HTTP2试用小记
Posted Clarence Pan的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP2试用小记相关的知识,希望对你有一定的参考价值。
原文:https://www.clarencep.com/2016/11/17/upgrade-nginx-to-support-http2/
这两天把公司的网站升级到了全站https. 顺便瞄到了HTTP2的浏览器支持情况:
支持得还都蛮好的嘛。忍不住试用了一把HTTP2 – 就直接拿本博客来做示例了。
升级nginx
主流浏览器基本上都支持了HTTP2,但是nginx只有升级到1.10以上版本才行 – 鄙站之前用的还是nginx 1.6的某个版本。
更新了下apt-get,发现仓库中没有1.10版本 – 囧 – 只好自己编译吧:
首先,下载nginx和openssl:
1
|
cd /usr/local/src
|
然后,编译nginx:
1
|
|
接着,就是移植老的配置了,老的配置都可以直接使用,直接拷贝过来即可。
最后,启用HTTP2 – 目前HTTP2只能和ssl(https)一起使用,只要修改下listen语句即可:
1
|
# 老的配置:
|
别忘了重启nginx (sudo nginx -s reload).
尝试通过HTTP2访问
搞定nginx后,随手拿个chrome就可以使用HTTP2了 – chrome 49及以上版本都支持HTTP2,还好chrome会自动升级,基本不用担心chrome太老。
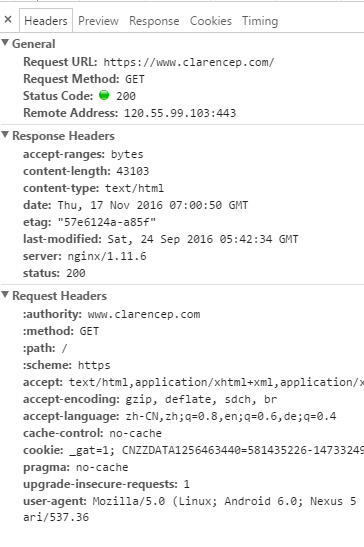
打开F12查看下HTTP头部,果然Request Headers都不一样了:
这些:authority, :method 和 :path 等冒号打头的就是HTTP2的特征之一 – 手边没有抓包工具,只能这样粗浅的判断了。
看看HTTP2的流水:
再比比HTTP1.1的流水:
HTTP2的流水简洁多了,有没有!
性能PK
HTTP2的性能一般应该比HTTP1.1的高一些,但是,可不一定哟:
上图是本博客首页在相同nginx、相同PC、相同网络条件下对HTTP2和HTTP1.1分别测试的PK结果。 可见虽然HTTP2的网络加载时间(Load)比HTTP1.1要短,但是DOM渲染时间(DOMContentLoaded)却比HTTP1.1要长。。。
可能是由于本博没有专门为HTTP2优化所至。也可能是浏览器渲染没有为HTTP2优化的缘故。
最后总结一句:HTTP2入坑要谨慎。
以上是关于HTTP2试用小记的主要内容,如果未能解决你的问题,请参考以下文章