10款支持全屏展示的jQuery插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10款支持全屏展示的jQuery插件相关的知识,希望对你有一定的参考价值。
Developers can check out the list below of jQuery plugins that provide full screen support. These plugins provide full screen website, image galleries, editor, slider, menu, loading bar, Youtube videos and modal windows.
1. fullPage.js
fullPage.js is a simple and easy to use plugin to create full screen scrolling websites (also known as single page websites or one page sites). It allows the creation of full screen scrolling websites, as well as the addition of some landscape sliders inside the sections of the site.

2. fullsizable
fullsizable is a jQuery plugin that allows designers to make use of the available browser space for more enjoyable image viewing.

jQuery Fullscreen Editor plugin transforms text fields to customizable editors, either it can be used within a form or as a stand alone.

This jQuery plugin for Youtube API allows designers to embed YouTube videos into their web pages as a video background.

5. Full Content
Full Content is a jQuery plugin that enables full screen single-page websites with url hash & animated scrolling.

6. HoldOn.js
HoldOn.js is a jQuery plugin to prevent user interaction while a webpage is loading or busy by displaying a full screen loading indicator.

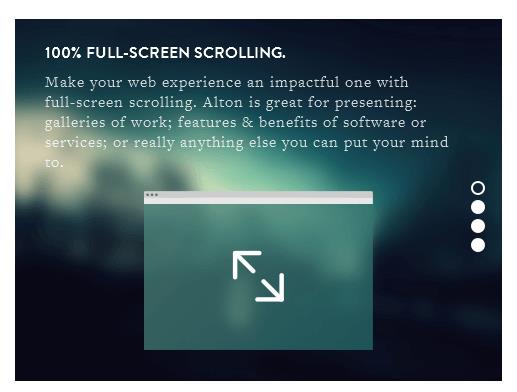
7. Alton
Alton is a jQuery-powered scrolling plugin that utilizes custom vertical scrolling effects in order to present and navigate through web content in a unique manner. It utilizes scrolljacking idea, but greatly improves the often-poorly-implemented scrolljacking experiences designers might be used to.

8. JiSlider
JiSlider is a simple jQuery Plugin used to create an Image Slider. The settings can be modified to create the desired the slider.

animatedModal.js is a jQuery plugin that creates a full screen modal with CSS3 transitions. Designers can use the transitions from animate.css or create their own transitions.

10. jQuery – fatNav
jQuery favNav creates a chubby full screen menu with nice hamburger toggle.

原文:http://www.learningjquery.com/2015/10/10-jquery-plugins-with-full-screen-support
以上是关于10款支持全屏展示的jQuery插件的主要内容,如果未能解决你的问题,请参考以下文章
jQuery-全屏滚动插件fullPage.jsAPI 使用方法总结
jQuery-全屏滚动插件fullPage.jsAPI 使用方法总结