点击状态栏让tableview回到顶部最简单的方法
Posted loveDoDream_zzt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了点击状态栏让tableview回到顶部最简单的方法相关的知识,希望对你有一定的参考价值。
先看官方解释,如图:

官方说一个屏幕中只能允许一个scrollsTop = YES;不然就不能滚回顶部了!!
最简单的方法:
那么就让一个屏幕中只存在一个scrollsTop = YES就可以了, 其他的scrollsTop = NO;那么就可以默认点击状态栏tableview回到顶部!
完毕!!!
*************************************************************************************************
附加一个不简单的方法:
1. 在#import "AppDelegate.m"文件中导入头文件#import "ZTStatusWindow.h" (后附代码)
2. 添加[ZTStatusWindow show]; (注:在显示主窗口的代码[self.window makeKeyAndVisible]后,添加[ZTStatusWindow show])
3. 显示状态栏:application.statusBarHidden = NO;(在[ZTStatusWindow show]方法后添加)
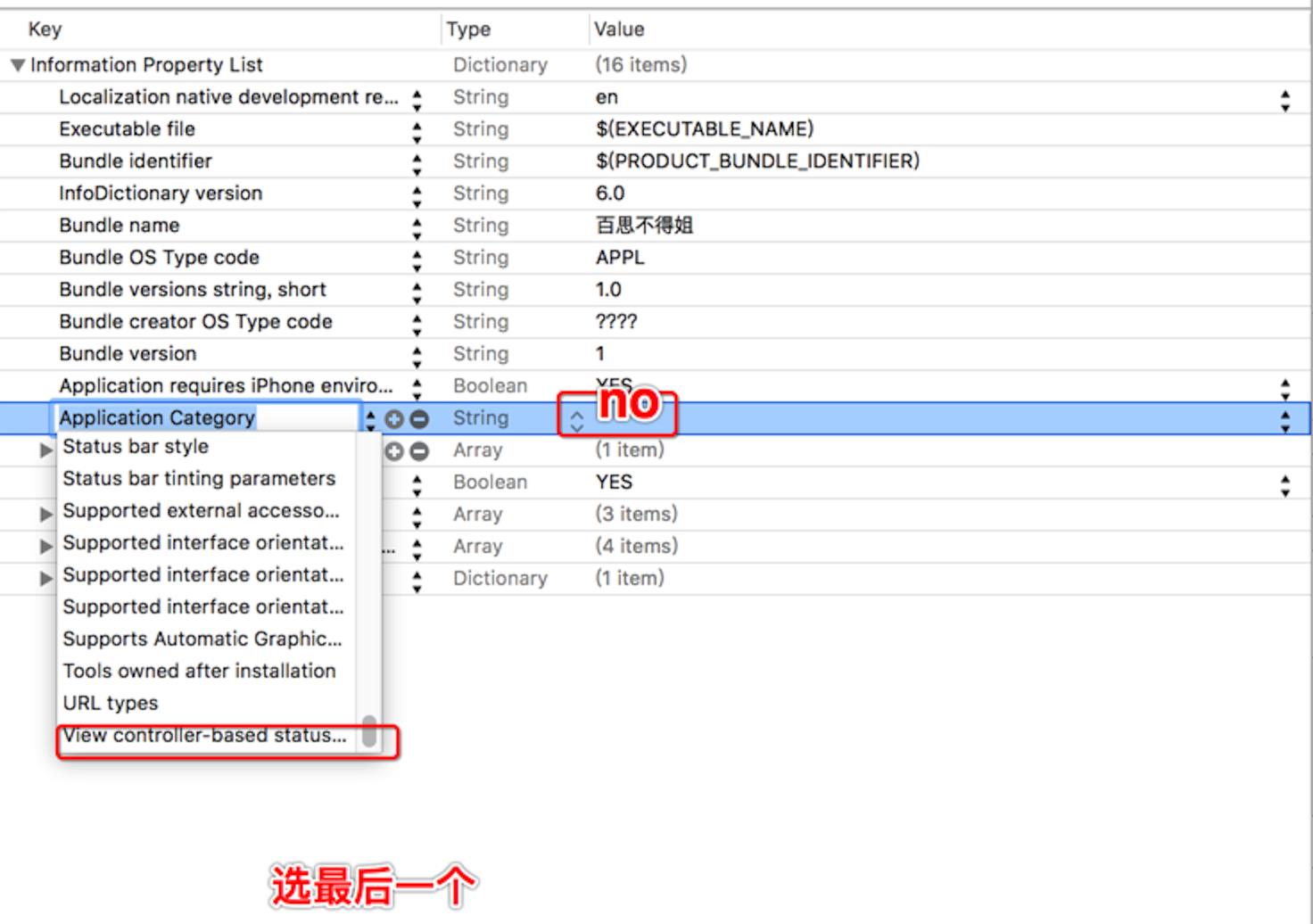
4. 到info.plist中在添加一个键值"View controller-based status bar appearance",即选择最后一个即可,相应的选为NO.如图:

只要app有两个窗口,状态栏会自动隐藏, ios7之后,状态栏交给控制器管理
这里有窗口根控制器和自定义的控制器,所以会隐藏状态栏(即自定义的窗口), 要把iOS7之后的配置改回来
注:ZTStatusWindow.h和ZTStatusWindow.m的代码
1. ZTStatusWindow.h
1 #import <UIKit/UIKit.h> 2 3 @interface ZTStatusWindow : UIWindow 4 5 + (void)show; 6 7 @end
2. ZTStatusWindow.m
1 #import "ZTStatusWindow.h" 2 static ZTStatusWindow *_statusWindow = nil; 3 @implementation ZTStatusWindow 4 5 #define ZTScreenW [UIScreen mainScreen].bounds.size.width 6 #define ZTScreenH [UIScreen mainScreen].bounds.size.height 7 8 + (void)show 9 { 10 ZTStatusWindow *statusWindow = [[ZTStatusWindow alloc] initWithFrame:CGRectMake(0, 0, ZTScreenW, 20)]; 11 statusWindow.windowLevel = UIWindowLevelAlert; 12 statusWindow.rootViewController = [[UIViewController alloc] init]; 13 statusWindow.backgroundColor = [UIColor clearColor]; 14 15 //lei 16 _statusWindow = statusWindow; 17 statusWindow.hidden = NO; 18 } 19 20 - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event 21 { 22 // 获取tableView 遍历主窗口下所有子控件 23 UIWindow *window = [UIApplication sharedApplication].keyWindow; 24 25 26 // 获取一个控件中tableView 27 UITableView *tableView = [self searchTableViewInView:window]; 28 29 // NSLog(@"%@",tableView); 30 31 // 让tableView回到顶部 => 设置tableView偏移量 32 [tableView setContentOffset:CGPointMake(0, -tableView.contentInset.top) animated:YES]; 33 34 NSLog(@"点击状态栏"); 35 } 36 37 38 - (UITableView *)searchTableViewInView:(UIView *)view 39 { 40 for (UIView *childView in view.subviews) { 41 42 if ([childView isKindOfClass:[UITableView class]]) { 43 UITableView *t = (UITableView *)childView; 44 return t; 45 } 46 //如果子控件不是UITableView,那么接着遍历他的子控件看是不是,是的话因为返回值是UITableView *,那么tableview就有值,不然就没值 47 UITableView *tableView = [self searchTableViewInView:childView]; 48 49 //判断那么tableview有没有值 50 if (tableView) { 51 return tableView; 52 } 53 54 } 55 56 return nil; 57 58 } 59 60 @end
应该没有人用第二种方法吧, 只是为了方便学习。
以上是关于点击状态栏让tableview回到顶部最简单的方法的主要内容,如果未能解决你的问题,请参考以下文章