后台动态绑定数据
Posted tags: 篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台动态绑定数据相关的知识,希望对你有一定的参考价值。 直接上代码 aspx页面 aspx.cs后台 静态页效果 以上是关于后台动态绑定数据的主要内容,如果未能解决你的问题,请参考以下文章
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Couponlist.aspx.cs" Inherits="Coupon_Couponlist" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>优惠券页面</title>
<link href="../css/layout.css" rel="stylesheet" type="text/css" />
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
</head>
<body>
<div class="container">
<ul class="coupon_list">
<%=str %>
</ul>
</div>
</body>
</html>

public string str="";
protected void Page_Load(object sender, EventArgs e)
{
string bbid=Request.QueryString["bbid"];
string ppid = Request.QueryString["ppid"];
if (!string.IsNullOrEmpty(bbid) && !string.IsNullOrEmpty(ppid))
{
getCouponList(bbid, ppid);//获取优惠券列表
}
else {
ClientScript.RegisterStartupScript(this.GetType(), "message", "<script language=\'javascript\'>alert(\'参数不全!\',\'提示\');</script>");
}
}
private void getCouponList(string bbid,string ppid)
{
string sql = string.Format("select * from v_couponlist where bbid={0} and ppid={1}",bbid,ppid);
DataTable dt = SqlHelper.ExecuteTable(sql);
if (dt!=null&&dt.Rows.Count > 0)
{
for (int i = 0; i < dt.Rows.Count; i++)
{
string thisdate = "";
if (Convert.ToInt32(dt.Rows[i]["LastDay"]) > 0)
{
thisdate = "发券后" + Convert.ToInt32(dt.Rows[i]["LastDay"]) + "天有效";
}
else
{
thisdate = "有效期" + php.GetFormatDatedian(dt.Rows[i]["StartDate"].ToString()) + "-" + php.GetFormatDatedian(dt.Rows[i]["EndDate"].ToString());
}
if (Convert.ToInt32(dt.Rows[i]["CouponType"]) == 1)
{
str += "<li>"+
"<a href=\'CouponInfo.aspx?id="+dt.Rows[i]["id"]+"&bbid="+bbid+"&ppid="+ppid+"\' class=\'relative clearfix\'>"+
"<div class=\'quan_info fl\'>"+
"<h3>满减券</h3>"+
"<p>消费金额满 " + Convert.ToDecimal(dt.Rows[i]["PayMoney"]).ToString("f2") + "元可用</p>" +//Convert.ToDecimal(Eval("sale")).ToString("f2")
"<p>" + thisdate + "</p>" +
"</div>"+
"<div class=\'right_icon fr\'><div class=\'circle\'><span>¥</span>" + Convert.ToDecimal(dt.Rows[i]["CouponMoney"]).ToString("f2") + "</div></div>" +
"</a>"+
"</li>";
}
else {
str += "<li class=\'gift_card\'>"+
"<a href=\'coupon-ny.html\' class=\'relative clearfix\'>"+
"<div class=\'quan_info fl\'>"+
"<h3>礼品券</h3>"+
"<p>到店消费领取<b>[" + dt.Rows[i]["Gift"] + "]</b></p>" +
"<p>"+thisdate+"</p>"+
"</div>"+
"<div class=\'right_icon fr\'><div class=\'circle\'></div></div>"+
"</a>"+
"</li>";
}
}
}
}

<html>
<head></head>
<body>
<div>
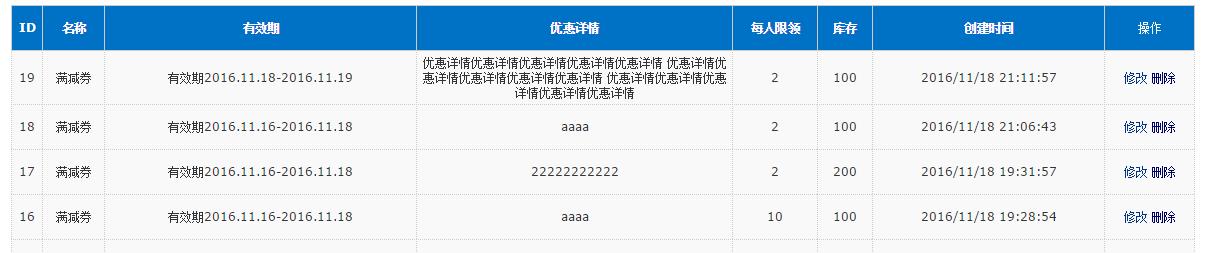
<table class="allstyle" cellspacing="0" rules="all" border="1" id="InfoList" style="width:100%;border-collapse:collapse;">
<tbody>
<tr class="baojia_tit" style="border-style:None;height:50px;">
<th scope="col">ID</th>
<th scope="col">名称</th>
<th scope="col">优惠详情</th>
<th scope="col">每人限领</th>
<th scope="col">库存</th>
<th scope="col">创建时间</th>
<th align="center" scope="col" style="font-weight:normal;">操作</th>
</tr>
<tr class="row" align="center" style="background-color:#F9F9F9;height:50px;">
<td class="bottomLine"> 19 </td>
<td class="bottomLine"> 满减券 </td>
<td class="bottomLine" style="width:350px;"> aaaaaaaaaaaaaaaaaa </td>
<td class="bottomLine"> 2 </td>
<td class="bottomLine"> 100 </td>
<td class="bottomLine"> 2016/11/18 21:11:57 </td>
<td class="bottomLine1"> <a href="UpCoupon.aspx?id=19">修改</a> <a href="javascript:void(0)" onclick="Del(19)">删除</a> </td>
</tr>
<tr class="row" align="center" style="background-color:#EAEAEA;height:50px;">
<td class="bottomLine"> 10 </td>
<td class="bottomLine"> 礼品券 </td>
<td class="bottomLine" style="width:350px;"> 仅限周一到周五使用 </td>
<td class="bottomLine"> 2 </td>
<td class="bottomLine"> 100 </td>
<td class="bottomLine"> 2016/11/18 14:41:43 </td>
<td class="bottomLine1"> <a href="UpCoupon.aspx?id=10">修改</a> <a href="javascript:void(0)" onclick="Del(10)">删除</a> </td>
</tr>
</tbody>
</table>
</div>
</body>
</html>