前端-SEO
Posted 雨中伞
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端-SEO相关的知识,希望对你有一定的参考价值。
SEO是 search Engine Optimization (搜索引擎优化)
SEO:
①白帽SEO(普通SEO做的优化)
- 网站标题、关键字、描述
- 网站内容优化
- Robot.txt文件
- 网站地图
- 增加外链引用
②黑帽SEO
- 哥们你不做那种(嘻嘻)网站应该不太需要吧!
现在我说说前端工程师的SEO
①网站结构布局
- 扁平化结构
- 控制首页链接数量(中小型网站<=100)
- 目录层次不要太复杂(一般不要超过三层 三层之后基本很难被爬到啦)
- 根据内容使用合理的 html标签
- 面包屑导航( 有人问过我-我都不知道怎么回答了在这里贴个图自己面壁思过一下吧
 )
) - 对于图片一定要记得设置title alt 等属性
- 分页使用 首页 1 2 3 4 5 ... 尾页 的模式 ...通过下拉列表去做吧
- 还有很多...
②网页代码优化
- <title>标题
- <meta keywords>关键字
- <meta description>网页描述
- 代码语义化
- 尽量不要使用iframe框架
以下两点不属于SEO 但是对于前端工程师至关重要
一、加载
①你需要了解当你输入网页地址后 敲回车后发生什么
- 通过DNS按照http协议解析域名
- 发起TCP的3次握手
- 在建立TCP连接后发起http请求
- 服务器响应http请求,浏览器得到html代码
- 浏览器解析html代码,并请求html代码中的资源(如js脚本、css样式、图片资源等)
- 浏览器对页面进行渲染呈现给用户
二、渲染
- 外部样式会阻塞后续脚本的执行,直到外部样式加载并解析完毕
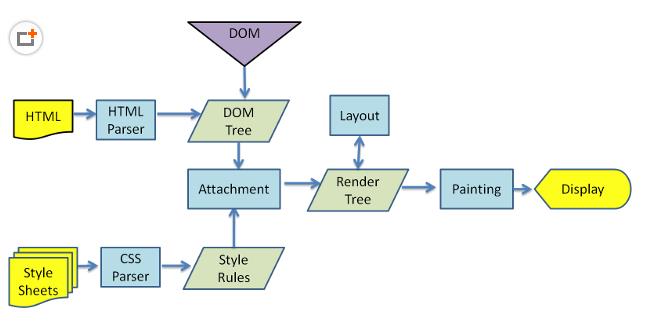
①浏览器解析html源码、然后创建一个DOM树
②浏览器解析css代码,并计算出最终的样式-css rules
③构建出DOM树,并计算出样式数据后,就会构建一个渲染树(render tree)
渲染树和DOM树很相似,只是会把DOM树中不需要渲染的节点忽略掉,比如:header、display:none 等。另外一点不同是会在节点上存储对应的css样式。
④渲染树构建好了就可以绘制到屏幕上了
一下提供一个简单的html和css渲染图 帮助你们理解一下 (我把我收藏的图贴上去 作图作者我忘了叫啥啦 谁知道给我说一下我!我们一起谢谢人家)

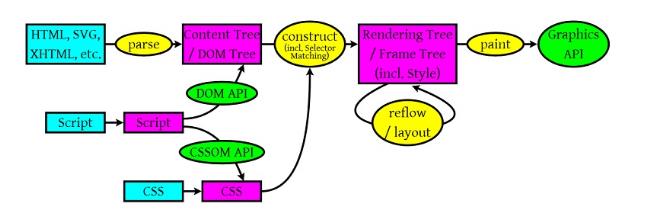
下面还有季诗筱的 美女 提供的一个html js css的渲染过程

有兴趣的同学可以 搜索 css森林 更深入的了解一下 搞明白了你也就成大神啦!
还有一些别人总结好我就直接拿过来撑撑场面啦 ---这也是之前存储的资源现在不知道是哪个大神总结的 在这里表示对大神的膜拜
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
(2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
(4) 当需要设置的样式很多时设置className而不是直接操作style。
(5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。
(6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。
(7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。
(8) 避免在页面的主体布局中使用table,table要等其中的内容完全下载之后才会显示出来,显示比div+css布局慢。
这是一位大神级的人物总结的 我搬过来撑场面 如有侵权请联系我 我可以删除
小伞技术有限 欢迎各种屌丝+高富帅+白富美 多提意见 和 指正!
以上是关于前端-SEO的主要内容,如果未能解决你的问题,请参考以下文章