easyui-prompt弹出框操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui-prompt弹出框操作相关的知识,希望对你有一定的参考价值。
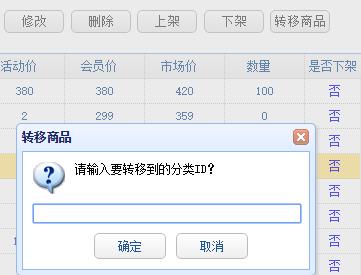
效果图如下:

代码如下:
$(document).ready(function () {
//绑定按钮操作
$(‘#btnMove‘).click(function () {
var ids = getSelectedIds(‘转移商品‘, ‘CPID‘);
if (ids.length <= 0) return;
$.messager.prompt("转移商品", "请输入要转移到的分类ID?", function (data) {
if (data) {
moveProduct(ids, data);
}
});
});
}
/*
* 获取选中行的的ID
* actionType {String} 操作类型
*/
function getSelectedIds(actionType, keyId) {
var rows = $(‘#grid‘).datagrid(‘getSelections‘);
var action = ‘修改‘;
var id = ‘CPID‘;
if (arguments.length > 0) {
if (actionType == ‘delete‘) {
action = ‘删除‘;
}
}
if (arguments.length >= 2) {
if (keyId.length) {
id = keyId;
}
}
if (rows.length == 0) {
$.dialog.alert(‘请选择要‘ + action + ‘的数据!‘);
return ‘‘;
}
else if (rows.length > 1 && actionType == ‘edit‘) {
$.dialog.alert(‘一次只能修改一条数据‘);
return ‘‘;
}
var ids = ‘‘;
for (var i = 0, j = rows.length; i < j; i++) {
if (ids.length > 0) {
ids += ‘,‘;
}
ids += rows[i][id];
}
return ids;
}
以上是关于easyui-prompt弹出框操作的主要内容,如果未能解决你的问题,请参考以下文章
使用 UIButton 操作在 UITableViewCell 中显示弹出框
如何使用jQueryjQuery弹出框jQuery对div进行操作