Egret版本更新(H5增加版本号)
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret版本更新(H5增加版本号)相关的知识,希望对你有一定的参考价值。
由于浏览器缓存问题。在服务器上更新了新的图片等资源以后,客户端并不会下载最新的。
关于浏览器缓存机制,可自行百度。
Egret中资源更新解决方案有以下:
一 资源名后增加版本号
二 重写Egret引擎加载
一 资源名后增加版本号
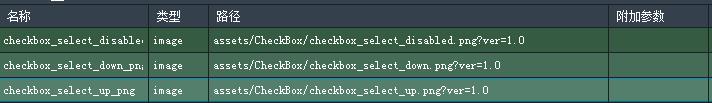
在default.res.json资源配置文件中,在路径后加上"ver=1.0",下次修改后,将版本号向上增加"ver=1.1"。
这样每次浏览器都会下载跟新后的资源。
优点:
1 可以根据更新需求,控制到只更新某一张图片,或更新所有资源。
缺点:
1 需要知道哪个资源被更新了,然后手动去修改版本号,非常的麻烦。

二 重写Egret引擎加载
在加载资源之前,重写getVirtualUrl方法。
RES.web.html5VersionController.prototype.getVirtualUrl = function(url) { url += "?v=" + window["version"]; return url; }
window["version"]在index.html中定义。每次更新后直接修改这个版本号就可以了。
var version = "1.0";
这样Egret每次加载时,会自动在url后拼接版本号
"http://192.168.0.101:3001/resource/default.thm.json?v=1.0". "http://192.168.0.101:3001/resource/config/description.json?v=1.0".
优点:
1 每次更新可以非常方便的修改版本号,保证版本更新后,下载的是新的。
缺点:
1 每次修改版本号,所有的资源都会重新下载。无论修改或没修改过的。
以上是关于Egret版本更新(H5增加版本号)的主要内容,如果未能解决你的问题,请参考以下文章