《DOM Scripting》学习笔记-——第八章 充实文档的内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《DOM Scripting》学习笔记-——第八章 充实文档的内容相关的知识,希望对你有一定的参考价值。
本章内容
一、一个为文档创建“缩略词语表”的函数
二、一个为文档创建“文献来源链接”的函数
三、一个为文档创建“快速访问键清单”的函数
利用DOM动态的收集和创建一些有用的辅助信息,并把它们呈现在网页上的基本思路:
1、把隐藏在属性里的信息检索出来(遍历、提取)
2、把这些信息动态的创建为一些html内容(创建元素节点、将内容插入元素节点)
3、把这些html内容插入到文档里(追加)
Html代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> 3 <head> 4 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 5 <title>Explaining the Document Object Model</title> 6 </head> 7 <body> 8 <h1>What is the Document Object Model?</h1> 9 <p> 10 The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as: 11 </p> 12 <blockquote cite="http://www.w3.org/DOM/"> 13 <p> 14 A platform- and language-neutral interface that will allow programsand scripts to dynamically access and update thecontent, structure and style of documents. 15 </p> 16 </blockquote> 17 <p> 18 It is an <abbr title="Application Programming Interface">API</abbr>that can be used to navigate <abbr title="HyperText Markup Language">HTML</abbr> and
19 <abbr title="eXtensible Markup Language">XML</abbr> documents. 20 </p> 21 </body> 22 </html>
命名:explanation.html
目的:创建“缩略词语表”,把html文档中<abbr>标签的title属性值收集起来,并将其集中显示在页面里。
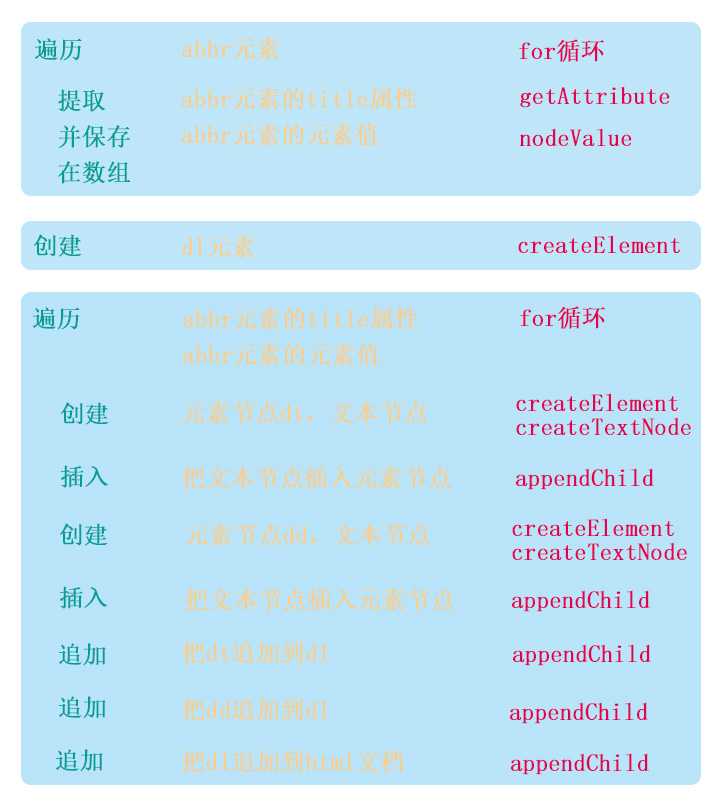
具体步骤及实现方法:

js代码:
function displayAbbreviations()
{ if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false; // 获取abbr元素 var abbreviations = document.getElementsByTagName("abbr"); if (abbreviations.length < 1) return false; var defs = new Array();
// 遍历abbr元素并获取abbr元素值及其title属性
for (var i=0; i<abbreviations.length; i++)
{ var current_abbr = abbreviations[i]; var definition = current_abbr.getAttribute("title"); var key = current_abbr.lastChild.nodeValue; defs[key] = definition; } // 创建dl元素 var dlist = document.createElement("dl");
// 遍历abbr元素值及其title属性 for (key in defs)
{ var definition = defs[key]; // 创建dt元素、文本节点,将文本节点插入dt元素 var dtitle = document.createElement("dt"); var dtitle_text = document.createTextNode(key); dtitle.appendChild(dtitle_text); // 创建dd元素、文本节点,将文本节点插入dd元素 var ddesc = document.createElement("dd"); var ddesc_text = document.createTextNode(definition); ddesc.appendChild(ddesc_text); // 追加 dlist.appendChild(dtitle); dlist.appendChild(ddesc); }
// 创建大标题 var header = document.createElement("h2"); var header_text = document.createTextNode("Abbreviations"); header.appendChild(header_text); // 将标题追加到html文档 document.body.appendChild(header); // 将dl元素追加到html文档 document.body.appendChild(dlist); }
以上是关于《DOM Scripting》学习笔记-——第八章 充实文档的内容的主要内容,如果未能解决你的问题,请参考以下文章