原型链
Posted 飞旋的留恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型链相关的知识,希望对你有一定的参考价值。
__proto__ 每个对象都会在内部初始化一个__proto__属性,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样一直找下去,也就是我们平时所说的原型链概念。
<script type="text/javascript">
var Person = function () {
}
var p1 = new Person();
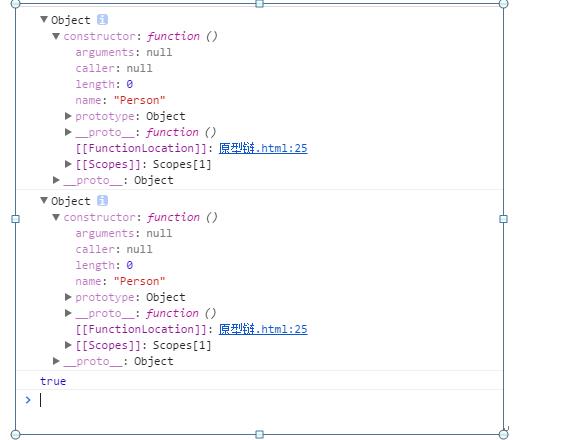
console.log(p1.__proto__);
console.log(Person.prototype);
console.log(p1.__proto__ === Person.prototype);//true
</script>

New 的过程其实分了三部分
1、var p={}; //初始化一个对象p
2、p.__proto__ = Person.prototype;
3、Person.call(p);//讲this的值赋给p
<script type="text/javascript">
var Person = function () {
}
Person.prototype.say = function () {
alert("111")
}
var p1 = new Person()
p1.say();
</script>
首先new Person();可以得出p.__proto__=Person.prototype。当我们调用p.Say()时,首先p中没有Say这个属性,于是,他就需要到他的__proto__中去找,也就是Person.prototype,而我们在上面定义了Person.prototype.Say=function(){};于是,就找到了这个方法。
这也就是原型链的实现原理。
最后,其实prototype只是一个假象,它在实现原型链中只是起到了一个辅助作用,换句话说,他只是在new的时候有一定的价值,而原型链的本质,其实是__proto__。
以上是关于原型链的主要内容,如果未能解决你的问题,请参考以下文章