react6 事件传递参数
Posted 飞旋的留恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react6 事件传递参数相关的知识,希望对你有一定的参考价值。
<body>
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var HelloComponent = React.createClass({
testClick : function (str) {
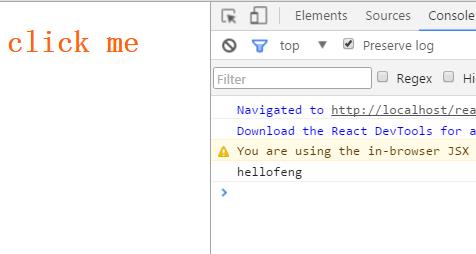
console.log(\'hello\' + str);
},
render : function () {
return <h1 onClick={this.testClick.bind(this,\'feng\')} style={{color:\'#f60\',width:\'200px\',height:\'100px\'}}>click me</h1>
}
})
React.render(
<HelloComponent />,
document.getElementById(\'example\')
)
</script>
</body>

以上是关于react6 事件传递参数的主要内容,如果未能解决你的问题,请参考以下文章