CSS知识点总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS知识点总结相关的知识,希望对你有一定的参考价值。
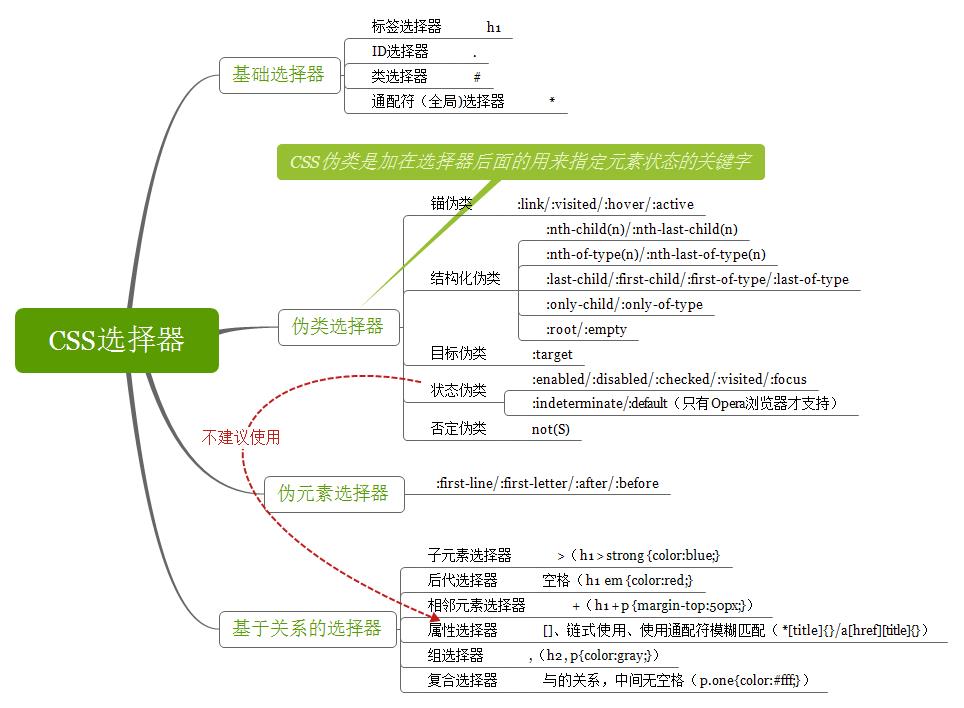
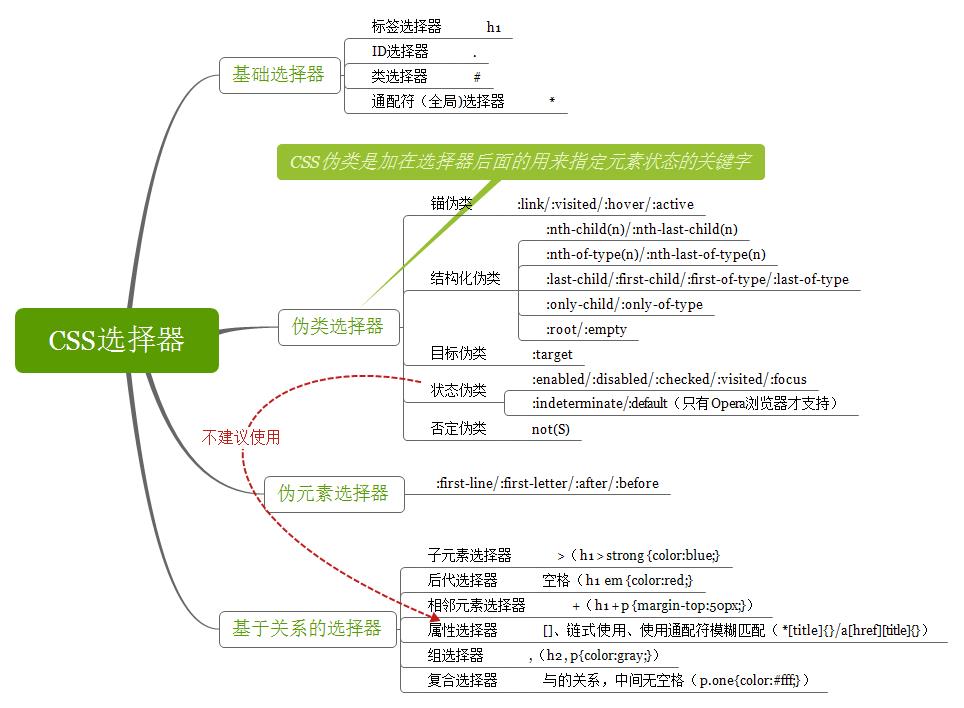
1.选择器

参考链接:十分钟搞定CSS选择器-Samaritans CSS选择器笔记-阮一峰 CSS选择器-w3school MDN
参考书籍:《CSS高效开发指南》
2.布局
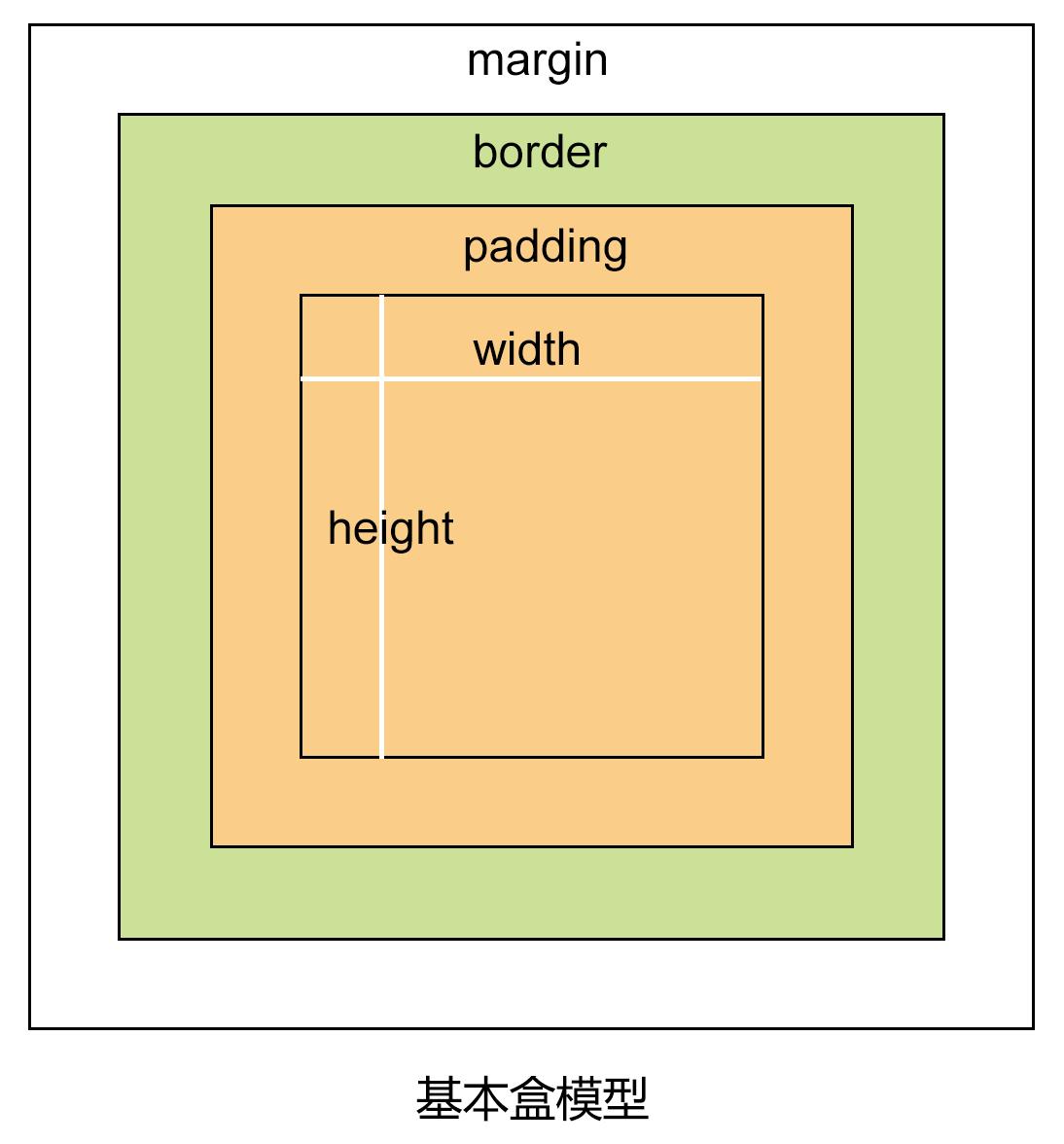
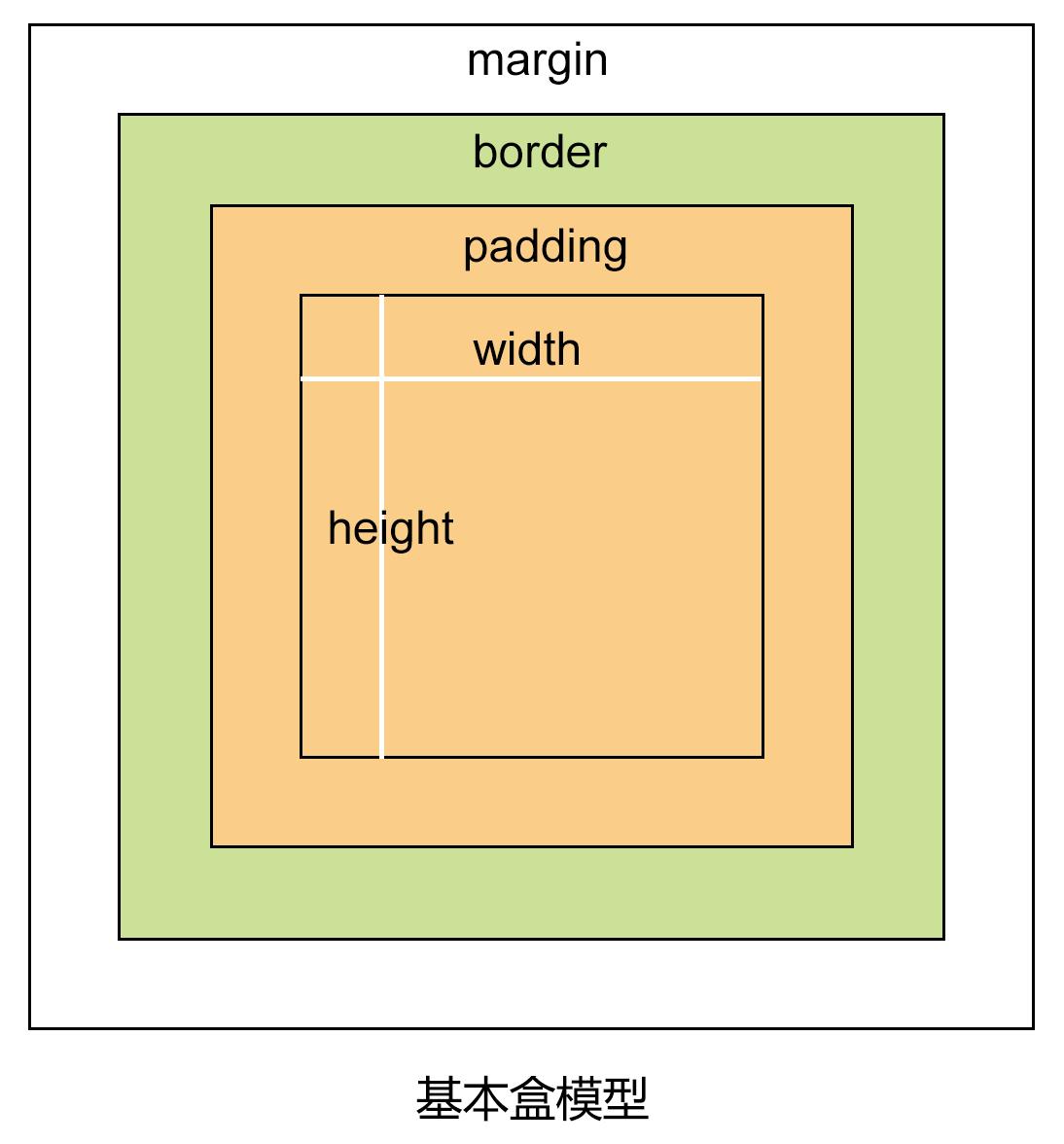
2.1 盒模型

颜色:内边距总是跟元素的背景色一样,所以当你设置背景色时,你会发现背景色在元素本身和内边距上都生效了。外边距总是透明的。
作用:内边距和边框主要的作用是装饰;外边距主要用于布局,目的是控制元素之间的距离。
边距(margin)重叠:边距重叠时,会淘汰边距较小的一个。边距重叠只发生在边距属性中,补白(padding)和边框都不会发生重叠现象。
注意:只有在普通文档流中的块级元素才会发生边距重叠。行内元素、浮动元素和绝对定位元素都不会产生重叠。
box-sizing: content-box|border-box|inherit;
盒模型中,默认box-sizing:content-box; 元素的边框和内边距会撑开元素。
box-sizing: border-box:用来改变默认的CSS盒模型对元素宽高的计算方式,使得元素的内边距和边框不再会增加它的宽度。
参考书籍:《CSS+DIV网页布局》
2.2 块级元素和行内元素
常用的块级元素:blockquote、div、fieldset、form、h1-h6、hr、dl、ol、ul、p、pre
常用的行内元素:a、b、span、cite、em、i、img、input、label、select、br、strong、textare
块级元素:垂直排列,会开始新的一行并且尽可能地撑满容器;高度、行高及上下边都可控制;其宽度在默认情况下与其父元素的宽度一致。可以设置width属性来改变其宽度。
行内元素:水平排列,不会打乱段落布局,可以在一行内显示;高度及上下边距都不可控制;宽度就是其包含的文字或者图片的宽度,设置width属性不生效。
2.3 浮动
清理浮动两种方式:
1. 利用 clear 属性,清除浮动;
2. 使父容器形成 BFC(Block Formatting Context)
清除浮动可以理解为打破横向排列。其语法:clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
clear:left属性只是消除其左侧div浮动对它自己造成的影响,而不会改变左侧div甚至于父容器的表现。父容器看到有一个非浮动、普通流的子元素元素,会将其包围,使高度不再塌陷。
BFC(Block Formatting Context)
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
参考链接:经验分享:CSS浮动(float,clear)通俗讲解 CSS清浮动处理(Clear与BFC)
前端精选文摘:BFC 神奇背后的原理
2.4 定位
默认值(positin:static):在CSS中为元素定义 top、left、right、bottom、z-index 都不会生效
相对定位(positon:relative):指相对于文档流中的其他已定义的元素位置进行定位,表现和默认值一样,只不过可以设置偏移量和 z-index 来控制相对于其正常位置进行的偏移。但是其他的元素不会调整位置来弥补它偏离后剩下的空隙。
说明:所有元素的定位(position)都默认为 static,什么都不写就是相对定位,而使用 position:relative 在不设置 top/left/z-index 等值的情况下和默认值表现是一样的。
绝对定位(position:absolute):相对上一个不为 static 的父元素(即
被positioned的元素)进行绝对定位。如果绝对定位的元素没有“positioned”祖先元素,absolute 将相对于整个
html 文档进行绝对定位,并且会随着页面滚动而移动。
绝对定位的元素有以下几个特点:
- 块级元素的宽度在未定义时不再为100%,而是根据内容自动调整
- 在不定义 z-index 的情况下,absolute 元素会覆盖在其他元素之上
- 它会脱离正常的文档流,不再占据空间,类似于浮动后的效果
固定定位(position:fixed):生成绝对定位的元素,相对于浏览器窗口进行定位。即不论网页如何滚动,该元素始终停留在屏幕的某个位置上。
参考书籍:《CSS高效开发实战》
以上是关于CSS知识点总结的主要内容,如果未能解决你的问题,请参考以下文章