美团(iPad)顶部界面的简单实现, 及开发时常见bug
Posted 黄建军的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了美团(iPad)顶部界面的简单实现, 及开发时常见bug相关的知识,希望对你有一定的参考价值。
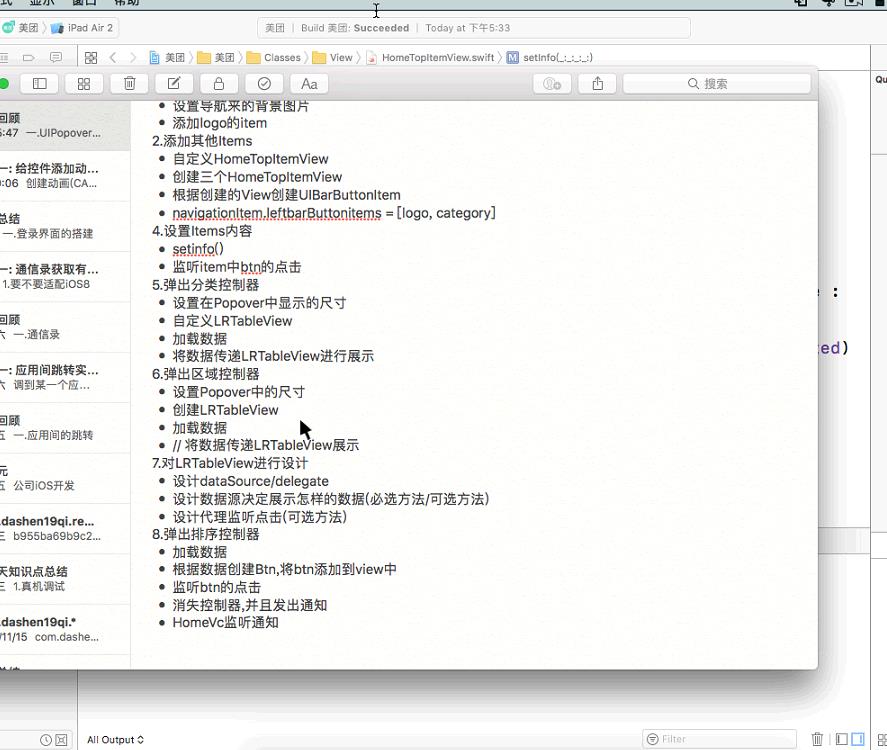
项目功能介绍:
1.支持横竖屏旋转,界面正常显示
2.通过点击界面顶部"美团",可展示出左右双tableView分别显示服务类列表和子类列表
3.通过点击界面顶部"广州",可展示出左右双tableView分别显示所在城市区域和详细地址
4通过点击界面顶部"排序",可展示出所选服务项目的排序列表并选择
详细代码请前往: https://git.oschina.net/null_248_6948/Metuan-for-iPad
一.美团(界面搭建)
#01.搭建导航栏,并设置导航栏的背景
#02.设置导航栏的items
二.美团(导航栏的Items)
#01.创建导航栏items的控制器,以及创建xib,用于描述items
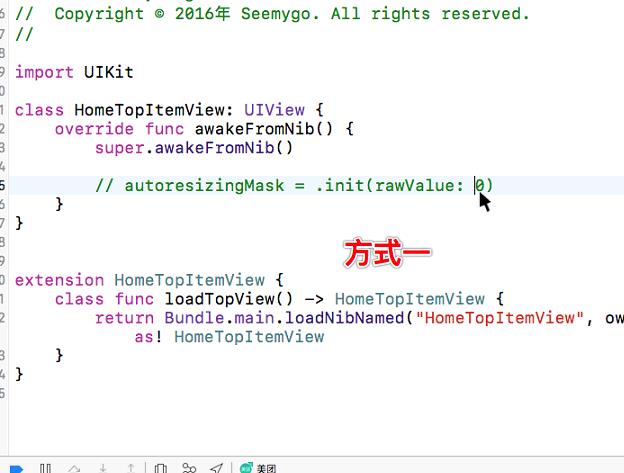
// 加载xib:
#02.分别创建分类的item,区域的item,排序的item
#03.把所有item添加到导航栏的左边items中
三.美团(设置Items的内容)
#01.拖线设置items中的属性
#02.设置方法传入参数并给属性赋值
// func setInfo(...)
#03.设置方法传入参数并监听点击事件
// func addTarget(...)
#04.调用对应方法并给各个item属性传值
#05.调用对应方法添加监听并传值
// @objc fileprivate func categoryItemClick() {...}
四.美团(弹出分类控制器)
#01.创建左右tableViewController
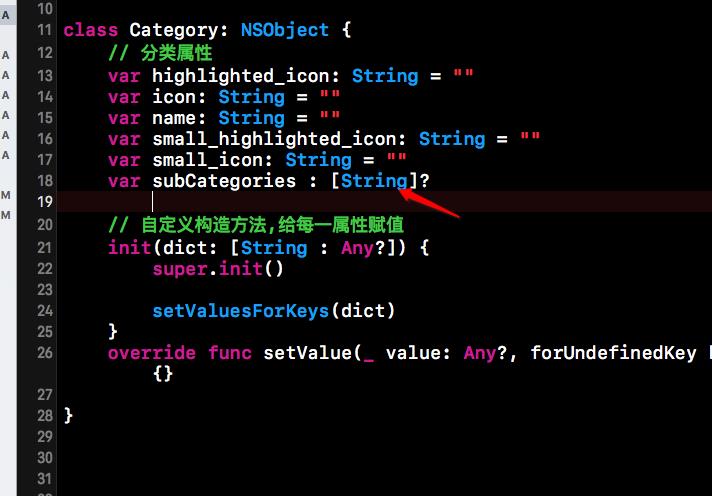
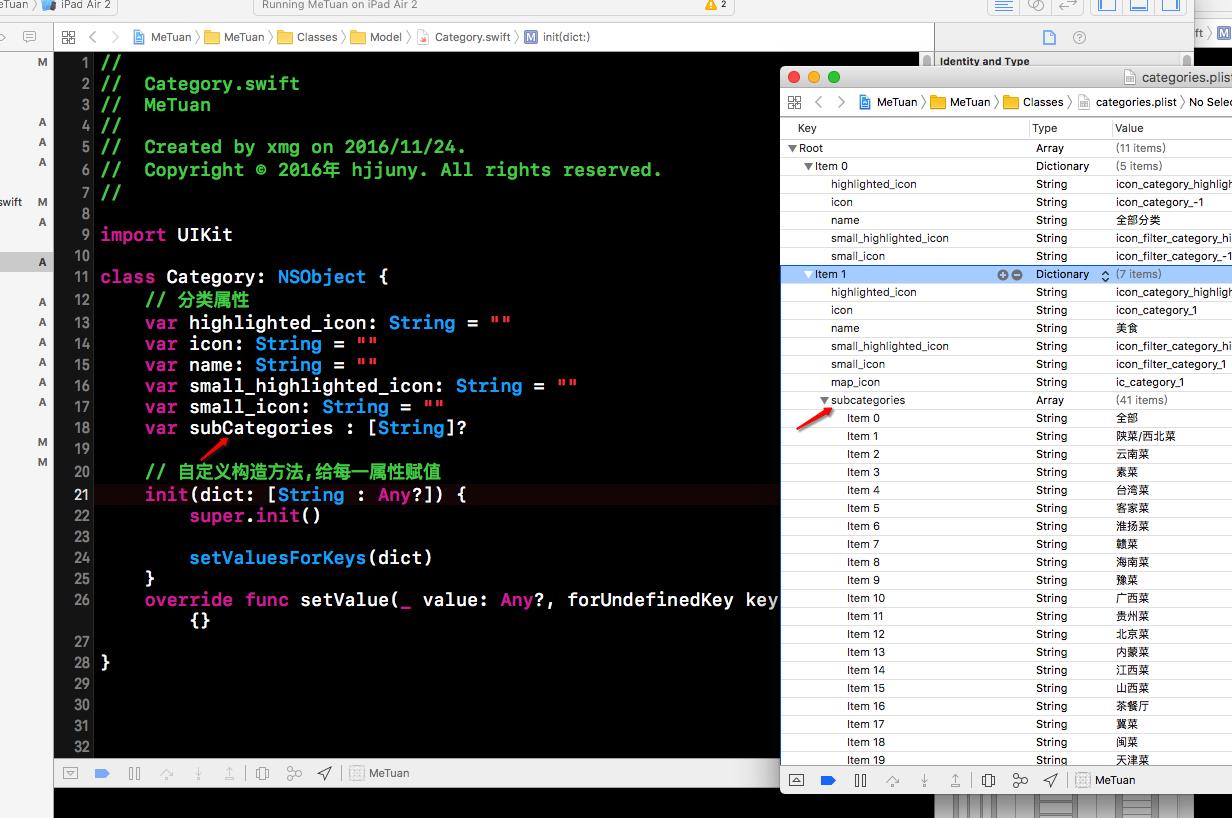
#02.创建Category分类,设置属性,并重写init给每个属性赋值
#03.分别创建左边tableView和右边tableView,并重写init(style...),设置cell样式
#04.创建categoryViewController
// 1.定义私有属性
" categories : [Category] = [Category]()
" lrTableView = LRTableView.loadLrTableView()
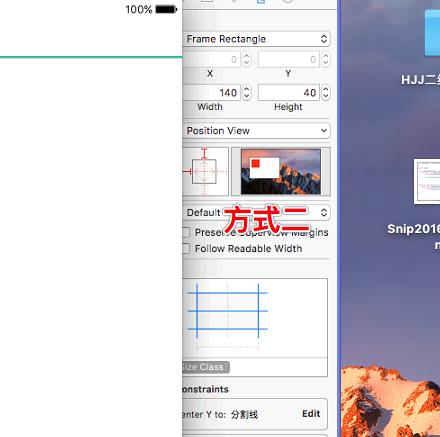
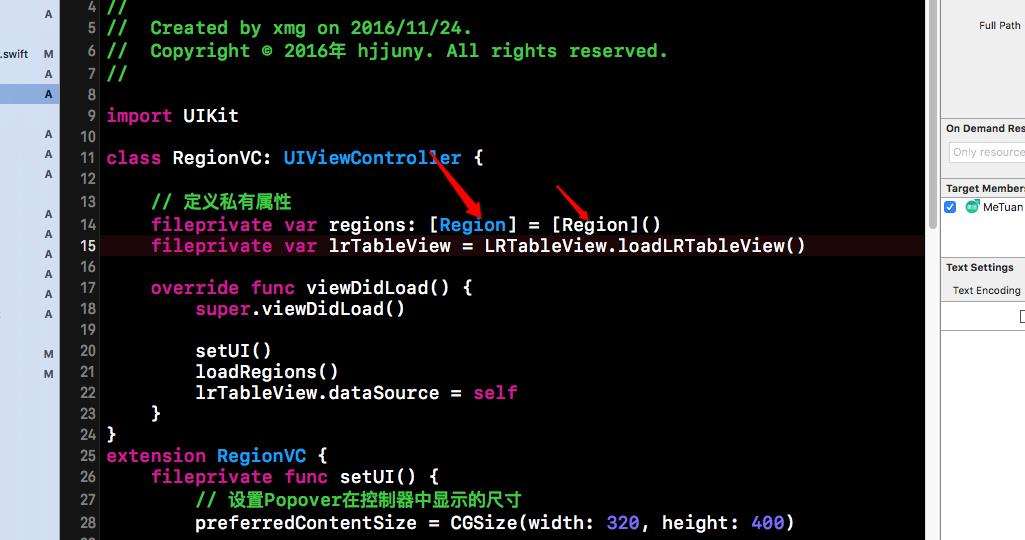
// 2.设置Popover在控制器中显示的尺寸
// 3.把leftViewCellr添加到LrTableViewController中
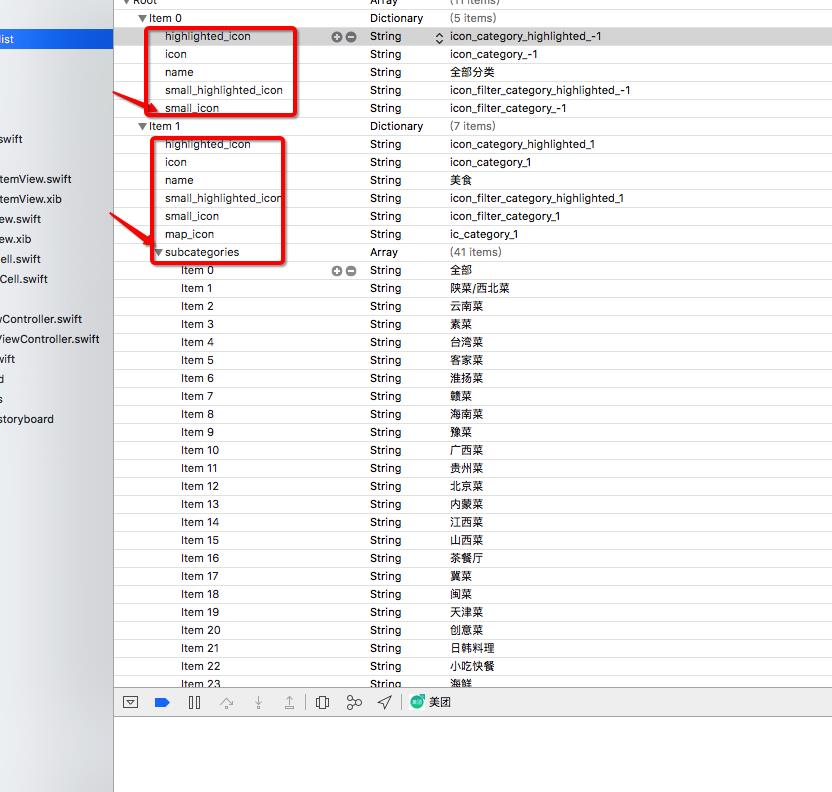
// 3.加载categories.pist
// 4.设置数组接收数据
// 5.字典转模型,给数组拼接内容
#05.在LRTableView中
// 1.托线定义控件属性
// 2.注册重用ID
// 3.(托线)遵守代理和数据源并实现代理方法
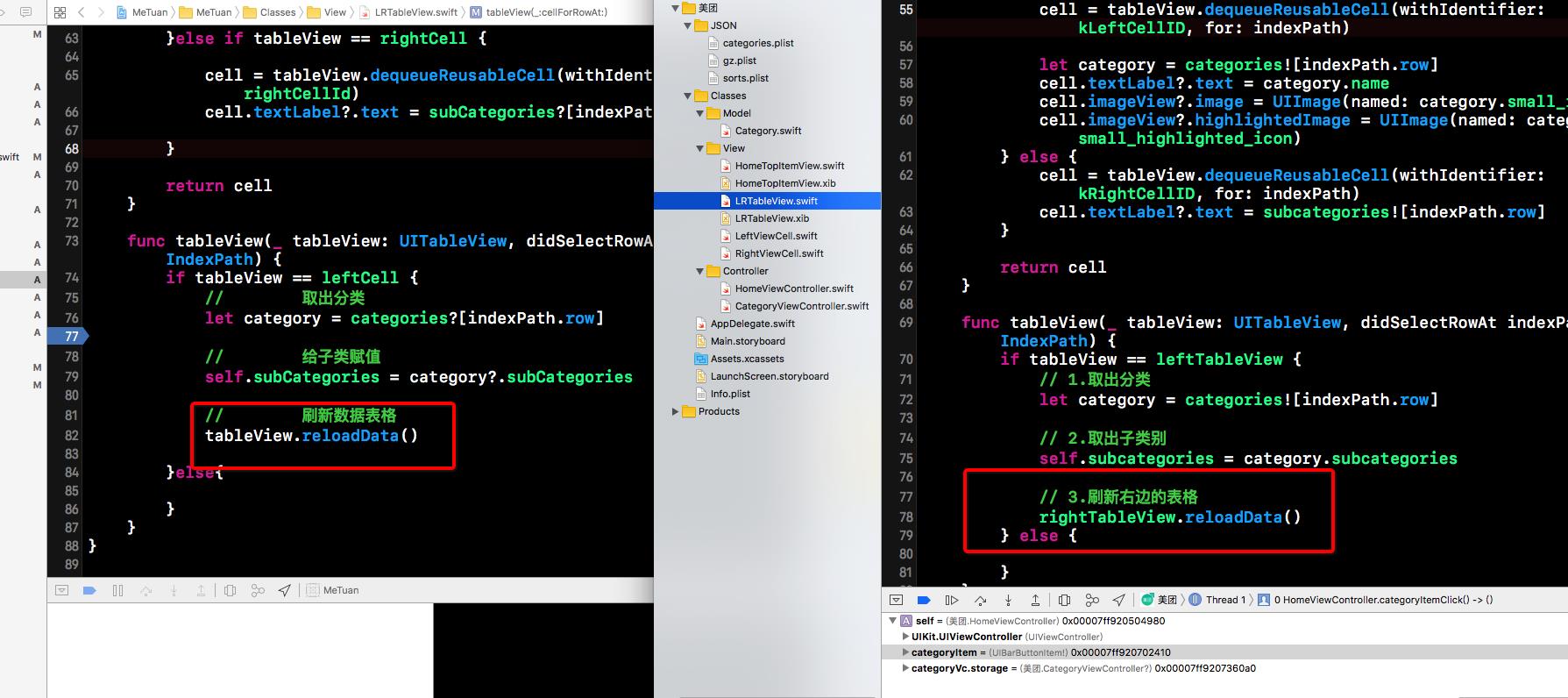
" 001.设置左边或右边tableViewCell行数
" 002.给cell属性赋值
" 003.实现数据源,点击cell时: didSelectRowAt
\' 1.取出分类: let category = categories![indexPath.row]
\' 2.给子类赋值: self.subcategories = category.subcategories
\' 3.刷新数据表格: rightTableView.reloadData()
#06.当点击item时,以Popover弹出
// 1.用定义要弹出来的categoryVC,并设置懒加载及Popover样式
" categoryVc.modalPresentationStyle = .popover
// 2.弹出
" categoryVc.popoverPresentationController?.barButtonItem = categoryItem
五.美团(弹出区域控制器)
#01.把模型分出BaseModel,并创建Region模型,并继承BaseModel
#02.给LRTableView设置数据源方法向外界索取数据
#03.对外暴露属性
#04.让分类控制器遵守数据源,并传递数据
#05.创建区域控制器
#06.添加控件属性,并监听区域点击事件
六.美团(设计LRTableView)
#01.继续添加数据源方法
#02.设置代理方法
#03.在点击方法中记录下标识,并通代理
#04.在对应的控制器中实现代理方法
七.美团(弹出排序控制器)
#01.创建排序模型
#02.创建排序控制器
// 1.设置私有属性
// 2.加载数据,(三步)从plist文件中加载
// 3.设置UI界面
// 01.定义常量
// 02.获取数据的个数
// 03.遍历每个数据
" 001.创建button
" 002.设置buttond的属性
" 003.把button添加到Popover上
" 004.监听button的点击事件: 设置通知 -> 交换三部曲 -> 将数据传递出去 -> 消失Popover
// 04.设置显示在Popover上的控制器的尺寸
#03.监听排序item的点击事件
#04.接收通知
#05.监听通知,并将数据展示到topItem中
// 1.取出模型对象
// 2.把内容设置答item中
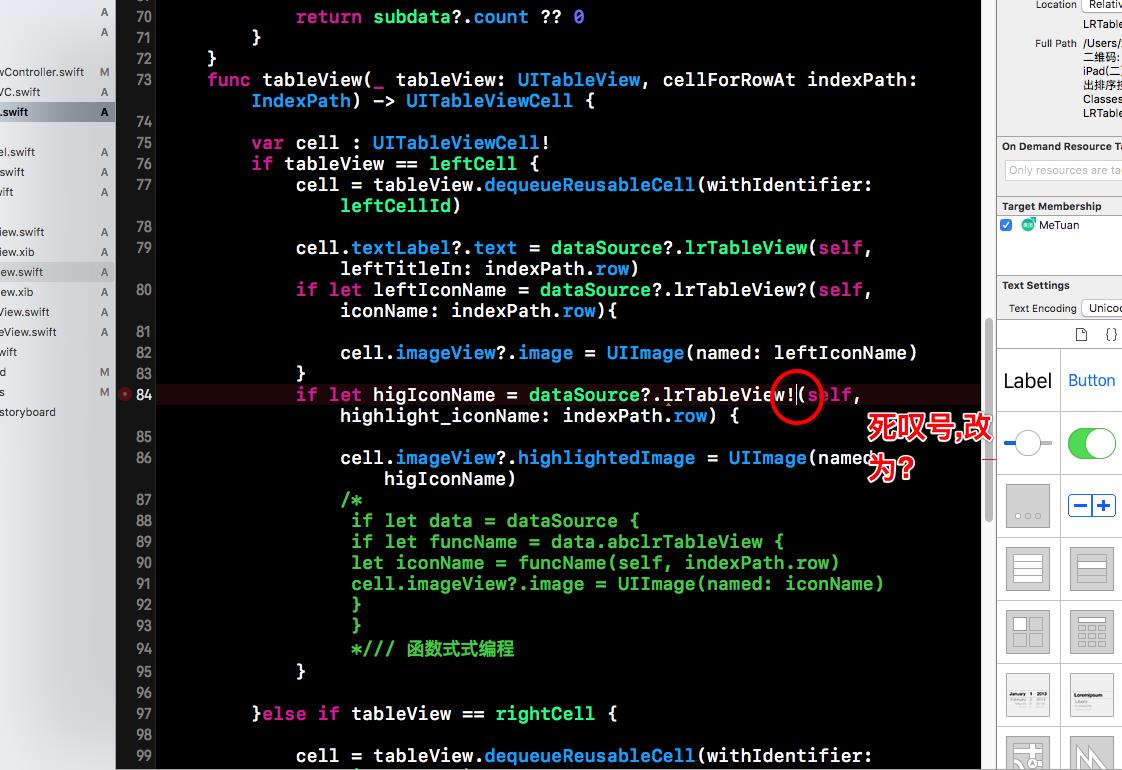
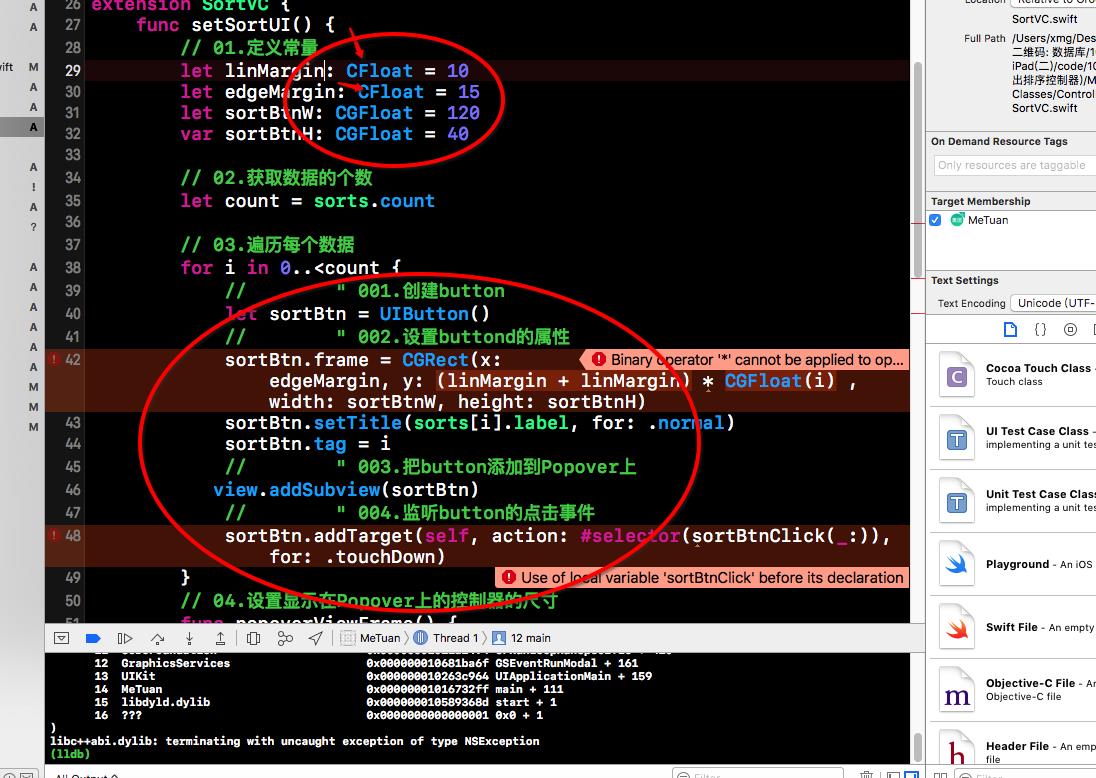
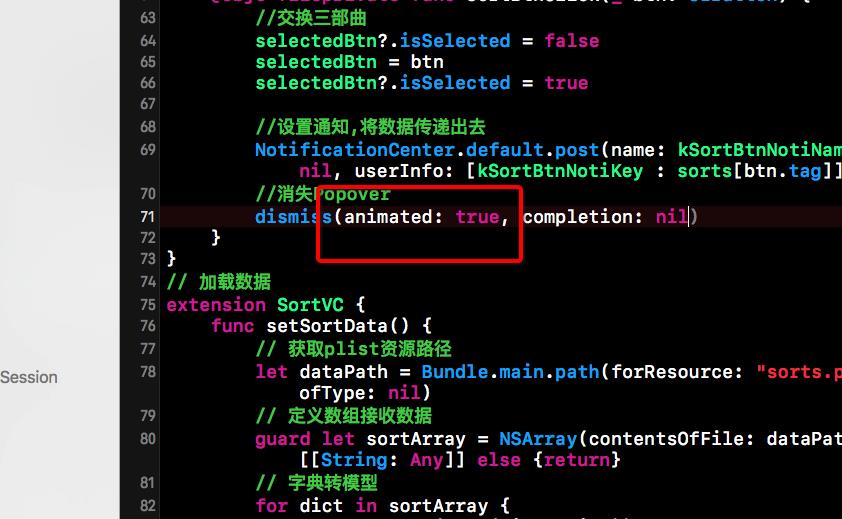
好了, 顺便再附带一些可能出现的bug的图片吧,希望对你有用












以上是关于美团(iPad)顶部界面的简单实现, 及开发时常见bug的主要内容,如果未能解决你的问题,请参考以下文章