第十天学习笔记
Posted 葉蕓榕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十天学习笔记相关的知识,希望对你有一定的参考价值。
今天的作业如下:
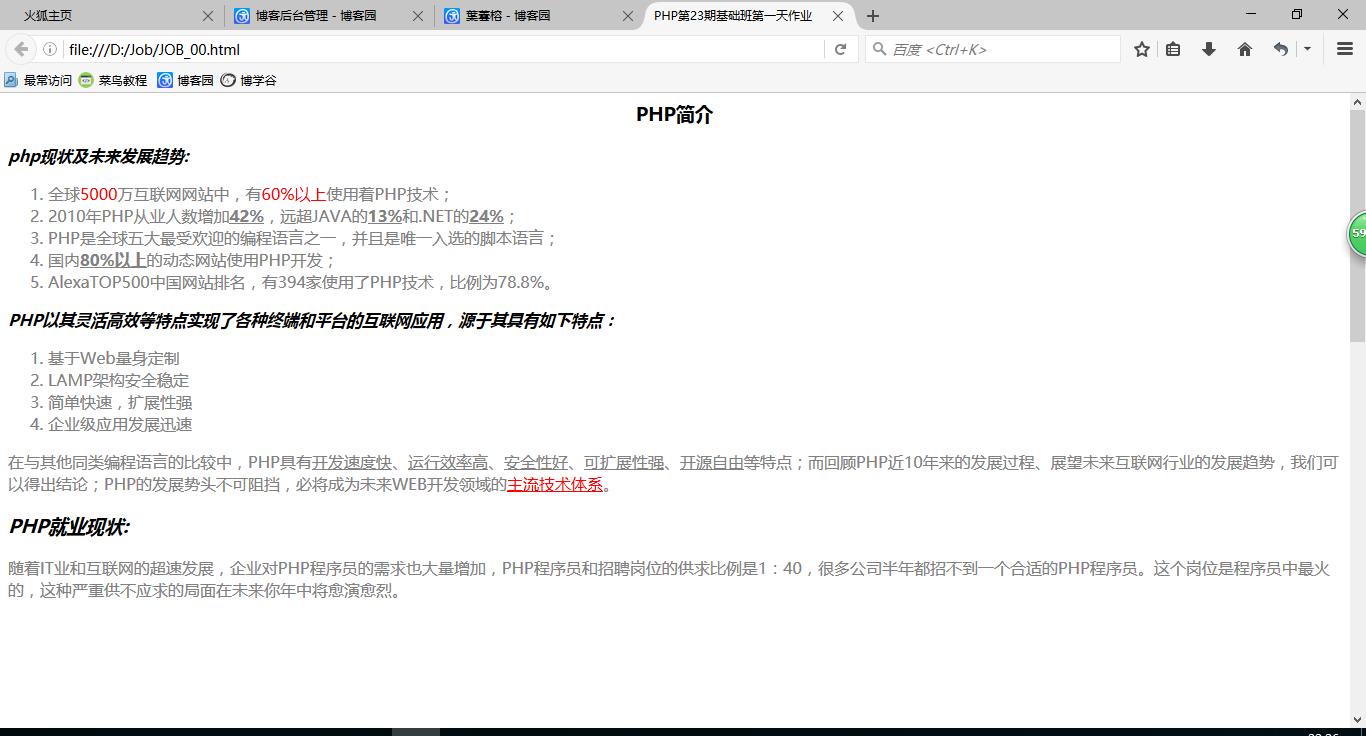
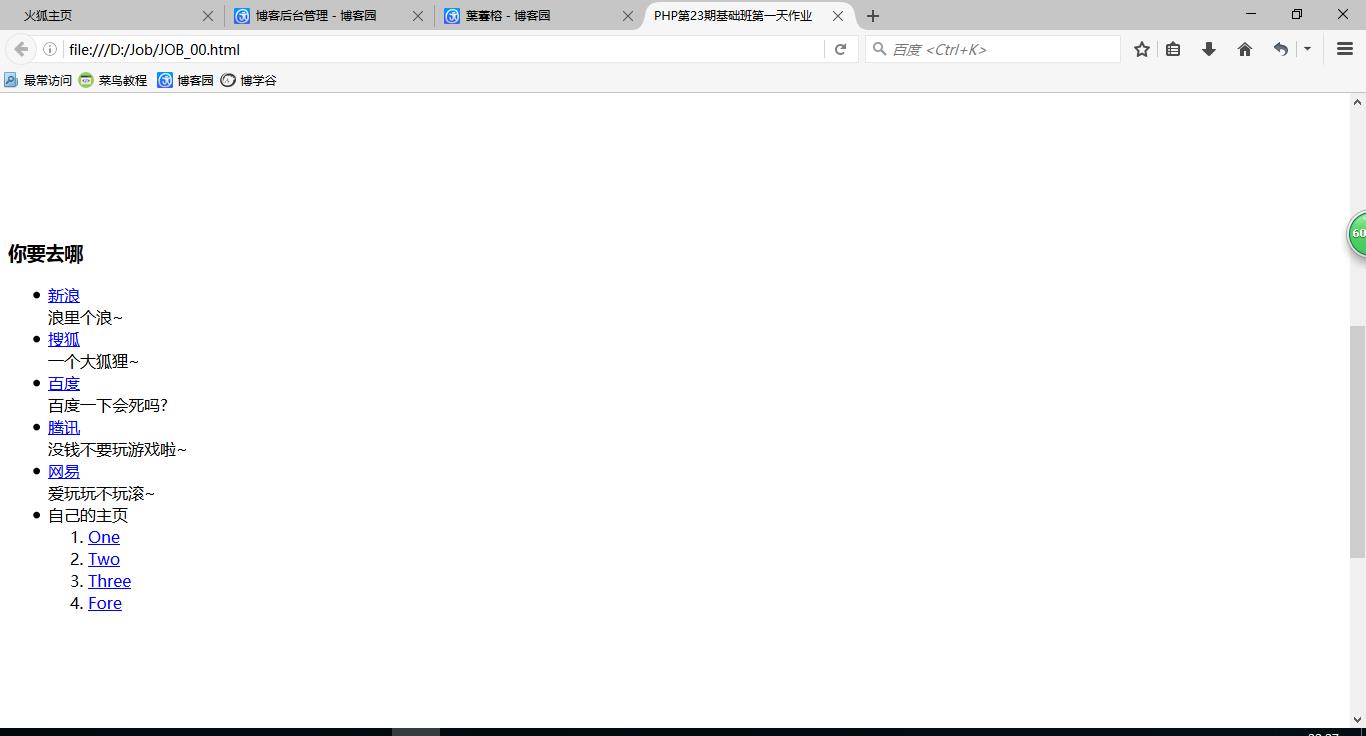
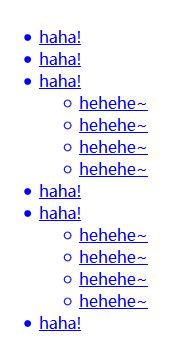
1 <html> 2 <head> 3 <title>php第23期基础班第一天作业</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 </head> 6 <body> 7 <h3 align = "center">PHP简介</h3> <!--文本居中效果--> 8 9 <p><i><b>php现状及未来发展趋势:</b></i></p> <!--斜体加粗--> 10 11 <ol> 12 <!--整体灰色字体,部分添加下划线和红色还有加粗效果--> 13 <font color = "#808080"> 14 <li>全球<font color = "red">5000</font>万互联网网站中,有<font color = "red">60%以上</font>使用着PHP技术;</li> 15 <li>2010年PHP从业人数增加<u><b>42%</b></u>,远超JAVA的<u><b>13%</b></u>和.NET的<u><b>24%</b></u>;</li> 16 <li>PHP是全球五大最受欢迎的编程语言之一,并且是唯一入选的脚本语言;</li> 17 <li>国内<u><b>80%以上</b></u>的动态网站使用PHP开发;</li> 18 <li>AlexaTOP500中国网站排名,有394家使用了PHP技术,比例为78.8%。</li> 19 </font> 20 </ol> 21 22 <!--斜体效果--> 23 <p><i><b>PHP以其灵活高效等特点实现了各种终端和平台的互联网应用,源于其具有如下特点:</b></i></p> 24 25 <!--文本颜色设置为灰色--> 26 <ol> 27 <font color = "#808080"> 28 <li>基于Web量身定制</li> 29 <li>LAMP架构安全稳定</li> 30 <li>简单快速,扩展性强</li> 31 <li>企业级应用发展迅速</li> 32 </font> 33 </ol> 34 35 <p> 36 <!--文本颜色设置为灰色,部分为红色,下划线--> 37 <font color = "#808080"> 38 在与其他同类编程语言的比较中,PHP具有<u>开发速度快</u>、<u>运行效率高</u>、<u>安全性好</u>、<u>可扩展性强</u>、<u>开源自由</u>等特点;而回顾PHP近10年来的发展过程、展望未来互联网行业的发展趋势,我们可以得出结论;PHP的发展势头不可阻挡,必将成为未来WEB开发领域的<u><font color = "red">主流技术体系</font></u>。 39 </font> 40 </p> 41 42 <h3><i>PHP就业现状:</i></h3> <!--标题斜体--> 43 44 <p> 45 <!--文本颜色设置为灰色--> 46 <font color = "#808080"> 47 随着IT业和互联网的超速发展,企业对PHP程序员的需求也大量增加,PHP程序员和招聘岗位的供求比例是1:40,很多公司半年都招不到一个合适的PHP程序员。这个岗位是程序员中最火的,这种严重供不应求的局面在未来你年中将愈演愈烈。 48 </font> 49 </p> 50 51 <br> 52 <br> 53 <br> 54 <br> 55 <br> 56 <br> 57 58 <h3>你要去哪</h3> 59 <ul> 60 <!--无序列表字体颜色为蓝色和下划线--> 61 <li><font color = "blue"><u>新浪</u></font> 62 <br/>浪里个浪~ 63 </li> 64 <li><font color = "blue"><u>搜狐</u></font> 65 <br/>一个大狐狸~ 66 </li> 67 <li><font color = "blue"><u>百度</u></font> 68 <br/>百度一下会死吗? 69 </li> 70 <li><font color = "blue"><u>腾讯</u></font> 71 <br/>没钱不要玩游戏啦~ 72 </li> 73 <li><font color = "blue"><u>网易</u></font> 74 <br/>爱玩玩不玩滚~ 75 </li> 76 <li>自己的主页 77 <ol><!--嵌套有序列表,字体颜色为蓝色和下划线--> 78 <li><font color = "blue"><u>One</u></font></li> 79 <li><font color = "blue"><u>Two</u></font></li> 80 <li><font color = "blue"><u>Three</u></font></li> 81 <li><font color = "blue"><u>Fore</u></font></li> 82 </ol> 83 </li> 84 </ul> 85 86 87 <br> 88 <br> 89 <br> 90 <br> 91 <br> 92 <br> 93 94 <ul> 95 <!--统一设置字体颜色为蓝色和下划线--> 96 <font color = "blue"> 97 <u> 98 <li>haha!</li> 99 <li>haha!</li> 100 <li>haha! 101 <ul> 102 <li>hehehe~</li> 103 <li>hehehe~</li> 104 <li>hehehe~</li> 105 <li>hehehe~</li> 106 </ul> 107 </li> 108 <li>haha!</li> 109 <li>haha! 110 <ul> 111 <li>hehehe~</li> 112 <li>hehehe~</li> 113 <li>hehehe~</li> 114 <li>hehehe~</li> 115 </ul> 116 </li> 117 <li>haha!</li> 118 </u> 119 </font> 120 </ul> 121 122 </body> 123 </html>
效果图如下:



======================================================
今天的第一个自学内容是水平菜单:
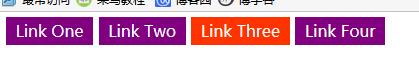
1 <html> 2 <head> 3 <title>创建水平菜单</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 <style type = "text/css"> 6 ul{ 7 float:Left; /*表格靠右;*/ 8 width:100%; /*表格宽度加一倍*/ 9 padding:0px; /*内边距*/ 10 margin:0px; /*外边距*/ 11 list-style-type:none; /*设置列表项标记的类型为空*/ 12 } 13 a{ 14 float:center; /*链接名居中*/ 15 width:7em; /*表格宽度为当前字体的7倍*/ 16 text-decoration:none; /*设置文本的装饰效果为空*/ 17 color:white; /*链接文本颜色为白色*/ 18 background-color:purple; /*链接背景颜色为紫色*/ 19 padding:0.2em 0.6em; /*内边距*/ 20 border-right:1px solid white; /*设置边框属性为1像素,白色*/ 21 } 22 a:hover { 23 background-color:#ff3300 /*鼠标滑过时显示的颜色*/ 24 } 25 li { 26 display:inline; /*不显示前面的圆点*/ 27 } 28 </style> 29 </head> 30 <body> 31 <ul><!--无序列表空链接--> 32 <li><a href = "#">Link One</a><li> 33 <li><a href = "#">Link Two</a><li> 34 <li><a href = "#">Link Three</a><li> 35 <li><a href = "#">Link Four</a><li> 36 </ul> 37 </body> 38 </html>
效果如图:

=============================================
下个学习的是框架浮动:
1 <html> 2 <head> 3 <title>使用浮动来创建拥有页眉、页脚、左侧目录和主体内容的首页</title> 4 <meta http-equiv = "content-type" content = "text/html; charset = utf-8"> 5 <style type = "text/css"> 6 /*设置总框架:宽度为一倍,外边距为0,灰色边框线,行高为150像素;*/ 7 div._container{ 8