夺命雷公狗-----React---18--value和defaultValue的区别
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗-----React---18--value和defaultValue的区别相关的知识,希望对你有一定的参考价值。

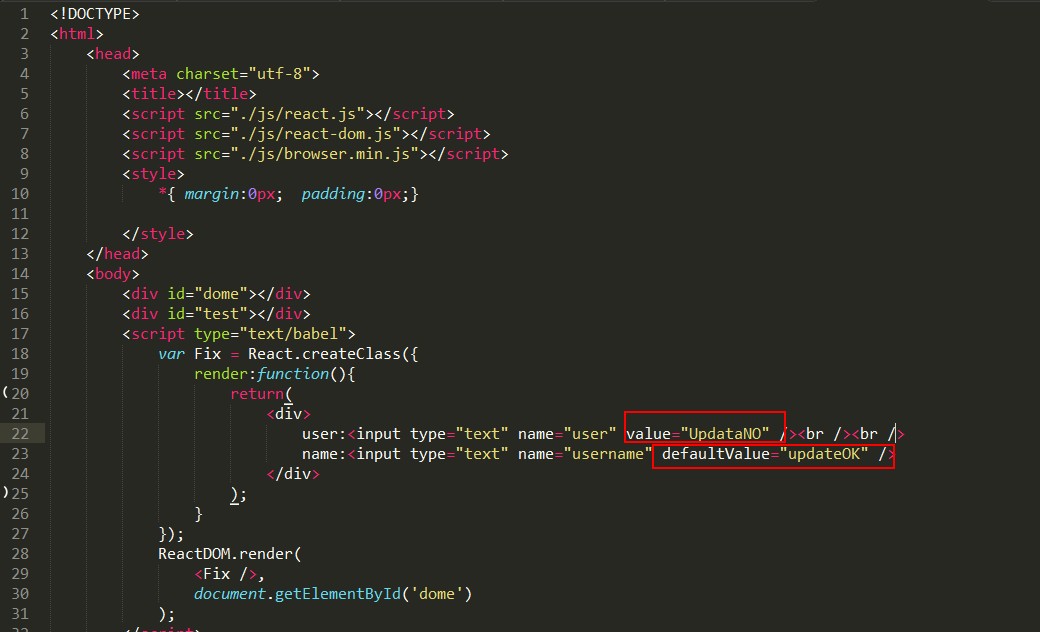
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> <style> *{ margin:0px; padding:0px;} </style> </head> <body> <div id="dome"></div> <div id="test"></div> <script type="text/babel"> var Fix = React.createClass({ render:function(){ return( <div> user:<input type="text" name="user" value="UpdataNO" /><br /><br /> name:<input type="text" name="username" defaultValue="updateOK" /> </div> ); } }); ReactDOM.render( <Fix />, document.getElementById(\'dome\') ); </script> </body> </html>
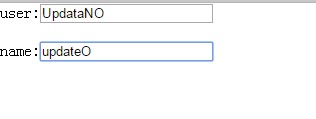
效果如下所示:

以上是关于夺命雷公狗-----React---18--value和defaultValue的区别的主要内容,如果未能解决你的问题,请参考以下文章