移动适配请使用比rem等更好的布局方案
Posted bxl2016
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动适配请使用比rem等更好的布局方案相关的知识,希望对你有一定的参考价值。
移动端大行其道,rem/em、百分比、响应式方案更是层出不穷,看见周围的伙伴们都在对使用rem和百分比情有独钟,可我却偏不爱,之所以出现如此多的方法,其目的只有一个屏幕适配。
屏幕适配顾名思义就是一张设计稿还原出的程序要适应于当下市场上各种大小屏幕不一的终端,做到写一次各种终端大小的屏幕都能比例协调的显示。下面我们先来看下大家耳熟能详的几种方案是如何去解决屏幕适配的。
-
rem/em:rem根元素字体大小单位,em元素字体大小单位。使用rem的时候我们需要在css中先为html元素设定font-size属性,其作为整个页面单位的元单位,这个大小要设置为多少呢?这要依据设计图和屏幕尺寸来决定,通常我们还需要使用js来优先判断当前要适配屏幕的大小,之后去动态的更改html中的font-size大小;而em这个单位和百分比相似,子类的大小受其父类控制,比如父类的font-size为16px,在子类中我们写0.5em极为8px,这样一级一级的嵌套写下来,最后我们要做也是通过js来判断当前要适配屏幕的尺寸,去更改最高层级上的font-size。
-
百分比:em玩腻了,换个新的玩法,而且在em使用中,如果适配器尺寸判断位置稍有不适,页面会出现顿闪,不适合新人玩,如果你现在要做一个撑满全屏幕的移动网站,那么最佳的选择方案莫过于百分比布局了。所以的尺寸都除以设计图的总宽高给定一个百分比即可。
-
响应式:响应式是pc和移动端一站式的解决方案,通过css3的媒体查询去判断当前终端的屏幕尺寸来决定当下要显示元素。
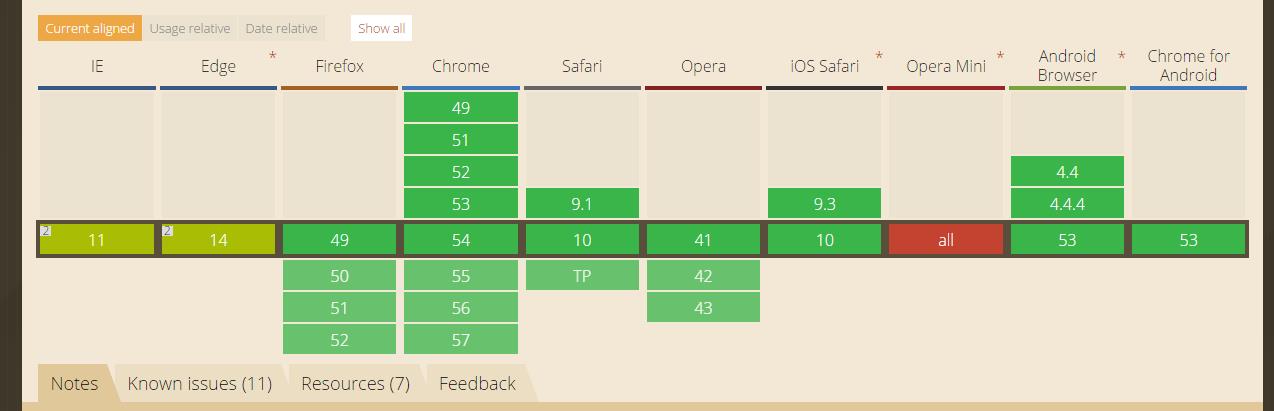
以上所有的方法都需要事先获知适配器当下的尺寸,百分比布局虽然不需要,但是他的优势更适合于做全屏铺满的网站,那有没有一种方案是直接相对于屏幕大小而言呢?毕竟我们最终目的也是屏幕适配,答案就是本问给大家推荐的css属性vw和vh--viewport width/height,视口的宽高,指代的是浏览器内部的可是区域的宽高,1vw等于视口宽度的1%,很明显这个单位是以视口也就是屏幕大小作为评估依据的,正合我们意,我们先来看他们的支持情况。

更好的方案
市面上常见的几种移动端布局方案,如图2图3所示,有最大宽度限制的和完全百分比的,vw的vh这两种都试用,因为他以屏幕为基准,比如div宽37.5px,按照iphone6宽度375计算,37.5/375=0.1,0.1*100=10,也就是10vw,如此以来只要我们把这个div设置为10vw,那他在各种屏幕下占的比例都是一样的,是不是很方便,大家可能会说这个和百分比布局差不多,其实不然,他们还是有细微区别的,百分比方式做全屏移动站点比较方便,要做一个如图2所示限制宽的站点用百分比方式就不如vw来的方便,再说vw本就很方便,为和我们就不用呢?
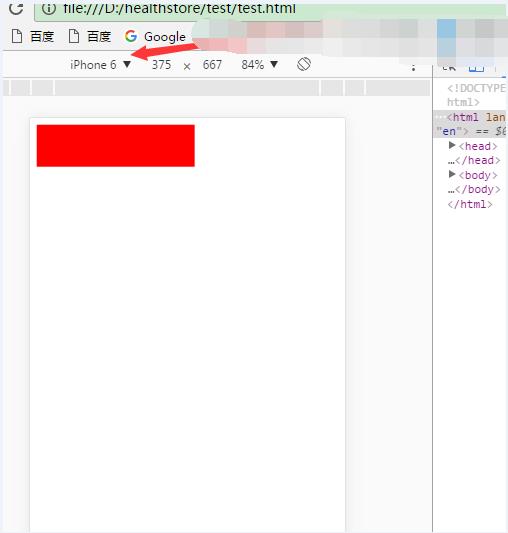
html <div style="width:50vw;height:50px;background-color:red"> </div>


这个div在任何屏幕下始终占据了屏幕的一半。。。如图4,5,移动端安卓和ios是主流而其都在采用webkit内核vw基本在webkit内核的浏览器上所向披靡,为何我们就老是去遗忘他呢?


另外还有一个常用的css属性我们也应该使用上clac(),其是用来计算属性宽高的,比如现在我要写一个如下页面,左侧固定的移动站点,右侧呀随着屏幕的适配去改变,那我右侧的宽度就可以写成width:calc(100vw - 左侧宽度),需要注意的是运算符号的两边要有一个空格,这个属性可以很大程度的方便我们的计算,如果你的项目中既用到了百分比也用到了rem,你就直接可以把这些单位混杂到一块计算,而不用顾虑那么多。

总结
以上是我平常用到的两个高频属性,我不知道为何大家提到vw和vh的很少,即使移动端开发都不怎么提到vw和vh,其实在这里我想说他们真滴很好用。好用过上边的任何单位,屏幕适配适配的是屏幕,而vw和vh正是指我们屏幕内视口的大小,多美好的单位你却总是与之错失。而且市面上基本大多数的布局就是我上文提到的这三种,有宽度限制的,全屏百分比的,还有限制某些栏目固定宽度滴。。。他们都可以用vw轻易的解决。。。
以上是关于移动适配请使用比rem等更好的布局方案的主要内容,如果未能解决你的问题,请参考以下文章