自己写的一个分页查询前台页码控制
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己写的一个分页查询前台页码控制相关的知识,希望对你有一定的参考价值。
<!doctype html> <%@ page language="java" pageEncoding="UTF-8" contentType="text/html;charset=utf-8"%> <%@ include file="/pages/common/taglibs.jsp"%> <html> <head> <meta http-equiv=Content-Type content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <title>我的作品</title> <link rel="stylesheet" type="text/css" href="/css/newperson/per.css"> <script src="/js/newperson/jquery-1.11.3.min.js"></script> <script src="/js/layer/layer.js"></script> <script type="text/javascript" src="/js/newperson/per.js"></script> </head> <body> <f:view> <jsp:include page="/pages/common/header.jsp" /> <div class="perM" style="height:1000px;"><div class="w1k clearfix"> <div id="perMenu"></div> <div class="perR"> <h1>我的作品</h1> <ul class="mypro clearfix" id="myfiles"> <!-- <li> <div class="proI">
<img src="http://www.wodexiangce.cn/images/type/ZIP.jpg">
</div> <p class="p1">文件一</p> <p class="p3">2015-11-10 15:20:02</p> <p class="p4"> <a href="" class="a1">继续制作</a> <a href="" class="red right1">删除</a> </p> </li> --> </ul> <div class="box5"> <div class="fan"> <div class="right1" id="mypages"> <!-- <a href="javascript:void(0);" class="fanA0 no">上一页</a> <a href="javascript:void(0);" class="fanA0">上一页</a> <a href="javascript:void(0);" class="fanA act">1</a> <a href="javascript:void(0);" class="fanA">2</a> <a href="javascript:void(0);" class="fanA1">下一页</a> <a href="javascript:void(0);" class="fanA1 no">下一页</a> --> </div> </div> </div> </div> </div></div> <jsp:include page="/pages/common/footer.jsp" /> </f:view> <script type="text/javascript"> var countNum = 0;//总页数 var size = 8;//控制每页显示数 $(function(){ selectPageCount();//生成页码 }); //获取页码总数 function selectPageCount(){ $("#mypages").html("");//清空页码 $.ajax({ url:"/NewServlet", data:"methodName=getProductRecordCount", type: "POST", success:function(data){ if(data>0){ addPage(data);//添加页码 selectedPage(1);//分页查询第一页 }else{ layer.msg("您还没有作品!"); } } }); } //分页查询 function selectedPage(pagenum){ $("#myfiles").html("");//清空文件列表 var start = (pagenum-1)*size;//控制开始查询的位置 $.ajax({ url:"/NewServlet", data:"methodName=getProductRecords&start="+start+"&size="+size, type: "POST", dataType: "json", success:function(data){ if(data != null){ for (var i=0; i<data.fileinfo.length; i++){
addFile(data.fileinfo[i].id,data.fileinfo[i].name,data.fileinfo[i].firstpreurl,data.fileinfo[i].createtime); } } pageUpOrDown(pagenum);//上一页与下一页按钮的显示与隐藏 showOrHidden(pagenum);//页码的显示与隐藏 } }); } //生成文件 function addFile(id,name,firstpreurl,createtime){ var file = "<li>"+ "<div class=\\"proI\\"><img src="+firstpreurl+"></div>"+ "<p class=\\"p1\\">"+name+"</p>"+ "<p class=\\"p3\\">"+createtime+"</p>"+ "<p class=\\"p4\\">"+ "<a href=\\"\\" class=\\"a1\\">继续制作</a>"+ "<a href=\\"javascript:void(0);\\" class=\\"red right1\\" onclick=\\"delefile("+id+")\\">删除</a>"+ "</p>"+ "</li>"; $("#myfiles").append(file); } //生成页码 function addPage(count){ var flag = count%size;//判断是否整除 var num = 0; if(flag == 0){ num = parseInt(count/size);//整除的控制页数 }else{ num = parseInt(count/size)+1;//不能整除的控制页数 } countNum = parseInt(num); var pageup = "<a href=\\"javascript:void(0);\\" class=\\"fanA0 no\\" onclick=\\"pageUp();\\">上一页</a>"; var span1 = "<span id=\\"span1\\">...</span>"; var span2 = "<span id=\\"span2\\">...</span>"; var pagedown = ""; if(countNum == 1){ pagedown = "<a href=\\"javascript:void(0);\\" class=\\"fanA1 no\\" onclick=\\"pageDown();\\">下一页</a>"; }else{ pagedown = "<a href=\\"javascript:void(0);\\" class=\\"fanA1\\" onclick=\\"pageDown();\\">下一页</a>"; } var pagecount = "<span> 共"+countNum+"页</span>"; var page = ""; for(var i=1; i<=countNum; i++){ if(i == 1){ page = page + "<a href=\\"javascript:void(0);\\" class=\\"fanA act\\" onclick=\\"fanYe(this);\\">"+i+"</a>"; }else{ page = page + "<a href=\\"javascript:void(0);\\" class=\\"fanA\\" onclick=\\"fanYe(this);\\">"+i+"</a>"; } } var mypages = pageup + span1 + page + span2 + pagedown + pagecount; $("#mypages").append(mypages); } //上一页 function pageUp(){ var pages = $(".fanA");//所有的页 var page = parseInt($($("#mypages .act")[0]).html());//当前页 if(page>1 && page<=countNum){ var goalPage = parseInt(page)-1;//目标页 for(var i=0; i<pages.length; i++){ var mypage = $(pages[i]).html(); if(mypage == goalPage){ $("#mypages").find(".fanA").removeClass("act");//去掉所有页码的选中状态 $(pages[i]).addClass("act"); selectedPage(goalPage);//分页查询 } } } } //下一页 function pageDown(){ var pages = $(".fanA");//所有的页 var page = parseInt($($("#mypages .act")[0]).html());//当前页 if(page>=1 && page<countNum){ var goalPage = parseInt(page)+1;//目标页 for(var i=0; i<pages.length; i++){ var mypage = $(pages[i]).html(); if(mypage == goalPage){ $("#mypages").find(".fanA").removeClass("act");//去掉所有页码的选中状态 $(pages[i]).addClass("act"); selectedPage(goalPage);//分页查询 } } } } //直接点击页码翻页 function fanYe(obj){ $(obj).parent("#mypages").find(".fanA").removeClass("act"); $(obj).addClass("act"); var pagenum = parseInt($(obj).html());//点击的页码 selectedPage(pagenum);//分页查询 } //上一页和下一页按钮的显示与隐藏 function pageUpOrDown(page){ if(page == 1 && page != countNum){ $(".fanA0").addClass("no"); $(".fanA1").removeClass("no"); }else if(page == countNum && page != 1){ $(".fanA0").removeClass("no"); $(".fanA1").addClass("no"); }else if(countNum == 1){ $(".fanA0").addClass("no"); $(".fanA1").addClass("no"); }else{ $(".fanA0").removeClass("no"); $(".fanA1").removeClass("no"); } } //中间页码的显示与隐藏 function showOrHidden(goalPage){ var pages = $(".fanA");//所有的页 //隐藏掉所有的页码 for(var i=0; i<pages.length; i++){ $(pages[i]).attr(‘style‘,‘display:none‘); } $("#span1").attr(‘style‘,‘display:none‘); $("#span2").attr(‘style‘,‘display:none‘); if(countNum > 5){ if(goalPage<4){ for(var a=1;a<=5;a++){//显示前五页 for(var i=0; i<pages.length; i++){ var mypage = $(pages[i]).html();//每一页的数字 if(mypage == a){ $(pages[i]).attr(‘style‘,‘display:inline-block‘); } } } $("#span1").attr(‘style‘,‘display:none‘); $("#span2").attr(‘style‘,‘display:inline-block‘); }else if(goalPage>=4 && goalPage<countNum-2){//显示中间五页 for(var b=goalPage-2;b<=goalPage+2;b++){ for(var j=0; j<pages.length; j++){ var mypage = $(pages[j]).html();//每一页的数字 if(mypage == b){ $(pages[j]).attr(‘style‘,‘display:inline-block‘); } } } $("#span1").attr(‘style‘,‘display:inline-block‘); $("#span2").attr(‘style‘,‘display:inline-block‘); }else if(goalPage > countNum-3){//显示后五页 for(var c=countNum-4;c<=countNum;c++){ for(var k=0; k<pages.length; k++){ var mypage = $(pages[k]).html();//每一页的数字 if(mypage == c){ $(pages[k]).attr(‘style‘,‘display:inline-block‘); } } } $("#span1").attr(‘style‘,‘display:inline-block‘); $("#span2").attr(‘style‘,‘display:none‘); } }else{ //显示所有的页码 for(var i=0; i<pages.length; i++){ $(pages[i]).attr(‘style‘,‘display:inline-block‘); } $("#span1").attr(‘style‘,‘display:none‘); $("#span2").attr(‘style‘,‘display:none‘); } }
</script> </body> </html>
以上是前台代码,后台代码写的是servlet,里面直接调用的是service里的方法,前后台数据传递使用的是json。
上面的代码中只涉及到分页控制,页面里面的“继续制作”和“删除”功能没有实装,我删掉了。
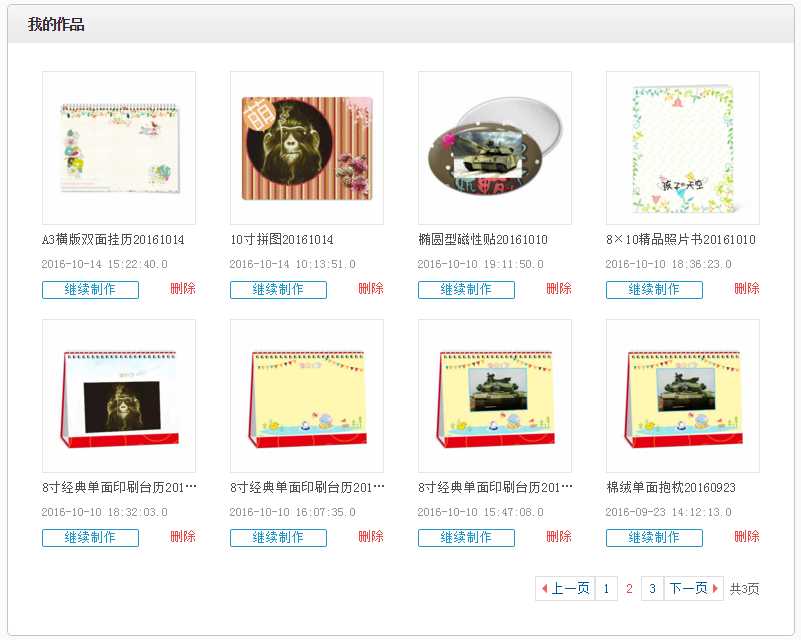
下面是做出来的效果:

以上是关于自己写的一个分页查询前台页码控制的主要内容,如果未能解决你的问题,请参考以下文章