div “下沉”
Posted llkkyy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div “下沉”相关的知识,希望对你有一定的参考价值。
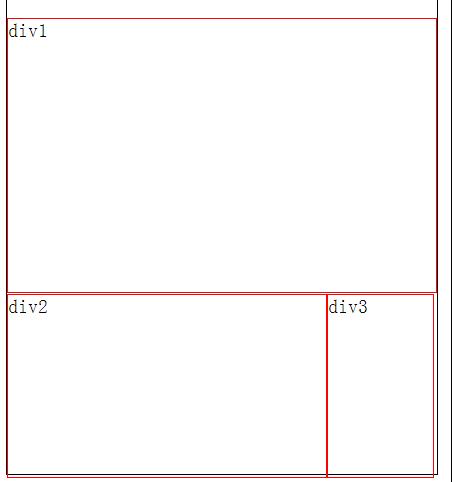
最近在做一个计算器,按键整体布局如下:

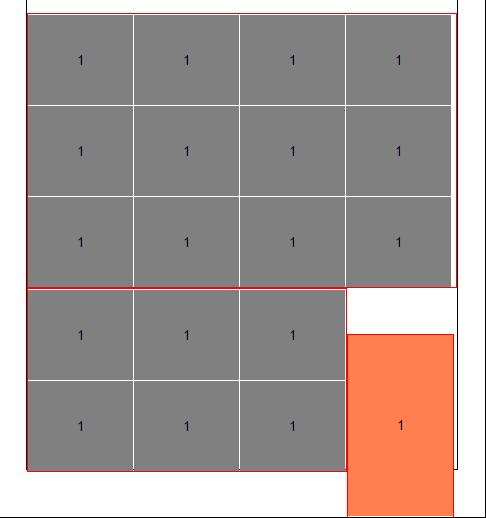
Div2,div3 display属性设置为inline-block。三个div “容器”没添加任何元素时,布局是符合预想的。添加上按键后,布局变成下面这样了:

Div3 明显得下沉了。重新确认了按键和容器的尺寸,按键都在容器内,不存在由于存放存放不下,导致布局的改变。Div1 也不存在外边距。手动添加div3 的margin-top为负值,div3 也没“升上去”。最后在网上找到了思路:div3 默认的垂直对齐方式是baseline,将垂直对齐设置为顶部对齐,div3 就没沉下来了,即:vertical-align: top;
参考资料:
http://christopheraue.net/2014/03/05/vertical-align/
http://www.w3schools.com/CSSref/pr_pos_vertical-align.asp
以上是关于div “下沉”的主要内容,如果未能解决你的问题,请参考以下文章