UWP实现ListBox颜色相间显示
Posted johnhuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UWP实现ListBox颜色相间显示相关的知识,希望对你有一定的参考价值。
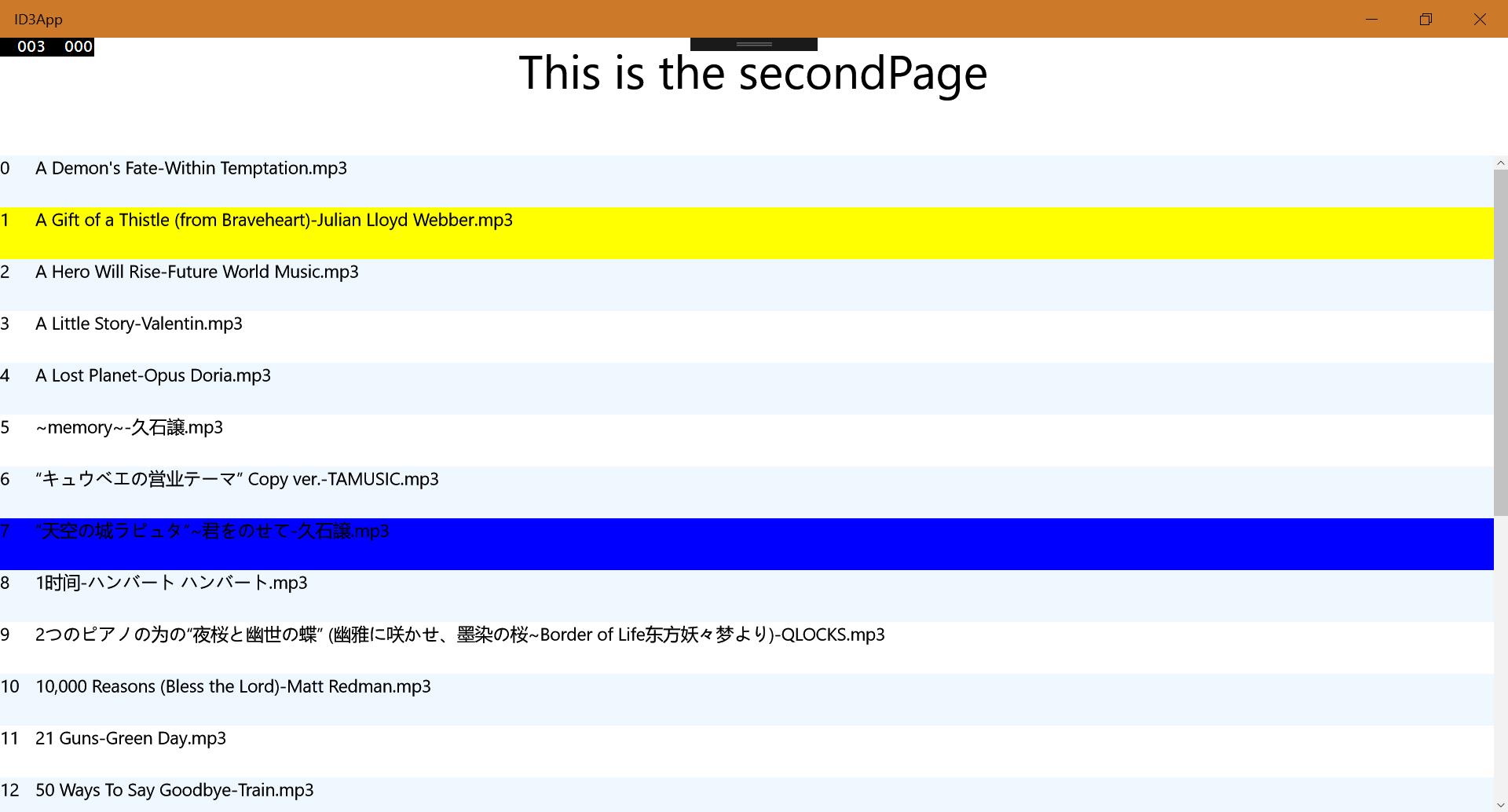
我们经常会在各种软件中见到两种颜色相间的ListBox,在UWP下如何创建,先看效果图

要实现的效果有ListBoxItem颜色相间显示,选中的项呈蓝色,鼠标经过的项呈黄色
1 <Page 2 x:Class="ID3App.SecondPage" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:local="using:ID3App" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 xmlns:interop="using:Windows.UI.Xaml.Interop" 9 mc:Ignorable="d"> 10 <Page.Resources> 11 </Page.Resources> 12 <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> 13 <Grid.RowDefinitions> 14 <RowDefinition Height="100"></RowDefinition> 15 <RowDefinition Height="*"/> 16 </Grid.RowDefinitions> 17 <TextBlock Text="This is the secondPage" FontSize="40" HorizontalAlignment="Center" Grid.Row="0"></TextBlock> 18 <ListBox Grid.Row="1" ItemsSource="{Binding SongList}" SelectionChanged="ListBox_SelectionChanged" > 19 <ListBox.ItemContainerStyle> 20 <Style TargetType="ListBoxItem"> 21 <Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" /> 22 <Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" /> 23 <Setter Property="Background" Value="Transparent"/> 24 <Setter Property="Foreground" Value="{ThemeResource SystemControlForegroundBaseHighBrush}" /> 25 <Setter Property="TabNavigation" Value="Local"/> 26 <Setter Property="IsHoldingEnabled" Value="True"/> 27 <Setter Property="Padding" Value="12,0,12,0"/> 28 <Setter Property="HorizontalContentAlignment" Value="Left"/> 29 <Setter Property="VerticalContentAlignment" Value="Center"/> 30 <Setter Property="MinWidth" Value="{ThemeResource ListViewItemMinWidth}"/> 31 <Setter Property="MinHeight" Value="{ThemeResource ListViewItemMinHeight}"/> 32 <Setter Property="UseSystemFocusVisuals" Value="False" /> 33 <Setter Property="Template"> 34 <Setter.Value> 35 <ControlTemplate TargetType="ListBoxItem"> 36 <Grid x:Name="ContentBorder" Background="Transparent" BorderBrush="Transparent" BorderThickness="0"> 37 <VisualStateManager.VisualStateGroups> 38 <VisualStateGroup x:Name="CustomStates"> 39 <VisualState x:Name="Unselected"> 40 </VisualState> 41 <VisualState x:Name="CustomSelected"> 42 <Storyboard> 43 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="TextGrid" Storyboard.TargetProperty="Background"> 44 <DiscreteObjectKeyFrame KeyTime="0" Value="Yellow" /> 45 </ObjectAnimationUsingKeyFrames> 46 </Storyboard> 47 </VisualState> 48 </VisualStateGroup> 49 <VisualStateGroup x:Name="CommonStates"> 50 <!--一般情况下的样式--> 51 <VisualState x:Name="Normal"> 52 <Storyboard> 53 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="TextGrid" Storyboard.TargetProperty="Background"> 54 <DiscreteObjectKeyFrame KeyTime="0" Value="{Binding Color}" /> 55 </ObjectAnimationUsingKeyFrames> 56 </Storyboard> 57 </VisualState> 58 <!--鼠标经过的项--> 59 <VisualState x:Name="PointerOver"> 60 <Storyboard> 61 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="TextGrid" Storyboard.TargetProperty="Background"> 62 <DiscreteObjectKeyFrame KeyTime="0" Value="Yellow" /> 63 </ObjectAnimationUsingKeyFrames> 64 </Storyboard> 65 </VisualState> 66 <!--按下某项的瞬间--> 67 <VisualState x:Name="Pressed"> 68 <Storyboard> 69 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground"> 70 <DiscreteObjectKeyFrame KeyTime="0" Value="Red" /> 71 </ObjectAnimationUsingKeyFrames> 72 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter1" Storyboard.TargetProperty="Foreground"> 73 <DiscreteObjectKeyFrame KeyTime="0" Value="Yellow" /> 74 </ObjectAnimationUsingKeyFrames> 75 </Storyboard> 76 </VisualState> 77 <!--无法触发--> 78 <VisualState x:Name="Selected"> 79 <Storyboard> 80 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="TextGrid" Storyboard.TargetProperty="Background"> 81 <DiscreteObjectKeyFrame KeyTime="0" Value="Blue" /> 82 </ObjectAnimationUsingKeyFrames> 83 </Storyboard> 84 </VisualState> 85 <!--鼠标进过选中的项--> 86 <VisualState x:Name="SelectedPointerOver"> 87 </VisualState> 88 <VisualState x:Name="SelectedUnfocused"> 89 <!--<Storyboard> 90 91 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter" Storyboard.TargetProperty="Foreground"> 92 <DiscreteObjectKeyFrame KeyTime="0" Value="Red" /> 93 </ObjectAnimationUsingKeyFrames> 94 <ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter1" Storyboard.TargetProperty="Foreground"> 95 <DiscreteObjectKeyFrame KeyTime="0" Value="Yellow" /> 96 </ObjectAnimationUsingKeyFrames> 97 98 </Storyboard>--> 99 </VisualState> 100 <!--点击选中的项--> 101 <VisualState x:Name="SelectedPressed"> 102 </VisualState> 103 </VisualStateGroup> 104 <VisualStateGroup x:Name="DisabledStates"> 105 <VisualState x:Name="Enabled"/> 106 <VisualState x:Name="Disabled"> 107 </VisualState> 108 </VisualStateGroup> 109 </VisualStateManager.VisualStateGroups> 110 <!--<Rectangle x:Name="BorderBackground" IsHitTestVisible="False" 111 Fill="{ThemeResource SystemControlHighlightListAccentLowBrush}" 112 Opacity="0" Control.IsTemplateFocusTarget="True"/--> 113 <Grid Background="Blue" x:Name="TextGrid"> 114 <Grid.ColumnDefinitions> 115 <ColumnDefinition Width="30"></ColumnDefinition> 116 <ColumnDefinition Width="*"></ColumnDefinition> 117 </Grid.ColumnDefinitions> 118 <TextBlock x:Name="ContentPresenter" Text="{Binding Num}"/> 119 <TextBlock Grid.Column="1" x:Name="ContentPresenter1" Text="{Binding Song}"/> 120 </Grid> 121 122 </Grid> 123 </ControlTemplate> 124 </Setter.Value> 125 </Setter> 126 </Style> 127 </ListBox.ItemContainerStyle> 128 </ListBox> 129 </Grid> 130 </Page>
由于Selected的样式无法触发,使得选中的项不能变为蓝色,我采用了另一种思路,将Normal的样式设为相间颜色,而将ListBoxItem的原始颜色设为蓝色,以实现相同的效果,数据绑定的代码如下:
private List<ListStyle> _songList; public List<ListStyle> SongList { get { return _songList; } set { _songList = value; OnPropertyChanged(); } }
public class ListStyle { public int Num { get; set; } public string Song { get; set; } public SolidColorBrush Color { get; set; } }
如果您还有更好的实现方式,非常欢迎于我交流,谢谢
以上是关于UWP实现ListBox颜色相间显示的主要内容,如果未能解决你的问题,请参考以下文章