最简单的方式理解Vue的自定义指令
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了最简单的方式理解Vue的自定义指令相关的知识,希望对你有一定的参考价值。
vue.js 自定义指令
钩子函数:
bind
inserted
update
componentUpdated
unbind
钩子函数完整实例:
html:
<div id="hook-arguments-example" v-demo:hello.a.b="message" v-color-swatch="bgColor" ></div>
js:
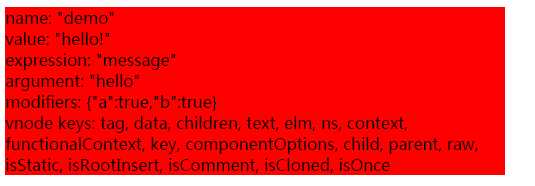
Vue.directive(‘demo‘, { bind: function (el, binding, vnode) { var s = JSON.stringify; // 用于从一个对象解析出字符串 el.innerHTML = ‘name: ‘ + s(binding.name) + ‘<br>‘ +‘value: ‘ + s(binding.value) + ‘<br>‘ +‘expression: ‘ + s(binding.expression) + ‘<br>‘ +‘argument: ‘ + s(binding.arg) + ‘<br>‘ +‘modifiers: ‘ + s(binding.modifiers) + ‘<br>‘ + ‘vnode keys: ‘ + Object.keys(vnode).join(‘, ‘) } }); Vue.directive(‘color-swatch‘, function (el, binding) { el.style.backgroundColor = binding.value; }); new Vue({ el: ‘#hook-arguments-example‘, data: { message: ‘hello!‘, bgColor: ‘red‘ } });
结果:

以上是关于最简单的方式理解Vue的自定义指令的主要内容,如果未能解决你的问题,请参考以下文章