dateTimePicker日期时间插件-----限定节假日调休的可选择性
Posted candice-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dateTimePicker日期时间插件-----限定节假日调休的可选择性相关的知识,希望对你有一定的参考价值。
需求:在项目中需要一款这样的日期插件,可以选择年月日,时分秒,对法定节假日不能选择,因法定节假日进行的调休可以选择;
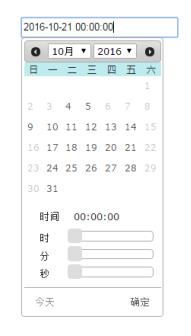
现在使用的比较多的日期插件比如:Wdatepicker,jqueryUI的datepicker,都有周六天的限制选择,但是不能满足上述需求,所以在这里对jqUI的datepicker进行扩增,实现上述功能,并对IE8进行兼容处理,如图所示:

代码连接:https://github.com/ilikecandice/dateTimePicker/tree/master
html部分:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>日期时间选择器:datetimepicker</title> 6 <meta name="keywords" content="datetimepicker, jquery" /> 7 <meta name="description" content="datetimepicker" /> 8 9 <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" /> 10 <link rel="stylesheet" href="css/main.css"> 11 12 <script type="text/javascript" src="js/jquery.js"></script> 13 <script type="text/javascript" src="js/jquery-ui.js"></script> 14 <script type="text/javascript" src="js/jquery-ui-slide.min.js"></script> 15 <script type="text/javascript" src="js/jquery-ui-timepicker-addon.js"></script> 16 <script src="js/main.js"></script> 17 <script type="text/javascript"> 18 19 $(document).ready(function (){ 20 $(function(){ 21 $("input[node-type=\'datepicker\']").datetimepicker({ 22 dateFormat: "yy-mm-dd", 23 timeFormat: \'hh:mm:ss\', 24 showSecond:true, 25 firstDay:0, 26 beforeShowDay: noWeekendsOrHolidays 27 }); 28 29 }); 30 }); 31 </script> 32 </head> 33 34 <body> 35 <div id="header"> 36 <div id="logo"><h1><a href="javascript:void;" >dateTimepicker</a></h1></div> 37 </div> 38 <div id="main"> 39 <div class="demo"> 40 <p><input type="text" id="example_1" node-type=\'datepicker\'/></p> 41 </div> 42 </div> 43 44 </body> 45 </html>
main.js部分
1 var natDays = ["2015-01-02","2016-10-07","2016-10-03","2016-10-06"];//节假日 2 var restDayss = ["2016-10-09","2016-10-12"];//调休日期 3 4 /* 5 IE8下new Date();的兼容性 6 */ 7 function parseISO8601(dateStringInRange) { 8 var isoExp = /^\\s*(\\d{4})-(\\d\\d)-(\\d\\d)\\s*$/, 9 date = new Date(NaN), month, 10 parts = isoExp.exec(dateStringInRange); 11 12 if (parts) { 13 month = +parts[2]; 14 date.setFullYear(parts[1], month - 1, parts[3]); 15 if (month != date.getMonth() + 1) { 16 date.setTime(NaN); 17 } 18 } 19 return date; 20 } 21 function nationalDays(date) { 22 23 var holiDays = (function () { 24 var val = null; 25 // $.ajax({ 26 // \'async\': false, 27 // \'global\': false, 28 // \'url\': \'getdate.json\', 29 // \'success\': function (data) { 30 // val = data; 31 // } 32 // }); 33 return val; 34 })(); 35 36 var m = date.getMonth(); 37 var d = date.getDate(); 38 var y = date.getFullYear(); 39 40 for (var i = 0; i < natDays.length; i++) { 41 //var myDate = new Date(natDays[i]); 42 var myDate = parseISO8601(natDays[i]); 43 if ((m == (myDate.getMonth())) && (d == (myDate.getDate())) && (y == (myDate.getFullYear()))) 44 { 45 46 return [false,""]; 47 } 48 } 49 return [true,""]; 50 } 51 52 function restDays(date){ 53 var m = date.getMonth(); 54 var d = date.getDate(); 55 var y = date.getFullYear(); 56 for(var i = 0;i<restDayss.length;i++){ 57 58 var date1 = parseISO8601(restDayss[i]); 59 60 if ((m == (date1.getMonth())) && (d == (date1.getDate())) && (y == (date1.getFullYear()))) 61 { 62 63 return [true]; 64 } 65 } 66 return [false]; 67 } 68 69 70 function noWeekendsOrHolidays(date) { 71 72 var noWeekend = $.datepicker.noWeekends(date); 73 74 if (noWeekend[0]) { 75 76 return nationalDays(date); 77 } else{ 78 79 return noWeekend && restDays(date); 80 81 } 82 }
以上是关于dateTimePicker日期时间插件-----限定节假日调休的可选择性的主要内容,如果未能解决你的问题,请参考以下文章