初识django
Posted gege4105
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识django相关的知识,希望对你有一定的参考价值。
一 从下面开始
所有的的web应用其实就是就是一个socket服务器,浏览器是一个web客户端。
1 import socket 2 3 def handle_request(client): 4 5 buf = client.recv(1024) 6 client.send("HTTP/1.1 200 OK\\r\\n\\r\\n".encode("utf8")) 7 client.send("<h1 style=\'color:red\'>Hello, yuan</h1>".encode("utf8")) 8 9 def main(): 10 11 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 12 sock.bind((\'localhost\',8001)) 13 sock.listen(5) 14 15 while True: 16 connection, address = sock.accept() 17 handle_request(connection) 18 connection.close()
在谷歌网页上写入本地8001端口后,handle函数里面的buf部分就是浏览器发送过来的请求信息。打印后是一个大字典包含着各种信息。(参看http协议)
接着,handle函数将响应头和相应体发送回去(中间必须有两个空行),注意是字节数据。谷歌浏览器收到后,判断200状态并渲染h1。产生我们看到的画面:

so!不想讲时间和代码量放在这些每次连接就需要每次重写的事情上。于是Python提供了一个接口,通过这个接口能省去socket的创建操作。
from wsgiref.simple_server import make_server def application(environ, start_response): start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')]) return [b\'<h1>Hello, web!</h1>\'] httpd = make_server(\'\', 8080, application) print(\'Serving HTTP on port 8000...\') # 开始监听HTTP请求: httpd.serve_forever()
创建了的httpd对象,其中的方法server_forever启动了socket服务。其中application指的是应用,其中的两个参数一个是request,一个是response_head。这里没有
展现request的内容,它也是一个字典,其中的.PATH是指在浏览器中输入的url后缀。可以根据这个path来判断用户要访问的到底是哪个子目录。return这里直接返回的
是一个字节,当然也可以是将一个HTML文件发送过去。若果涉及到信息的存储,这里还要连接数据库。以下便是扩充过的wsgi。
from wsgiref.simple_server import make_server
def f1(req): # 第一个HTML
print(req)
print(req["QUERY_STRING"])
f1=open("index1.html","rb")
data1=f1.read()
return [data1]
def f2(req): #第二个HTML
f2=open("index2.html","rb")
data2=f2.read()
return [data2]
import time
def f3(req): #三个 模版以及数据库 其中的replace操作暂时代表数据库操作
f3=open("index3.html","rb")
data3=f3.read()
times=time.strftime("%Y-%m-%d %X", time.localtime())
data3=str(data3,"utf8").replace("!time!",str(times))
return [data3.encode("utf8")]
def routers(): #URL 要对此元组循环遍历 比对用户的URL
urlpatterns = (
(\'/yuan\',f1),
(\'/alex\',f2),
("/cur_time",f3)
)
return urlpatterns
def application(environ, start_response): #主要应用函数
print(environ[\'PATH_INFO\'])
path=environ[\'PATH_INFO\'] #将URL取出
start_response(\'200 OK\', [(\'Content-Type\', \'text/html\')]) #相应头信息
urlpatterns = routers() # 以下是将path和以保存的URL对比,并返回相应的HTML
func = None
for item in urlpatterns:
if item[0] == path:
func = item[1]
break
if func:
return func(environ)
else:
return ["<h1>404</h1>".encode("utf8")] #没有就返回404
httpd = make_server(\'\', 8518, application) #创建对象
print(\'Serving HTTP on port 8084...\') # 提示语
# 开始监听HTTP请求:
httpd.serve_forever()
所以,这里有四个步骤从输入地址到看到网页。
- 浏览器发送一个HTTP请求;
- 服务器收到请求,生成一个HTML文档;
- 服务器把HTML文档作为HTTP响应的Body发送给浏览器;
- 浏览器收到HTTP响应,从HTTP Body取出HTML文档并显示。
其中,省略的重要有:1收到请求后要解析request头信息。2生成HTML文件往往要链接数据库。由此引入了MVC和MTV模型。
二 MVC和MTV模型
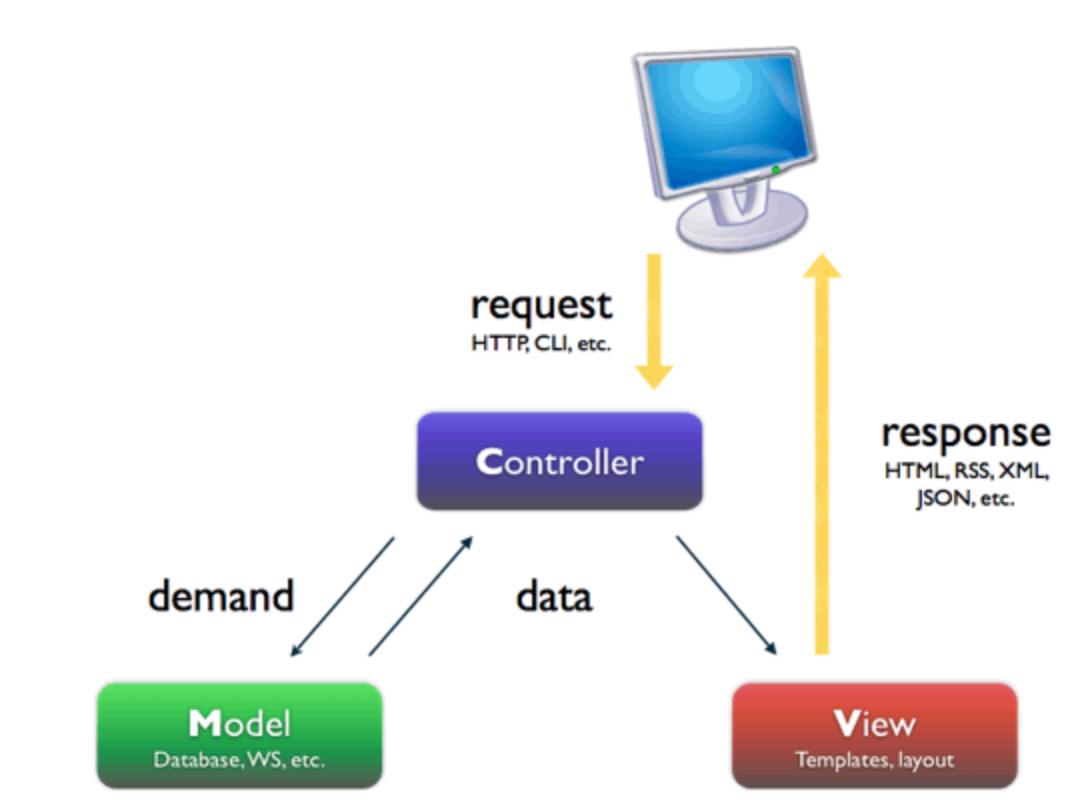
著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
django的一些命令

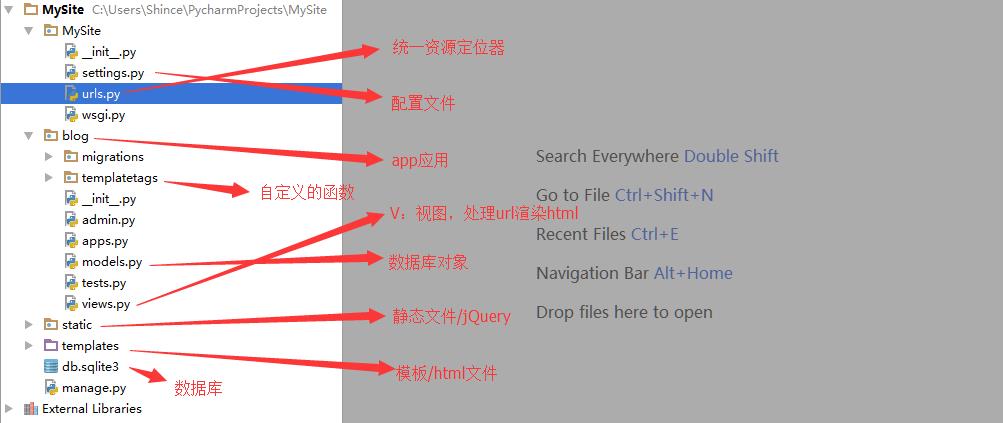
1 django 2 #安装: pip3 install django 3 4 添加环境变量 5 6 #1 创建project 7 django-admin startproject mysite 8 9 ---mysite 10 11 ---settings.py 12 ---url.py 13 ---wsgi.py 14 15 ---- manage.py(启动文件) 16 17 #2 创建APP 18 python mannage.py startapp app01 19 20 #3 settings配置 21 22 TEMPLATES 23 24 STATICFILES_DIRS=( 25 os.path.join(BASE_DIR,"statics"), 26 ) 27 28 STATIC_URL = \'/static/\' 29 # 我们只能用 STATIC_URL,但STATIC_URL会按着你的STATICFILES_DIRS去找 30 31 <script src="/statics/jquery-3.1.1.js"></script> ------error-----不能直接用,必须用STATIC_URL = \'/static/\' 32 <script src="/static/jquery-3.1.1.js"></script> 33 34 采用第二种方式 ,后端的更改不会影响前端的引入,避免造成前端大量修改 35 36 #4 根据需求设计代码 37 url.py 38 view.py 39 40 #5 使用模版 41 render(req,"index.html") 42 43 #6 启动项目 44 python manage.py runserver 127.0.0.1:8090 45 46 #7 连接数据库,操作数据 47 model.py

以上是关于初识django的主要内容,如果未能解决你的问题,请参考以下文章
