Linux 登录 Banner 自定义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Linux 登录 Banner 自定义相关的知识,希望对你有一定的参考价值。
参考技术A 前面一篇文章 《SpringBoot 启动 banner 定制》 讲到了关于 Banner 的一些情况。在 Linux 登录的时候,我们也可以自定义登录系统时候的 Banner 信息首先,我们还是通过网站 http://network-science.de/ascii/ 来自定义我们的 Banner 的艺术形式。如下图所示
然后我们编辑 /etc/motd 文件,将上图中生成的文本和自己想要编辑的其他内容输入到这个文件中,例如如下图所示
保存后,重新登录系统,则会出现如下的信息
Linux 登录的 Banner 一个比较重要的作用是识别当前机器。当一个操作人员有很多机器进行切换,特别是在跳板机中间跳来跳去去的时候,经常忘记了自己在哪个机器上,如果有这么个信息,就可以辅助操作者定位自己所在的位置。
前端Vue中实现超炫酷动态背景(全屏背景+自定义banner+登录/注册页)
一、文章引导
二、博主简介
🌏博客首页: 水香木鱼
📌专栏收录:后台管理
📑文章摘要:炫酷动态背景 vue2 自定义banner
💌木鱼寄语:故木秀于林,风必摧之;堆出于岸,流必湍之;行高于人,众必非之。
三、文章内容
本期 木鱼为大家带来的是,在前端vue中实现超炫酷的动态背景【可应用与登录/注册页面、自定义banner图、全屏背景等】
👉点击进入 Vanta.js-Animated website backgrounds in a few lines of code官网,体验超炫酷背景
①、安装依赖
注意:需下载以下版本号的插件 👇
npm install vanta@0.5.24
npm install three@0.121.0
②、关键代码
height: 100vh 根据屏幕的高度去自适应 展示
<div ref="vantaRef" style="width: 100%; height: 100vh"></div>
<script>
import * as THREE from 'three'//导入样式
import BIRDS from 'vanta/src/vanta.birds'//导入动态样式逻辑
export default
data()
return ;
,
,
mounted()
this.vantaEffect = BIRDS(
el: this.$refs.vantaRef,
THREE: THREE
)
// 修改颜色时 cells 需要全大写字母 可生效
VANTA.BIRDS(
el: this.$refs.vantaRef,
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
color1: 14381274,
color2: 16443110,
);
,
beforeDestroy()
if (this.vantaEffect)
this.vantaEffect.destroy()
,
</script>
以下为 动态案例: 与官网同步…
本次演示主要
以自定义banner图 为案例,给大家去演示。
③、百鸟朝凤(动态)【BIRDS】

<template>
<div class="box">
<div ref="vantaRef" style="width: 100%; height: 300px"></div>
<div class="banner">
<h1>水香木鱼</h1>
<h6>
  SHUI   XIANG    MU     YU
</h6>
<p>活动时间:待定</p>
<p>组织单位:待定</p>
</div>
</div>
</template>
<script>
import * as THREE from "three";
import BIRDS from "vanta/src/vanta.birds";
export default
data()
return ;
,
mounted()
this.vantaEffect = BIRDS(
el: this.$refs.vantaRef,
THREE: THREE,
);
// 修改颜色时 cells 需要全大写字母 可生效
VANTA.BIRDS(
el: this.$refs.vantaRef,
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
color1: 14381274,
color2: 16443110,
);
,
beforeDestroy()
if (this.vantaEffect)
this.vantaEffect.destroy();
,
;
</script>
<style lang="less" scoped>
.box
position: relative;
.banner
z-index: 999;
position: absolute;
top: 30%;
left: 10%;
color: #fff;
h1
font-size: 66px;
p
margin-top: 60px;
font-size: 18px;
</style>
④、云容月貌(动态)【Fog】

<template>
<div class="box">
<div ref="vantaRef" style="width: 100%; height: 300px"></div>
<div class="banner">
<h1>水香木鱼</h1>
<h6>
  SHUI   XIANG    MU     YU
</h6>
<p>活动时间:待定</p>
<p>组织单位:待定</p>
</div>
</div>
</template>
<script>
import * as THREE from "three";
import FOG from "vanta/src/vanta.fog";
export default
data()
return ;
,
mounted()
this.vantaEffect = FOG(
el: this.$refs.vantaRef,
THREE: THREE,
);
VANTA.FOG(
el: this.$refs.vantaRef,
/*以下为样式配置*/
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
highlightColor: 0xa577be,
midtoneColor: 0xcd4841,
lowlightColor: 0x473b6b,
baseColor: 0xdfe3e1,
blurFactor: 0.52,
speed: 1.2,
zoom: 0.3,
);
,
beforeDestroy()
if (this.vantaEffect)
this.vantaEffect.destroy();
,
;
</script>
<style lang="less" scoped>
.box
position: relative;
.banner
z-index: 999;
position: absolute;
top: 30%;
left: 10%;
color: #fff;
h1
font-size: 66px;
p
margin-top: 60px;
font-size: 18px;
</style>
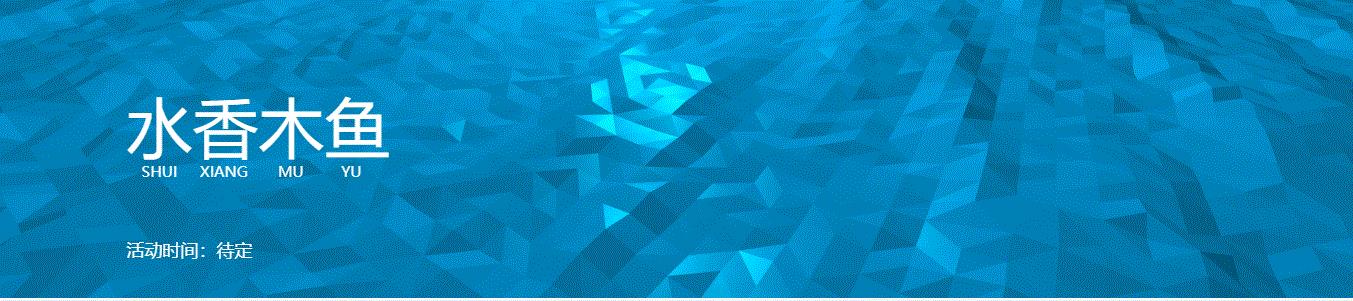
⑤、桑田碧海(动态)【WAVES】

<template>
<div class="box">
<div ref="vantaRef" style="width: 100%; height: 300px"></div>
<div class="banner">
<h1>水香木鱼</h1>
<h6>
  SHUI   XIANG    MU     YU
</h6>
<p>活动时间:待定</p>
<p>组织单位:待定</p>
</div>
</div>
</template>
<script>
import * as THREE from "three";
import WAVES from "vanta/src/vanta.waves";
export default
data()
return ;
,
mounted()
this.vantaEffect = WAVES(
el: this.$refs.vantaRef,
THREE: THREE,
);
VANTA.WAVES(
el: this.$refs.vantaRef,
/*以下为样式配置*/
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
scaleMobile: 1.0,
color: 0x5f88,
shininess: 76.0,
waveHeight: 12.0,
waveSpeed: 0.95,
zoom: 0.89,
);
,
beforeDestroy()
if (this.vantaEffect)
this.vantaEffect.destroy();
,
;
</script>
<style lang="less" scoped>
.box
position: relative;
.banner
z-index: 999;
position: absolute;
top: 30%;
left: 10%;
color: #fff;
h1
font-size: 66px;
p
margin-top: 60px;
font-size: 18px;
</style>
⑥、耸入云霄(动态)【CLOUDS】

<template>
<div class="box">
<div ref="vantaRef" style="width: 100%; height: 300px"></div>
<div class="banner">
<h1>水香木鱼</h1>
<h6>
  SHUI   XIANG    MU     YU
</h6>
<p>活动时间:待定</p>
<p>组织单位:待定</p>
</div>
</div>
</template>
<script>
import * as THREE from "three";
import CLOUDS from "vanta/src/vanta.clouds";
export default
data()
return ;
,
mounted()
this.vantaEffect = CLOUDS(
el: this.$refs.vantaRef,
THREE: THREE,
);
VANTA.CLOUDS(
el: this.$refs.vantaRef,
/*以下为样式配置*/
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0以上是关于Linux 登录 Banner 自定义的主要内容,如果未能解决你的问题,请参考以下文章