搭建项目基本框架的简单步骤
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了搭建项目基本框架的简单步骤相关的知识,希望对你有一定的参考价值。
1. 新建工程
1.1 删除不必要类目
选择Single ViewApplication,命名为HomeHome
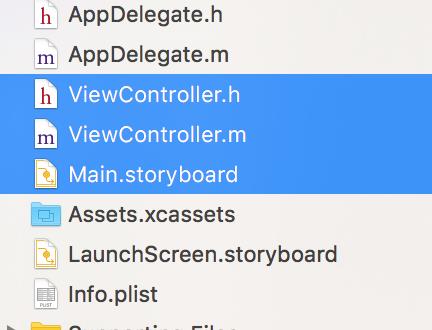
删除选中的三项。

1.2 修改info.plist
1.删除info.plist main.storyboard字段,如下图所示
![]()
2.添加字段
info.plist 中添加以下
Bundle display name --- 对应应用名
开启http访问,不添加该字段导致不能访问http,只能访问https。
![]()
3.添加应用白名单
3.1ios9之后分享等必须添加白名单后才可以打开相关应用。字段值为LSApplicationQueriesSchemes
3.2添加URL Types
用于分享到QQ,微信等平台或者打开支付宝等,已经设置当前APP的Url shesmes
1.3 修改项目配置
1.关闭bitCode
build setting中搜索bitCode 改为NO
2.配置项目
2.1 建立目录

2.2 拖入各大依赖库(一般选用cocoapods集成)
2.3 依赖常用第三方服务
3. 编写代码
3.1 建立pch(xcode6后要自己手动添加)
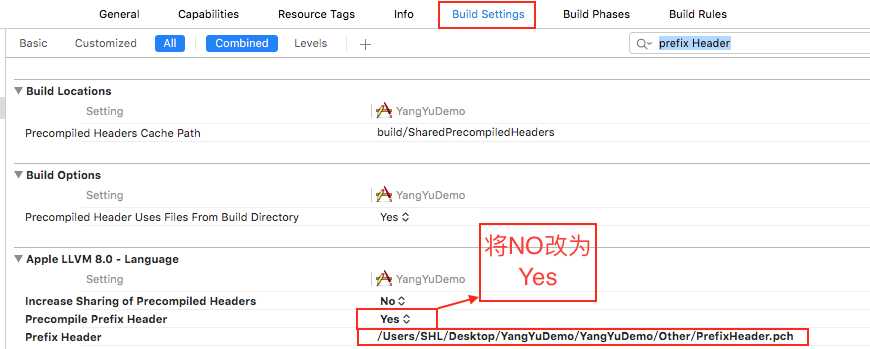
pch创建后对其进行配置,如下图


格式:“$(SRCROOT)/项目名称/pch文件名”
3.2 建立Api.h文件
该声明文件用于查询接口等
3.3 建立Config.h文件(也可直接写在pch文件中)
该声明文件用于编写某些全局配置参数
3.4 开始编写项目结构
以上是关于搭建项目基本框架的简单步骤的主要内容,如果未能解决你的问题,请参考以下文章