AppCompat学习-AppCompatSpinner
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AppCompat学习-AppCompatSpinner相关的知识,希望对你有一定的参考价值。
andriod中的spinner控件一共有两个,一个是本身的Spinner,一个是android.support.v7.widget.AppCompatSpinner。
两者的区别在于v7内的Spinner是兼容低版本的,Spinner再高版本中才能使用的方法换了v7下的Spinner后可以一直兼容到2.1 (v7兼容到api7),初次之外两者的使用没有其他差别,推荐使用v7,保证效果在不同版本上都能显示。

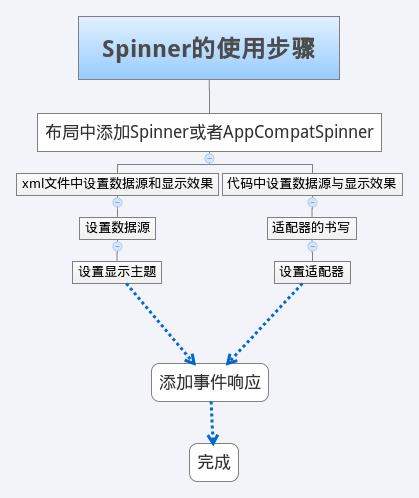
spinner的使用步骤如下:

1.设置数据源
在values文件夹下新建如下文件:
values/arrays.xml
<!--?xml version="1.0" encoding="utf-8"?--> <resources> <string-array name="week"> <item>星期一</item> <item>星期二</item> <item>星期三</item> <item>星期四</item> <item>星期五</item> <item>星期六</item> <item>星期天</item> </string-array> </resources>
layout/login.xml
<android.support.v7.widget.AppCompatSpinner android:id="@+id/sp_select_email" android:layout_width="wrap_content" android:layout_height="wrap_content" android:entries="@array/login_company_email" android:spinnerMode="dropdown" android:theme="@style/common_spinner" />
android:spinnerMode //显示模式有popmenu和dialog两种android:prompt //当显示模式为dialog时生效,作用为显示dialog的标题内容

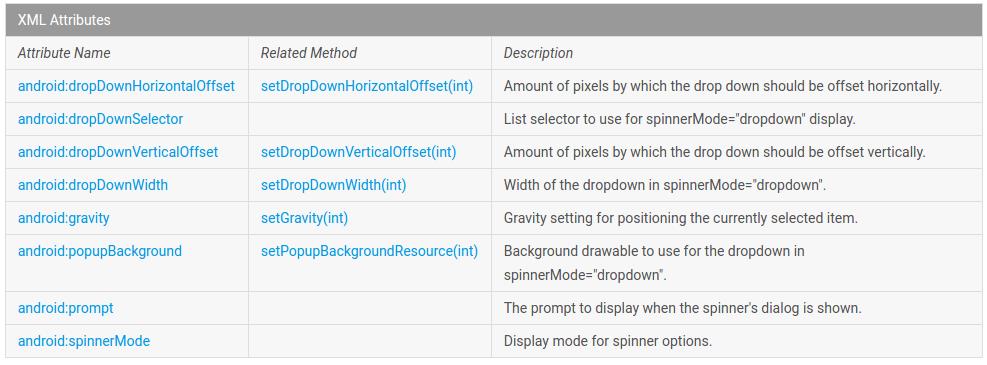
还有一些其它常用的属性:

2.设置显示主题
<android.support.v7.widget.AppCompatSpinner android:id="@+id/sp_select_email" android:layout_width="wrap_content" android:layout_height="wrap_content" android:entries="@array/login_company_email" android:spinnerMode="dropdown" android:theme="@style/common_spinner" />
@style/common_spinner设置的是下拉item的主题。
styles.xml
<style name="common_spinner" parent="Widget.AppCompat.DropDownItem.Spinner"> <item name="android:textColor">@color/app_text_color</item> <item name="android:textSize">14sp</item> </style>
3.添加响应事件
Spinner的响应事件是OnItemSelectedListener ,千万不要写出onItemClickListener,否则直接报错:
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<!--?--> parent, View view, int position, long id) { //选择列表项的操作 } @Override public void onNothingSelected(AdapterView<!--?--> parent) { //未选中时候的操作 } });
也可以使用代码添加数据源给spinner,此时布局文件中只需要包含基本的宽高属性即可。
适配器的选择:
最方便的的适配器是ArrayAdapter,缺点是只能显示单个TextView内容(采用List存储数据)
ArrayAdapter arrayAdapter = new ArrayAdapter(mContext, R.layout.item_select, mList); //传入的参数分别为 Context , 未选中项的textview , 数据源List //单独设置下拉的textview arrayAdapter.setDropDownViewResource(R.layout.item_drop);
R.layou.item_select
<!--?xml version="1.0" encoding="utf-8"?--> <textview xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:textsize="20dp"
android:typeface="serif"
android:gravity="center"
android:textcolor="#000000"
android:layout_height="match_parent"
android:background="@color/colorAccent"
android:orientation="vertical"> </textview>
R.layout.item_drop
<!--?xml version="1.0" encoding="utf-8"?--> <textview xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:background="@color/colorPrimary"
android:gravity="center"
android:orientation="vertical"
android:textcolor="#000000"
android:textsize="20dp"> </textview>
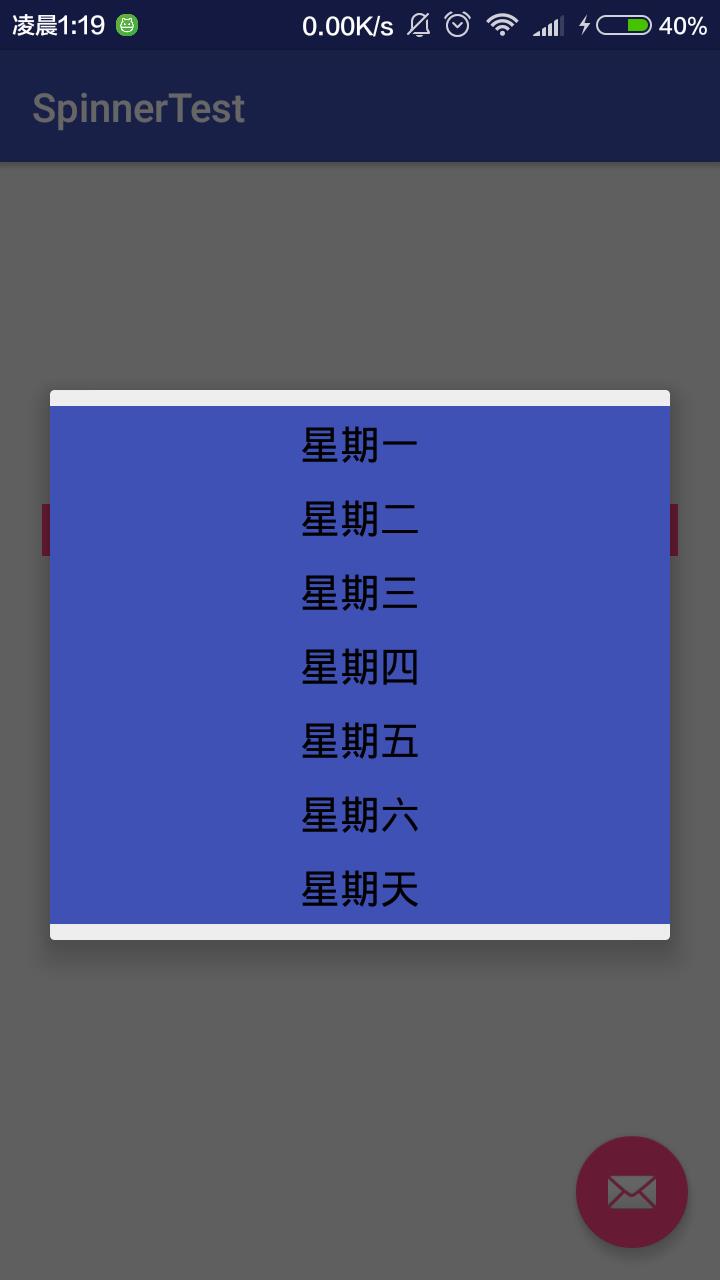
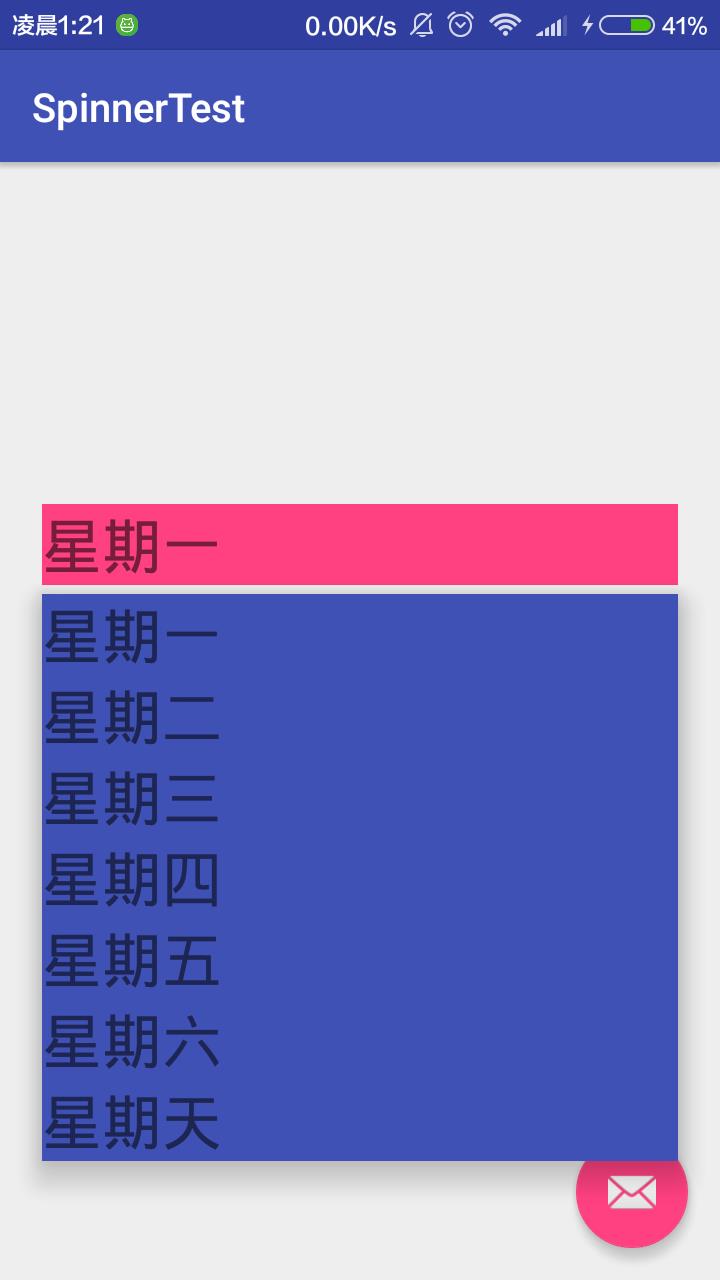
效果如下图所示:


有时实际的需求中有可能需要Spinner的下拉不单单显示一个TextView,那么这个时候就需要对适配器进行自定义
自定义Adapter:
private class MyAdapter implements SpinnerAdapter { private ThemedSpinnerAdapter.Helper helper; @Override public void registerDataSetObserver(DataSetObserver observer) { } @Override public void unregisterDataSetObserver(DataSetObserver observer) { } @Override public int getCount() { return mList.size(); } @Override public Object getItem(int position) { return mList.get(position); } @Override public long getItemId(int position) { return position; } @Override public boolean hasStableIds() { return false; } @Override public View getView(int position, View convertView, ViewGroup parent) { TextView textView = new TextView(mContext); textView.setTextSize(30); textView.setBackgroundColor(getResources().getColor(R.color.colorAccent)); textView.setText(mList.get(position)); return textView; } @Override public int getItemViewType(int position) { return 1; } @Override public int getViewTypeCount() { return 1; } @Override public boolean isEmpty() { return false; } @Override public View getDropDownView(int position, View convertView, ViewGroup parent) { TextView textView = new TextView(mContext); textView.setTextSize(30); textView.setBackgroundColor(getResources().getColor(R.color.colorPrimary)); textView.setText(mList.get(position)); return textView; } }
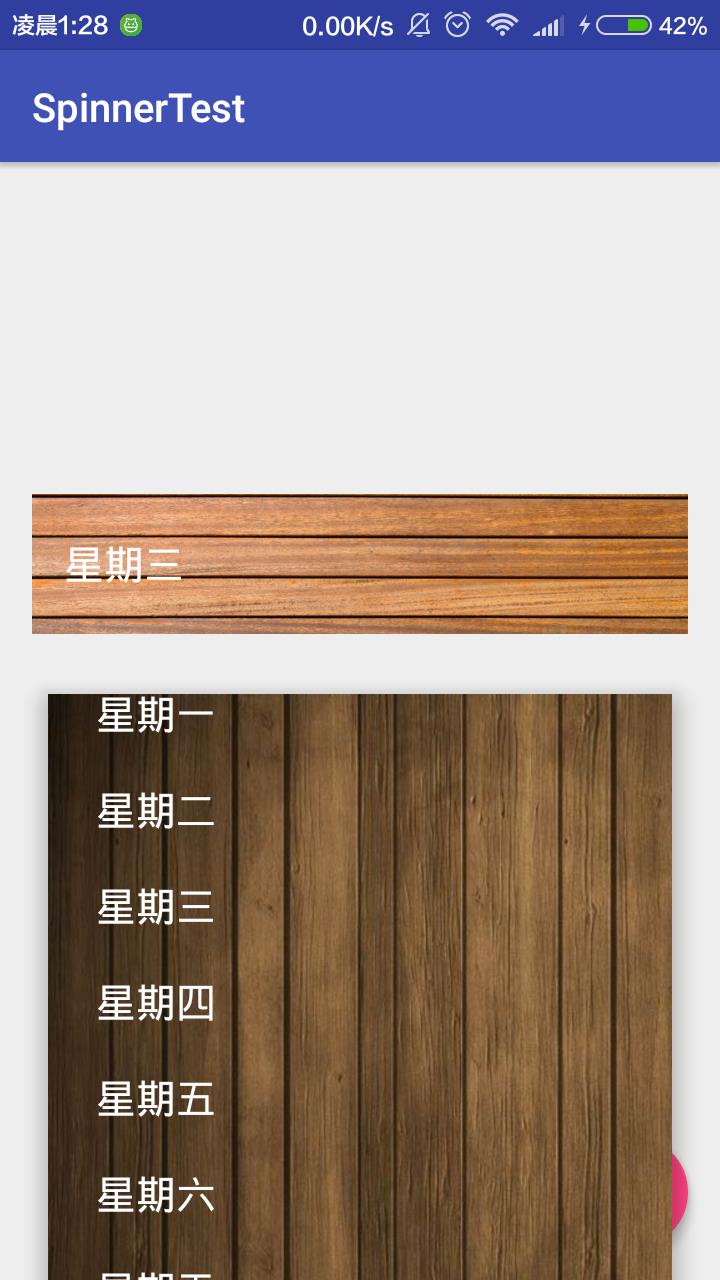
效果如下(对下拉和默认显示设置了颜色作为区分,且为方便起见没用引用布局文件,设置了下拉偏移):

至此适配器的使用的完成了,可以实现默认显示的和下拉的使用相同布局,也可是不同的布局,基本上满足需求了
另外还有几个在23中新出的方法,可以做更多的自定义(使用AppcomptSpinner可适配到低版本):
mSpinner.setPopupBackgroundResource(R.drawable.back);
mSpinner.setBackgroundResource(R.drawable.back);
//给默认显示项和下拉菜单设置背景

以上是关于AppCompat学习-AppCompatSpinner的主要内容,如果未能解决你的问题,请参考以下文章
发生膨胀异常 'androidx.appcompat:appcompat:1.1.0'
什么时候应该使用 Theme.AppCompat 与 ThemeOverlay.AppCompat?
更新到 androidx.appcompat:appcompat:1.1.0 后的语言更改问题
Android:AppCompat Snackbar 和非 AppCompat FloatingActionButton
带有 appcompat 库 v7 的 ActionBar(ava.lang.IllegalStateException:您需要使用 Theme.AppCompat 主题)