EasyUI组件(窗口组件)
Posted 琢磨先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyUI组件(窗口组件)相关的知识,希望对你有一定的参考价值。
注意首先要在title后面导入配置文件,前后顺序不能乱
<!-- 1.jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2.css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3. 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4.easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5.本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
一。messager
在$(function(){}的大括号了写。
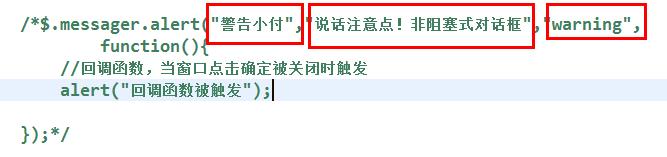
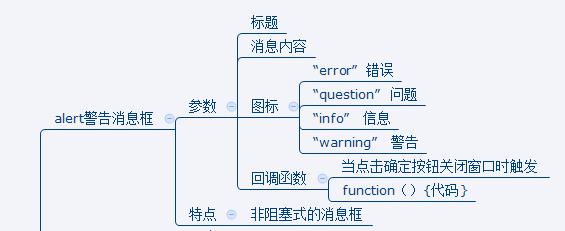
1.messager.alert
红框分别代表:标题,内容,图标,
function是回调函数


2.confirm确认消息框
标题
消息内容
回调函数
当点击按钮关闭窗口时触发
点确定返回true
点取消返回false
function(r){if(r){点确定之后执行的代码}}
$("#bt1").click(
function(){
//弹出确认对话框
$.messager.confirm("确认","小付确实是王八蛋吗?",
function(r){
if(r)
{
alert("确定删除王八蛋");
}
else
{
alert("取消删除王八蛋");
}
}
);
}
);
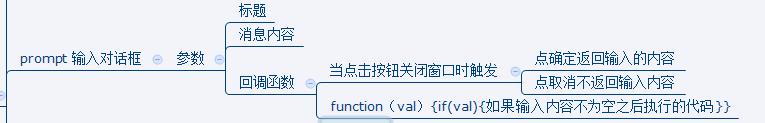
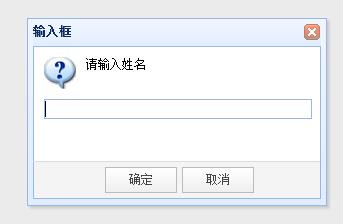
3.prompt 输入对话框


//输入对话框
$("#bt2").click(
function(){
$.messager.prompt("输入框","请输入姓名",
function(val){
if(val)
{
alert("姓名是"+val);
}
}
);
}
);
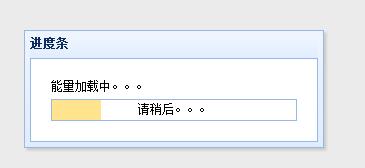
4.progress 进度消息框


//进度对话框
$("#bt3").click(
function(){
$.messager.progress(
{
title:"进度条",
msg:"能量加载中。。。",
text:"请稍后。。。",
interval:1000
}
);
}
);
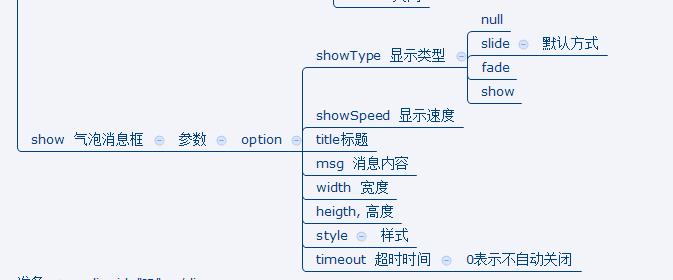
5.show 气泡消息框


//气泡式
$("#bt4").click(
function(){
$.messager.show(
{
title:"消息",
msg:"消息内容",
//showType:"fade",
showSpeed:600,
width:400,
height:200,
timeout:5000
}
);
}
);
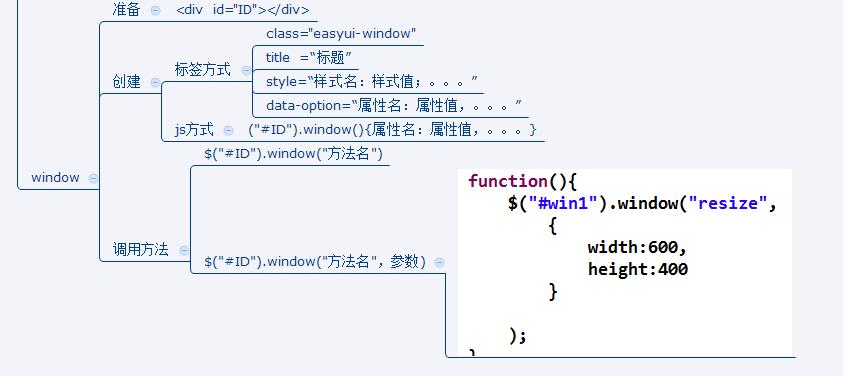
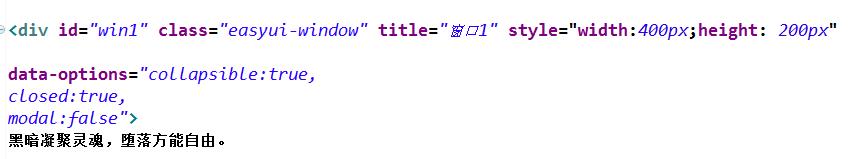
二.window



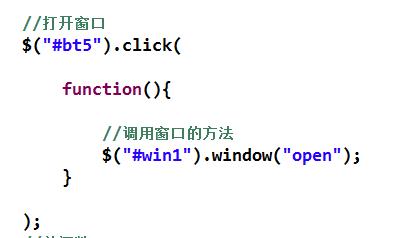
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!-- 顺序不可以乱 --> <!-- 1.jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2.css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css"> <!-- 3. 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4.easyui的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5.本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript"> //弹出对话框 $(function(){ //alert("前面的对话框,阻塞代码运行"); /*$.messager.alert("警告小付","说话注意点!非阻塞式对话框","warning", function(){ //回调函数,当窗口点击确定被关闭时触发 alert("回调函数被触发"); });*/ //alert("后面的对话框"); $("#bt1").click( function(){ //弹出确认对话框 $.messager.confirm("确认","小付确实是王八蛋吗?", function(r){ if(r) { alert("确定删除王八蛋"); } else { alert("取消删除王八蛋"); } } ); } ); //输入对话框 $("#bt2").click( function(){ $.messager.prompt("输入框","请输入姓名", function(val){ if(val) { alert("姓名是"+val); } } ); } ); //进度对话框 $("#bt3").click( function(){ $.messager.progress( { title:"进度条", msg:"能量加载中。。。", text:"请稍后。。。", interval:1000 } ); } ); //气泡式 $("#bt4").click( function(){ $.messager.show( { title:"消息", msg:"消息内容", //showType:"fade", showSpeed:600, width:400, height:200, timeout:5000 } ); } ); //打开窗口 $("#bt5").click( function(){ //调用窗口的方法 $("#win1").window("open"); } ); //关闭敞口 $("#bt6").click( function(){ $("#win1").window("close"); } ); //新建窗口 $("#bt7").click( function(){ //新建窗口 $("#win2").window( { width:400, height:200, title:"窗口标题", iconCls:"icon-save", content:"新建窗口的内容:窗前明月光," } ); } ); //调整窗口大小 $("#bt8").click( function(){ $("#win1").window("resize", { width:600, height:400 } ); } ); //构造添加按钮 $("#lb2").linkbutton( { text:"添加", iconCls:"icon-add", width:80 } ); $("#lb1").click( function(){ alert("按钮被点击"); } ); //打开窗口2 } ) </script> </head> <body> <button id="bt1">删除</button> <br> <button id="bt2">输入</button> <br> <button id="bt3">进度条</button> <br> <button id="bt4">气泡式</button> <br><br> <div id="win1" class="easyui-window" title="窗口1" style="width:400px;height: 200px" data-options="collapsible:true, closed:true, modal:false"> 黑暗凝聚灵魂,堕落方能自由。 </div> <button id="bt5">打开窗口</button> <br> <button id="bt6">关闭窗口</button> <br> <button id="bt7">新建窗口</button><br> <br> <button id="bt8">调整窗口大小</button><br> <div id="win2"></div> <br> <a id="lb1" href="#" class="easyui-linkbutton" style="width:80px" data-options="iconCls:\'icon-search\',disabled:true">搜索</a> <a id="lb2" href="#"></a> <br> <div id="dl1" class="easyui-dialog" title="窗口" style="width:400px;height: 200px" data-options=" toolbar:[ { text:\'添加\', iconCls:\'icon-add\', handler:function(){alert(\'点击了添加按钮\')} },{ text:\'保存\',iconCls:\'icon-save\' } ], buttons:[ {text:\'确定\'},{text:\'取消\',handler:function(){$(\'#dl1\').dialog(\'close\')}} ]"> 显示对话窗口 </div> <br> <br> </body> </html>
以上是关于EasyUI组件(窗口组件)的主要内容,如果未能解决你的问题,请参考以下文章