运用把不同的方式排版,涉及到float box-flox box-orient
Posted 可以用标点做名字吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运用把不同的方式排版,涉及到float box-flox box-orient相关的知识,希望对你有一定的参考价值。

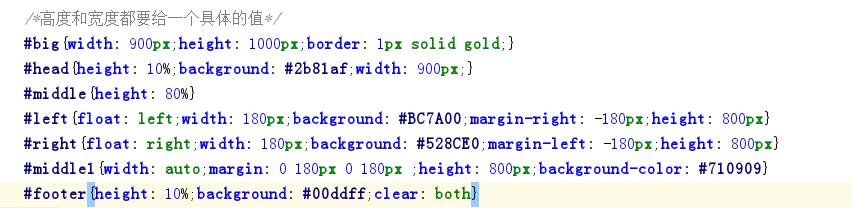
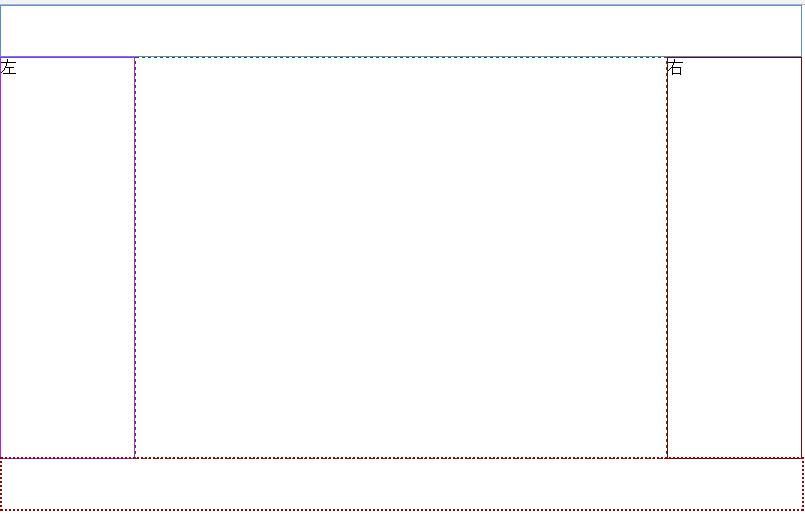
1、div+CSS 使用float属性


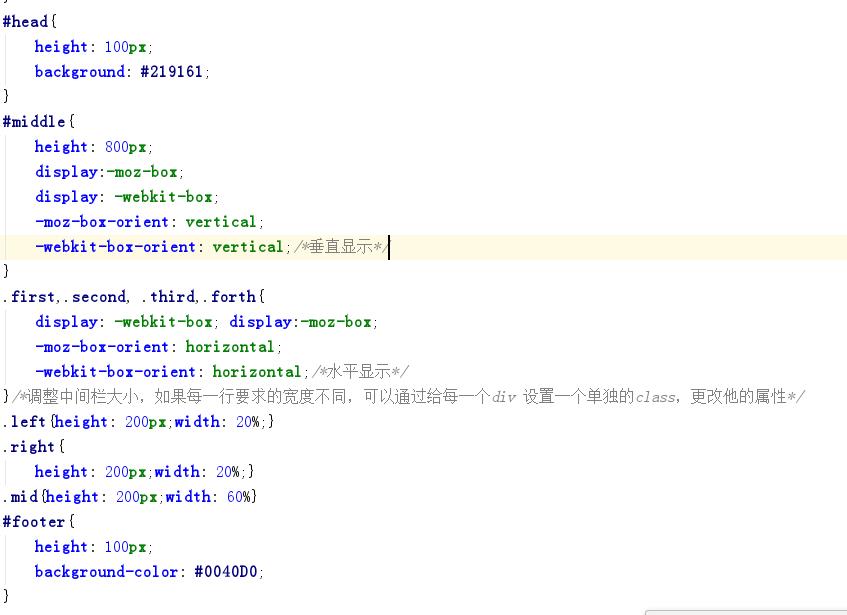
2、box-orient制作的上中下,中间分三栏(首栏和底栏宽度值相同,中间栏宽度的值略小于首栏才可以无缝对接)


3、使用了box-flex属性

4、垂直分布


5、常用的网页布局


以上是关于运用把不同的方式排版,涉及到float box-flox box-orient的主要内容,如果未能解决你的问题,请参考以下文章