EasyUI系列学习-Accordion(分类)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI系列学习-Accordion(分类)相关的知识,希望对你有一定的参考价值。
一、加载
1.class加载
<div class="easyui-accordion" style="width:300px;height:200px"> <div title="accordion1">accordion1</div> <div title="accordion2">accordion2</div> <div title="accordion3">accordion3</div> </div>
<div id="acdn" style="width:300px;height:200px"> <div title="accordion1">accordion1</div> <div title="accordion2">accordion2</div> <div title="accordion3">accordion3</div> </div> <script> $(function () { $("#acdn").accordion({}); }); </script>
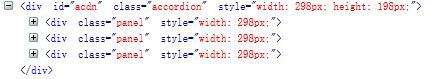
生成的代码
二、属性
<div id="acdn"> <div title="accordion1">accordion1</div> <div title="accordion2">accordion2</div> <div title="accordion3">accordion3</div> </div> <script> $(function () { $("#acdn").accordion({ width: 300, height: 200, border: true, //fit:true, //animate:true, //同时展开多个面板 multiple: true, selected: 1 }); }); </script>
三、事件
<div id="acdn"> <div title="accordion1">accordion1</div> <div title="accordion2">accordion2</div> <div title="accordion3">accordion3</div> </div> <script> $(function () { $("#acdn").accordion({ width: 300, height: 200, onSelect: function (title, index) { console.log(title + "," + index); }, onUnselect: function (title, index) { console.log(title + ":" + index); }, onAdd: function (title, index) { console.log(title + ":" + index); }, onBeforeRemove: function (title, index) { console.log(title + ":" + index + "前"); }, onRemove: function (title, index) { console.log(title + ":" + index + "后"); }, }); }); </script>
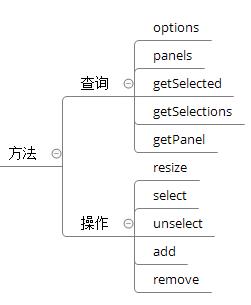
四、方法
五、新增属性
因为分类组件继承了panel属性,其具有selected和collapsible两个属性
以上是关于EasyUI系列学习-Accordion(分类)的主要内容,如果未能解决你的问题,请参考以下文章