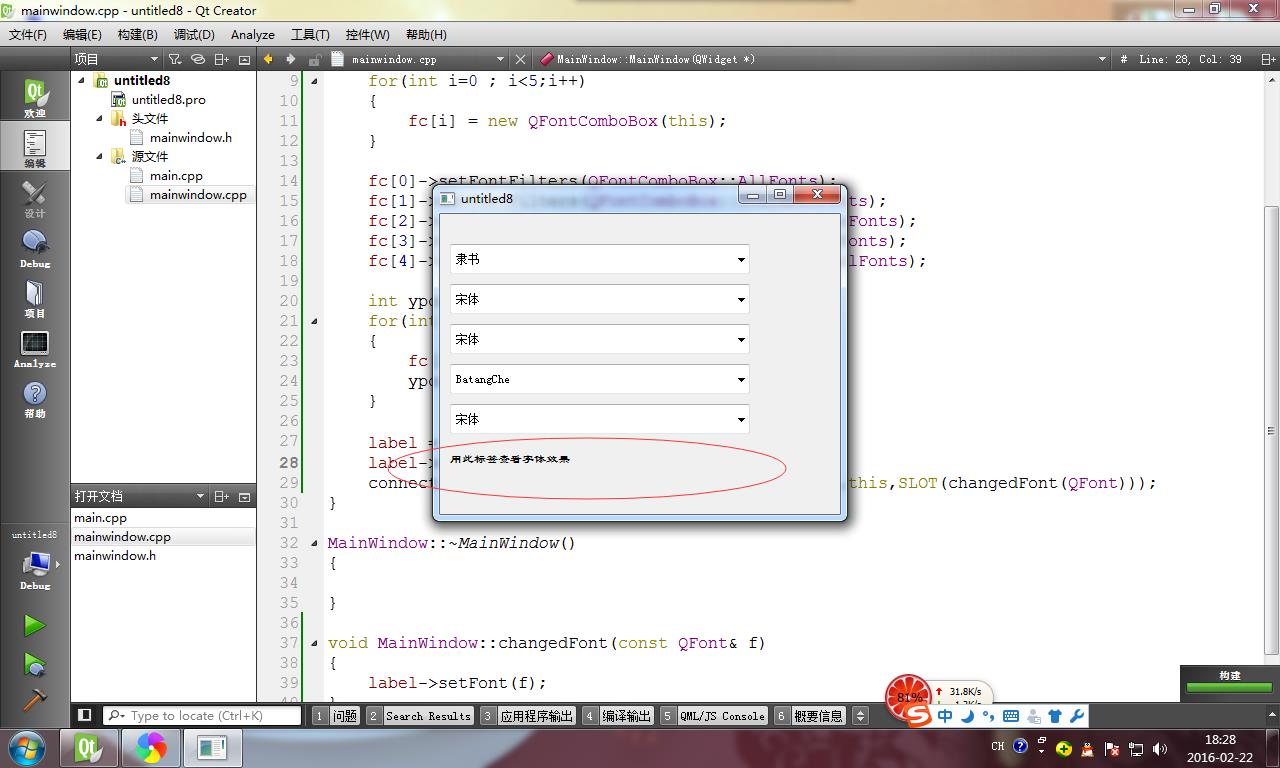
QT5-控件-QFontComboBox-字体选择下拉列表,使用一个标签查看效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QT5-控件-QFontComboBox-字体选择下拉列表,使用一个标签查看效果相关的知识,希望对你有一定的参考价值。
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QFontComboBox> #include <QFont> #include <QLabel> class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = 0); ~MainWindow(); QFontComboBox* fc[10]; QLabel* label ; public slots: void changedFont(const QFont& f); }; #endif // MAINWINDOW_H
#include "mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) { this->resize(400,300); this->centralWidget(); for(int i=0 ; i<5;i++) { fc[i] = new QFontComboBox(this); } fc[0]->setFontFilters(QFontComboBox::AllFonts); fc[1]->setFontFilters(QFontComboBox::ScalableFonts); fc[2]->setFontFilters(QFontComboBox::NonScalableFonts); fc[3]->setFontFilters(QFontComboBox::MonospacedFonts); fc[4]->setFontFilters(QFontComboBox::ProportionalFonts); int ypos = 30 ; for(int i=0;i<5;i++) { fc[i]->setGeometry(10,ypos,300,30); ypos += 40 ; } label = new QLabel("用此标签查看字体效果",this); label->setGeometry(10,230,200,30); connect(fc[0],SIGNAL(currentFontChanged(QFont)),this,SLOT(changedFont(QFont))); } MainWindow::~MainWindow() { } void MainWindow::changedFont(const QFont& f) { label->setFont(f); }
#include "mainwindow.h" #include <QApplication> int main(int argc, char *argv[]) { QApplication a(argc, argv); MainWindow w; w.show(); return a.exec(); }

以上是关于QT5-控件-QFontComboBox-字体选择下拉列表,使用一个标签查看效果的主要内容,如果未能解决你的问题,请参考以下文章