Nodejs中怎么获取HTML中一个form下的所有POST数据?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nodejs中怎么获取HTML中一个form下的所有POST数据?相关的知识,希望对你有一定的参考价值。
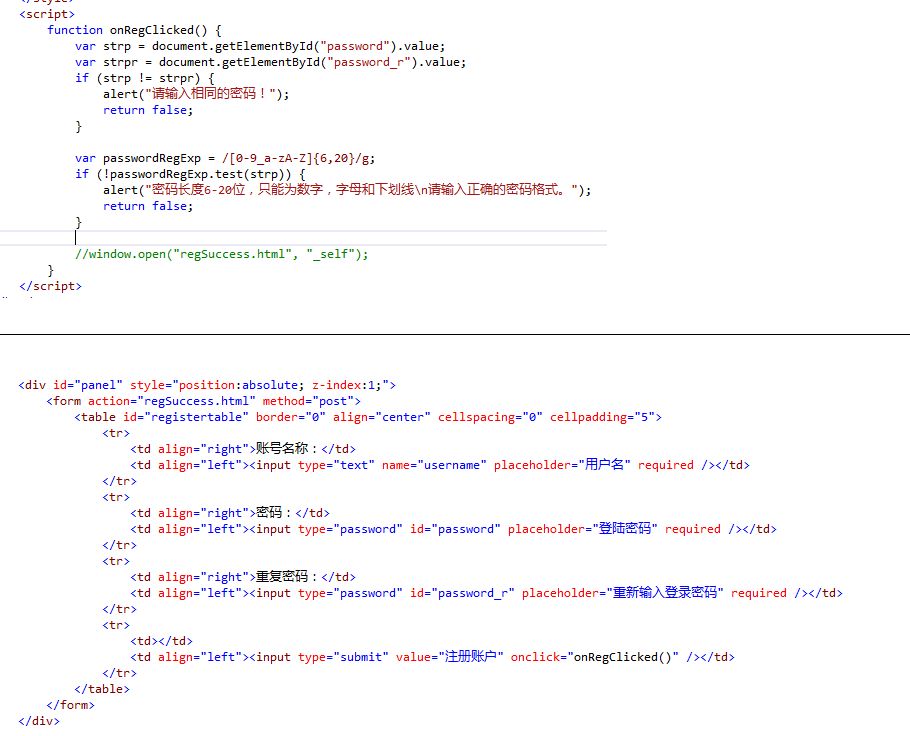
RT 相关代码如下
然后获取的post是这样的
post:
username=hello
接收完毕
也就是说我只能获取到第一个username的post,后边的password都获取不到了
所以,我该怎么才能拿到所有的POST数据?3Q~

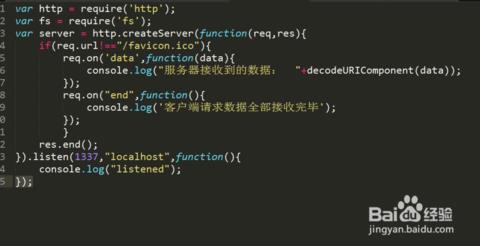
首先获取http,并创建一个web服务,监听本地端口1337,这个可以修改,任何未被占用的端口都可以用,并坚挺data事件和end事件,整个文件保存为app.js

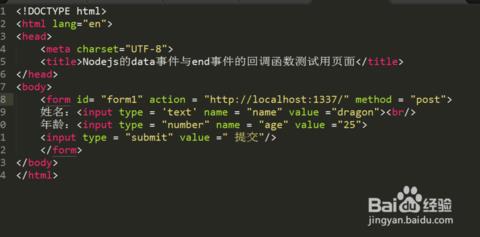
写一个html5网页,这个网页中的内容如下面所示,目标是获取这个表单中的name 和age数据,action是服务器地址和端口,文件名index.html

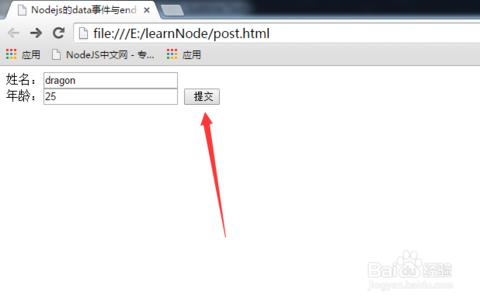
可以用浏览器来打开这个端口,如下图中所示,对浏览器无要求,基本上常用的浏览器都可以打开

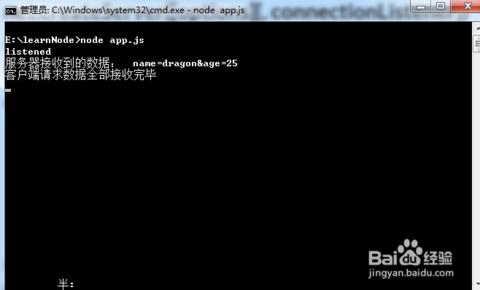
在命令行中运行服务,node app.js,然后在第三步中的html页面上点击提交按钮。这时命令行中的显示如下,这样就得到了表单中post的数据,完成了html中数据从前端到后台的过程

同时 网页跳到如下所示

下面这里贴上测试代码
////////////////app.js///////
var http = require('http');
var server = http.createServer(function(req,res)
if(req.url!=="/favicon.ico")
req.on('data',function(data)
console.log("服务器接收到的数据: "+decodeURIComponent(data));
);
req.on("end",function()
console.log('客户端请求数据全部接收完毕');
);
res.end();
).listen(1337,"localhost",function()
console.log("listened");
);
////////////////index.html///////
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Nodejs的data事件与end事件的回调函数测试用页面</title>
</head>
<body>
<form id= "form1" action = "http://localhost:1337/" method = "post">
姓名:<input type = 'text' name = "name" value ="dragon"><br/>
年龄:<input type = "number" name = "age" value ="25">
<input type = "submit" value =" 提交"/>
</form>
</body>
</html>
参考技术A 1 你应该在action中string text = getParameter("text1") ;setAttribute("text1",text1);
在第二个页面function中getAttribute("text1");
2 或者在第二个页面中 String text1 = request.getParameter("text1");
nodejs 获取串口数据
参考技术A 由于项目要求,项目为(B/S)架构 ,需要在页面上读取串口数据,于是就需要nodejs了使用 nodejs 的一个插件 :serialport
现在先做个测试demo
1、先建立测试文件夹
2、在文件夹中安装serialport ,在文件夹下的 cmd 中输入
3、可能会出现 一个警告可用忽略
4、安装后 编写读取串口 js 文件 testport.js
5、运行 js 在文件夹下 cmd 中输入
执行成功:
可能的问题:
问题一: Flie not found
这个是电脑上没有安装串口驱动,或者虚拟串口
可用 虚拟串口程序
建立测试串口
问题二:Port is opening
需要加入 串口属性 autoOpen:false
以上是关于Nodejs中怎么获取HTML中一个form下的所有POST数据?的主要内容,如果未能解决你的问题,请参考以下文章