input type="number"
Posted 翰弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input type="number"相关的知识,希望对你有一定的参考价值。
input控件数字输入控制总结:
1、type="number"
12---->12. 这样的变化js无法捕获
未输入model值为 undefined,输入之后清空model值为 null
解法思路:
1、正则匹配提交之前判断
2、监听keyup事件、keydown事件
不让输入 监控键盘code、
if (theEvent.preventDefault) {
theEvent.preventDefault();
} else { // ie
theEvent.returnValue = false;
}
重新替换
element.val( value ? value[0] : null);
情景:
移动端 input控件,调数字键盘,在输入小数点时光标会自动跳到小数点前面。安卓6.0.1的版本会这样。
question:
1、调原生数字键盘的方法,必须用 type="number"?(用type="text",正则校验比较简单)
通过其他约定的属性 调原生数字键盘,这时 修改type="text"
网上有人说,增加h5属性 pattern="[0-9]", (经试验没什么用)
1、如何区分数字12.0和12
如何用js表示 "形如12. " 这样的数字
2、如何拿到 input inner-editor的值,查看浏览器代理,这是浏览器渲染的
3、光标位置的控制
浏览器:IE、非IE
function getTxt1CursorPosition(){ var oTxt1 = document.getElementById("txt1"); var cursurPosition=-1; if(oTxt1.selectionStart){//非IE浏览器 cursurPosition= oTxt1.selectionStart; }else{//IE var range = document.selection.createRange(); range.moveStart("character",-oTxt1.value.length); cursurPosition=range.text.length; } alert(cursurPosition); }
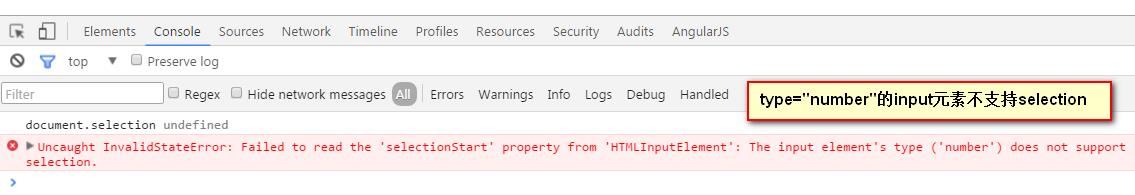
type="number"时 不支持 ,DOM的光标位置属性,type="text" 时支持

4、chrome中, 如果输入了一些非数字的字符,就会返回undefined 通过event.currentTarget.validity.badInput=== true可以捕捉到这一信息,event.currentTarget.validity.valid(这一属性很渣,12.3时竟然是false)
修正keyAllow(angular.js写的一个指令)
if (keyAllow === "amount") { var model = element.attr("v-model"); value = value.match(/^[0-9]*(\\.?[0-9]{0,2})/); element.attr("maxlength", value[0].indexOf(".") > -1 ? value[0].indexOf(".") + 3 : \'\'); value = parseFloat(value); scope[model] = value; var eVal = event.currentTarget.validity; if(eVal.badInput){ if((scope.oldValue+\'\')== \'undefined\'){ element.val(\'\'); }else if((scope.oldValue+\'\').length > 1){ scope[model] = scope.oldValue; }else{ element.val(\'\'); } } if(!isNaN(value)){ scope.oldValue = value; } return; }
其他思路:
使用 event.stopPropagation() 阻止默认行为。input 元素的 keydown 事件发生并处理后,浏览器默认会将用户键入的字符自动追加到 input 元素的值中
微信不支持keyup, keydown, keyup?事件对象思路
以上是关于input type="number"的主要内容,如果未能解决你的问题,请参考以下文章
如何从 Opera 中的 input[type="number"] 中删除箭头 [重复]
如何获取 <input type="number"> 字段的原始值?