18AngularJS 包含
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了18AngularJS 包含相关的知识,希望对你有一定的参考价值。
AngularJS 包含
在 AngularJS 中,你可以在 html 中包含 HTML 文件。
在 HTML 中包含 HTML 文件
在 HTML 中,目前还不支持包含 HTML 文件的功能。
服务端包含
大多服务端脚本都支持包含文件功能 (SSI: Server Side Includes)。
使用 SSI, 你可在 HTML 中包含 HTML 文件,并发送到客户端浏览器。
<?php require("navigation.php");?>
客户端包含
通过 javascript 有很多种方式可以在 HTML 中包含 HTML 文件。
通常我们使用 http 请求 (AJAX) 从服务端获取数据,返回的数据我们可以通过 使用 innerHTML 写入到 HTML 元素中。
AngularJS 包含
使用 AngularJS, 你可以使用 ng-include 指令来包含 HTML 内容:
<body><div class="container"><div ng-include="‘myUsers_List.html‘"></div><div ng-include="‘myUsers_Form.html‘"></div></div></body>
步骤如下:
步骤 1: 创建 HTML 列表
myUsers_List.html
<h3>Users</h3><table class="table table-striped"><thead><tr><th>Edit</th><th>FirstName</th><th>LastName</th></tr></thead><tbody><tr ng-repeat="user in users"><td><button class="btn" ng-click="editUser(user.id)"><span class="glyphicon glyphicon-pencil"></span> Edit</button></td><td>{{ user.fName }}</td><td>{{ user.lName }}</td></tr></tbody></table>
步骤 2: 创建 HTML 表单
myUsers_Form.html
<button class="btn btn-success" ng-click="editUser(‘new‘)"><span class="glyphicon glyphicon-user"></span>CreateNewUser</button><hr><h3 ng-show="edit">CreateNewUser:</h3><h3 ng-hide="edit">EditUser:</h3><form class="form-horizontal"><div class="form-group"><label class="col-sm-2 control-label">FirstName:</label><div class="col-sm-10"><input type="text" ng-model="fName" ng-disabled="!edit" placeholder="First Name"></div></div><div class="form-group"><label class="col-sm-2 control-label">LastName:</label><div class="col-sm-10"><input type="text" ng-model="lName" ng-disabled="!edit" placeholder="Last Name"></div></div><div class="form-group"><label class="col-sm-2 control-label">Password:</label><div class="col-sm-10"><input type="password" ng-model="passw1" placeholder="Password"></div></div><div class="form-group"><label class="col-sm-2 control-label">Repeat:</label><div class="col-sm-10"><input type="password" ng-model="passw2" placeholder="Repeat Password"></div></div></form><hr><button class="btn btn-success" ng-disabled="error || incomplete"><span class="glyphicon glyphicon-save"></span>SaveChanges</button>
步骤 3: 创建控制器
myUsers.js
angular.module(‘myApp‘,[]).controller(‘userCtrl‘,function($scope){$scope.fName =‘‘;$scope.lName =‘‘;$scope.passw1 =‘‘;$scope.passw2 =‘‘;$scope.users =[{id:1, fName:‘Hege‘,lName:"Pege"},{id:2, fName:‘Kim‘,lName:"Pim"},{id:3, fName:‘Sal‘,lName:"Smith"},{id:4, fName:‘Jack‘,lName:"Jones"},{id:5, fName:‘John‘,lName:"Doe"},{id:6, fName:‘Peter‘,lName:"Pan"}];$scope.edit =true;$scope.error =false;$scope.incomplete =false;$scope.editUser =function(id){if(id ==‘new‘){$scope.edit =true;$scope.incomplete =true;$scope.fName =‘‘;$scope.lName =‘‘;}else{$scope.edit =false;$scope.fName = $scope.users[id-1].fName;$scope.lName = $scope.users[id-1].lName;}};$scope.$watch(‘passw1‘,function(){$scope.test();});$scope.$watch(‘passw2‘,function(){$scope.test();});$scope.$watch(‘fName‘,function(){$scope.test();});$scope.$watch(‘lName‘,function(){$scope.test();});$scope.test =function(){if($scope.passw1 !== $scope.passw2){$scope.error =true;}else{$scope.error =false;}$scope.incomplete =false;if($scope.edit &&(!$scope.fName.length ||!$scope.lName.length ||!$scope.passw1.length ||!$scope.passw2.length)){$scope.incomplete =true;}};})
步骤 4: 创建主页
myUsers.html
<!DOCTYPE html><html><link rel="stylesheet" href ="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"><script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script><body ng-app="myApp" ng-controller="userCtrl"><div class="container"><div ng-include="‘myUsers_List.html‘"></div><div ng-include="‘myUsers_Form.html‘"></div></div><script src="myUsers.js"></script></body></html>
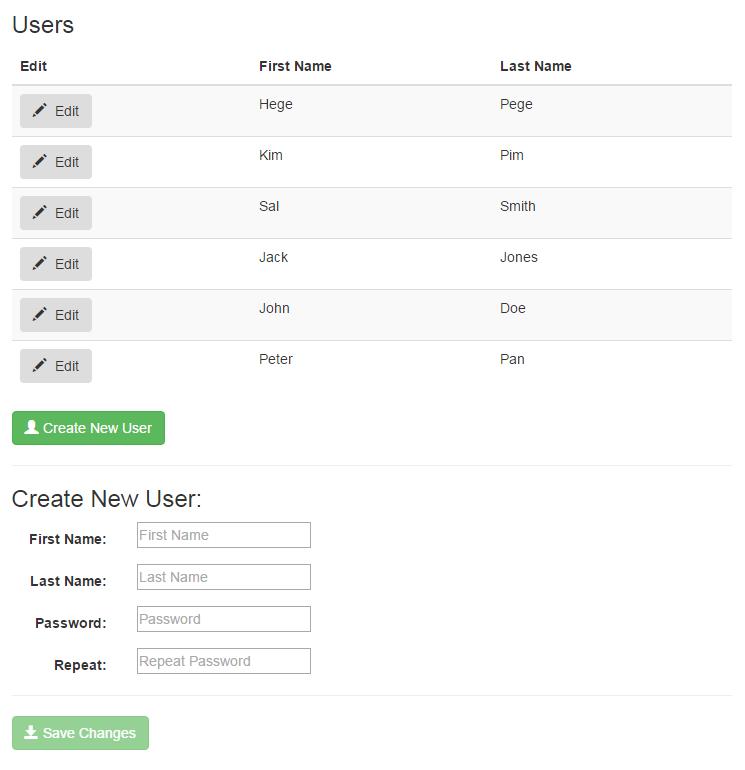
结果:

以上是关于18AngularJS 包含的主要内容,如果未能解决你的问题,请参考以下文章