事件委托
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件委托相关的知识,希望对你有一定的参考价值。
事件委托简单来说就是利用冒泡原理,把事件加到父级上,触发执行效果;
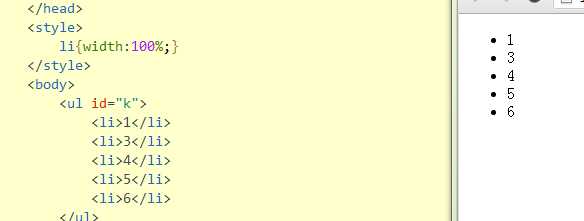
例:点击li元素给其添加背景色;

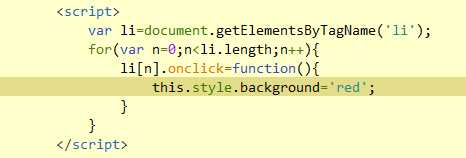
有同学可能给每个li元素手动添加点击事件(先不说优化,假如有一千、一万,甚至更多的个li元素时,这是一个可怕的工程量);还有同学想到用for循环,利用计算机来完成这项工程,如下图:

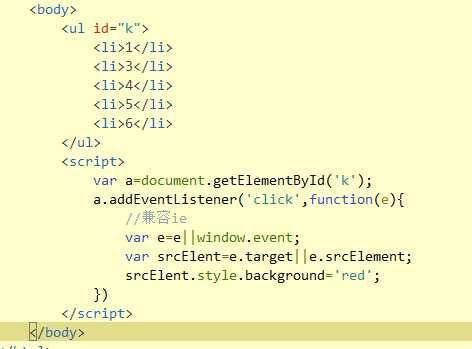
这样写没错,人也轻松,当然对于电脑来说,这点工作量也不是啥事,可是当实际项目时,当然不止这一点工作要计算机来处理了(当工作量突破计算机的底线时,计算机也是会罢工的,当然正常情况下这是不肯能的事啦),优化代码,提高代码执行速度;那这个例子还该怎样优化呢?看下图:

就是这样,利用冒泡的原理,让父级元素来监听事件,执行触发效果,啥是冒泡,可以百度、Google,当然可以等我下次有时间再讲
如有不对的地方,请多多指教! ——秦风.无衣
以上是关于事件委托的主要内容,如果未能解决你的问题,请参考以下文章