Vue前台服务器搭建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前台服务器搭建相关的知识,希望对你有一定的参考价值。
参考技术A 前言:Vue服务器采用nginx➕Vue为服务器;请确保你是以拥有 sudo 权限的用户来登录的服务器
请按照下面的步骤,在 CentOS 中安装 Nginx。
类似于上面的内容,遇到这种情况,输入 y,然后 Enter(回车) 即可继续安装。
启动 Nginx:
sudo systemctl start nginx
通过运行以下命令,来检查 Nginx 的运行状态:
sudo systemctl status nginx
然后会输出类型下面的内容: 其中Active:active代表运行, failed代表暂停
通过下面的命令来打开这两个端口:
国内的服务器厂商,安全组也可能会默认屏蔽这两个端口,比如 阿里云 和 腾讯云,如果在 第 5 步 时发现无法访问,可以自行百度一下如何放开这两个端口。
你可以像管理其他服务那样管理 Nginx。
启动 Nginx
sudo systemctl start nginx
停止 Nginx
sudo systemctl stop nginx
重启 Nginx
sudo systemctl restart nginx
修改 Nginx 配置后,重新加载
sudo systemctl reload nginx
设置开机启动 Nginx
sudo systemctl enable nginx
关闭开机启动 Nginx
sudo systemctl disable nginx
本文引用: # 2019 年如何在 CentOS 7 上安装最新版 Nginx
注意:有可能会出现403 Forbidden,执行 setenforce 0 设置SELinux 成为permissive模式
SpringBoot + Spring Cloud +Vue 管理系统前端搭建(一搭建前端环境)
我们前台用的是Vue,大家可以参看以下官网学习
Vue官网:https://cn.vuejs.org/
Vue教程:https://www.runoob.com/vue2/vue-tutorial.html
Vue-Router教程:https://www.runoob.com/vue2/vue-tutorial.html
Vuex教程:https://vuex.vuejs.org/zh/guide/
Element教程:https://element-plus.org/#/zh-CN
开发环境
我们的开发软件用的是visual studio code ,visual studio code是一款非常优秀的开源编辑器,非常适合作为前端IDE,根据自己的系统下载相应的版本进行安装
visual studio code下载地址:https://code.visualstudio.com/
![]()
Node JS
node js 提供的NPM依赖管理和编译打包工具使用起来非常方便,对于前端比较大型的一些项目还是采用NPM作为打包工具比较理想。想使用NPM就需要安装Node JS
下载地址:http://nodejs.cn/download/
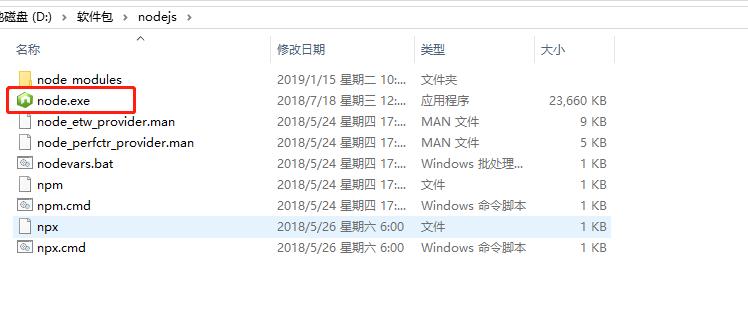
下载后解压,可以看到有一个exe可执行文件,把node添加到系统环境变量中

用cmd 执行npm -v 出现版本信息就是安装成功了

安装webpack
安装好npm,就可以通过npm下载安装各种软件。安装打包工具webpack, -g表示全局安装
命令:npm install webpack -g
安装Vue-cli
安装vue脚手架项目初始化工具vue-cli,-g表示全局安装
命令:npm install vue-cli -g
淘宝镜像
安装淘宝镜像,安装成功后cnpm提代npm
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装 Yarn
yarn是Facebook发布的node.js包管理器,比npm更快、更高效,可使用yarn代替npm
安装node, 同时也就安装了NPM
安装Yarn命令: npm i yarn -g -verbose
安装完成后执行 : yarn config set registry https://registry.npm.taobao.org
到此为止,我们就可以在项目中像使用npm一样使用Yarn了。
创建项目
我这里都是使用的npm (大家也可使用yarn)
生成项目
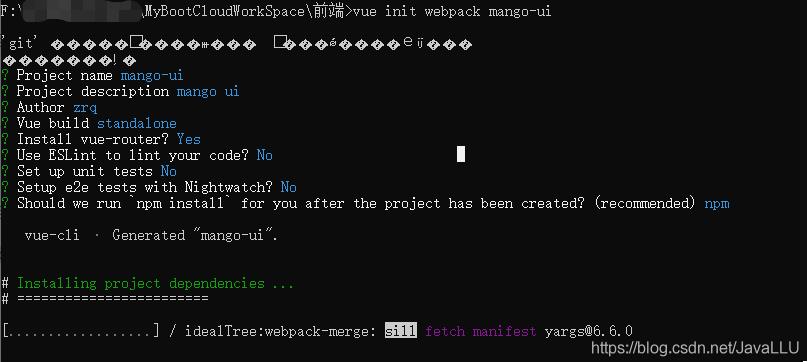
我们通过vue-cli生成一个项目,名为mango-ui
在cmd中执行:vue init webpack mango-ui

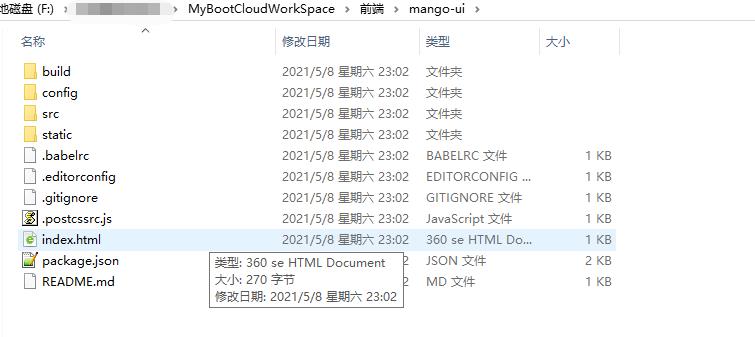
这是我们生成的项目

安装依赖
进到项目根目录,执行npm install 安装依赖
启动运行
安装完依赖后,执行npm run dev 运行项目

启动成功后,在浏览器访问对于地址

到此我们的项目脚手架就建立起来了。
以上是关于Vue前台服务器搭建的主要内容,如果未能解决你的问题,请参考以下文章