node-sass报错解决方法
Posted の你的密码怎这么简单
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node-sass报错解决方法相关的知识,希望对你有一定的参考价值。
node-sass报错解决方法
node-sass报错解决方法
在Vue.js中,每一个vue文件都是一个组件,在.vue文件中可以将模板,脚本,样式写在一起,便于组织整个组件。在使用template,script时,编写css样式时,都进行的特别顺利,唯独当我想用sass来预处理css时,在style下使用lang=\'sass\'一直报错。
在.vue中是这样的。
<template >
<div class="haha">
<p>
keith + {{ message }}
</p>
</div>
</template>
<script>
export default {
data () {
return {
message: \' Hello world\'
}
}
}
</script>
<style lang = \'sass\' scoped>
</style>运行webpak就报错。
我相信很多人跟我一样,在安装node-sass都会报出这个错误。经过一个下午的折腾,终于找到知道原因了。
解决方法 :
- 找到node_modules下的node-sass文件,进入,如果没有vendor文件夹,就创建一个空文件夹,命名为vendor。
- 运行 webpack 。
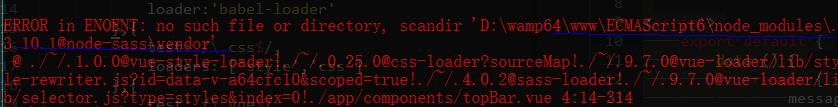
- 接着还是报错。

- 错误显示 在vendor文件夹下找不到某个 .node文件,此时到node-sass官网的release页面下找到相应的文件,然后下载到相应的文件目录。传送门:node-sass官网 记住下载相应的版本。
- 完成之后,运行webpack...等待中。
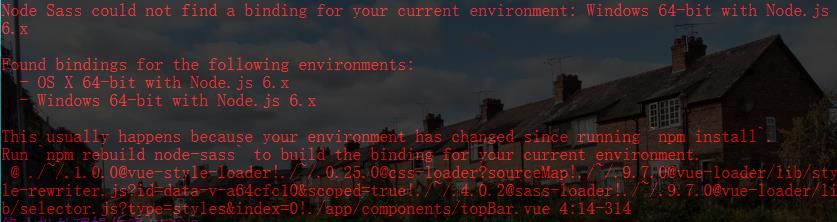
- 如果成功了,恭喜你,可以在vue文件中使用sass来预处理css了。如果没有成功,还是会报错。错误信息如下。

-
提示让我们重新rebuid node-sass,这是因为我们在前几步中重新加入了一个文件,而此时webpack并没有执行到。于是乎,打开cmd,运行
cnpm rebuild node-sass --save-dev
- 执行webpack。
-
编译成功!
这里给自己在学习webpack遇到的问题做一些记录,同时希望其他遇到同样问题的朋友可以避免。
-转载
以上是关于node-sass报错解决方法的主要内容,如果未能解决你的问题,请参考以下文章