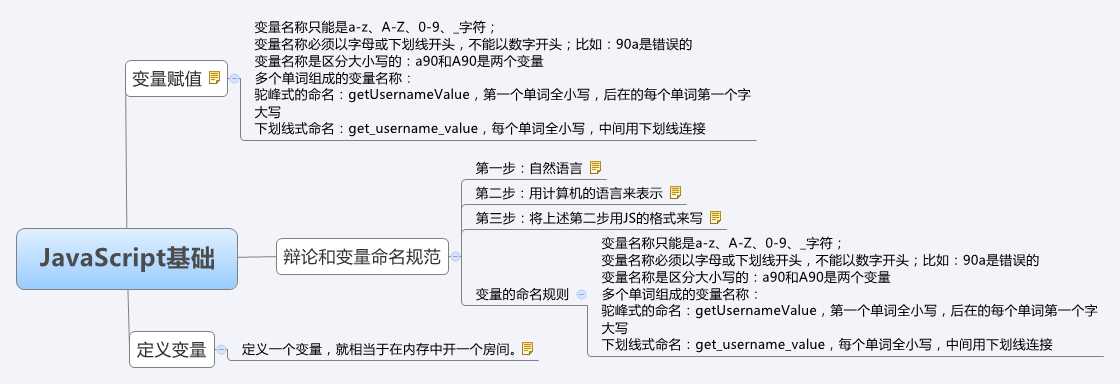
思维导图:第八天的记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了思维导图:第八天的记录相关的知识,希望对你有一定的参考价值。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> 5 <title>网页标题</title> 6 <script type="text/javascript"> 7 /*document.write("<h2>王宝强的个人信息</h2>"); 8 document.write("<ol>"); 9 document.write("<li>姓名:王宝强</li>"); 10 document.write("<li>性别:演员</li>"); 11 document.write("<li>年龄:38</li>"); 12 document.write("<li>职业:演员</li>"); 13 document.write("<li>经纪人:宋吉吉</li>"); 14 document.write("</ol>");*/ 15 //var getUserName; 16 //var get_user_name; 17 //getUserName = "孙悟空"; 18 //document.write(getUserName); 19 //getUserName = "猪刚鬣"; 20 //document.write(getUserName); 21 var username = "林丹"; 22 //document.write(username); 23 //username = "王宝强"; 24 //document.write(username); 25 var age = 38; 26 var sex = "男"; 27 var job = "演员"; 28 var jjr = "隔壁老宋"; 29 document.write("<h2>"+username+"的个人信息<h2>"); 30 document.write("<ol>"); 31 document.write("<li>姓名:"+username+"</li>"); 32 document.write("<li>性别:"+sex+"</li>"); 33 document.write("<li>年纪:"+age+"</li>"); 34 document.write("<li>职业:"+job+"</li>"); 35 document.write("<li>经纪人:"+jjr+"</li>"); 36 document.write("</ol>"); 37 38 </script> 39 </head> 40 <body> 41 <img src="images/003.jpg" onclick="javascript:window.alert(‘我刚刚点击了图片‘)" /> 42 </body> 43 </html>

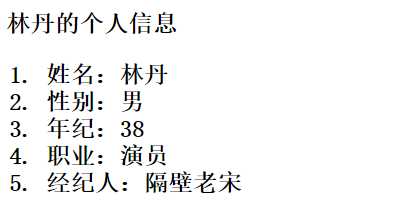
效果图 :变量赋值,输出个人信息
以上是关于思维导图:第八天的记录的主要内容,如果未能解决你的问题,请参考以下文章
实训第八天 有关python orm 的学习记录 常用方法01