我yarn安装的时候系统默认安装在C盘,但是安装node模块的时候是在其他盘,所以会报错,解决办法参考下面这个链接: https://juejin.cn/post/6844904111570190349
[CLI] Create a Single-Command Node.js CLI with Oclif, TypeScript and Yarn Workspaces
The fastest way to create a robust, cross-platform compatible Node.js CLI (optionally typed with TypeScript) is by running npx oclif single mycli. Here we explain what this means and how and why to integrate this with Yarn Workspaces for an ideal developer experience.
Scaffold a CLI application with Oclif:
npx oclif single mycli
Once you\'re done installing and scaffolding out, you\'ll have a new folder called mycli, which contains your new CLI.
There is a bin folder, you can run CLI using:
./bin/run
But here we choose to use Yarn worksapce to run the cli, for example, running cli will do:
yarn mycli
Setup Yarn worksapce
1. First create a packages folder, and put mycli folder into it.
I\'m going to use my finder window to move mycli into the packages. This is to prevent VS Code from renaming everything inside of it.
2. On the same level of packages folder, we create a package.json file:
{ "private": true, "workspaces": [ "packages/*" ] }

3. On the root level, Run:
yarn
This is correctly link your workspace, without running this command first, it will have error.
4. Running the CLI:
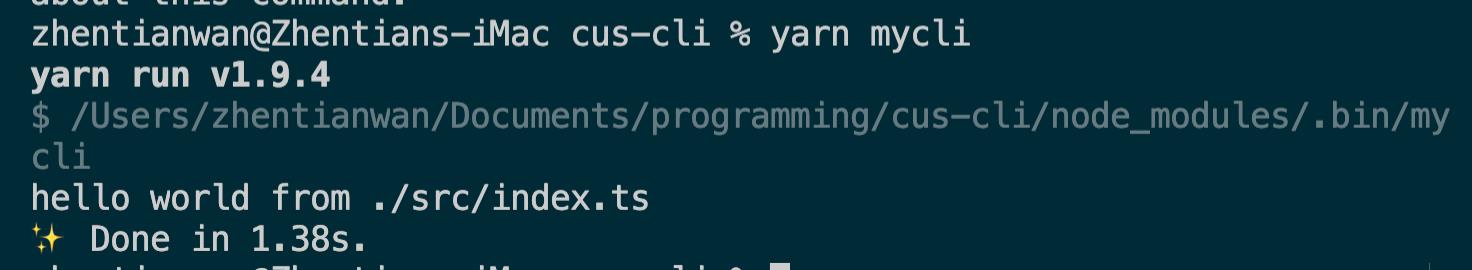
yarn mycli

It just output the default message \'hello world\'.
Use mycli in other projects
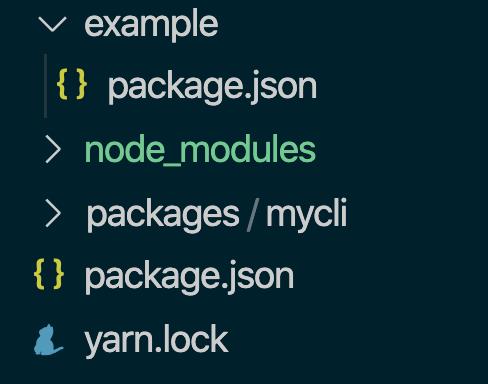
For example we have another project inside or workspace called \'example\':

We need to create a example/package.json file:
{ "name": "example", "version": "1.0.0", "main": "index.js", "license": "MIT" }
Then update the root level package.json file to include example project:
{ "private": true, "workspaces": [ "packages/*", "example" ] }
Remember to run \'yarn\' in the root level
yarn workspace example
This will make sure \'example\' project is correctly added into workspace.
Running mycli in example
Now we want use \'mycli\' for example project as well.
What we can do is in the root level, we run:
yarn workspace example mycli
It will run mycli inside example context.
以上是关于yarn create @vitejs/app manager-fe报错的主要内容,如果未能解决你的问题,请参考以下文章