夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
Posted 夺命雷公狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了夺命雷公狗-----React---8--react官方提供的组建实现双向绑定相关的知识,希望对你有一定的参考价值。
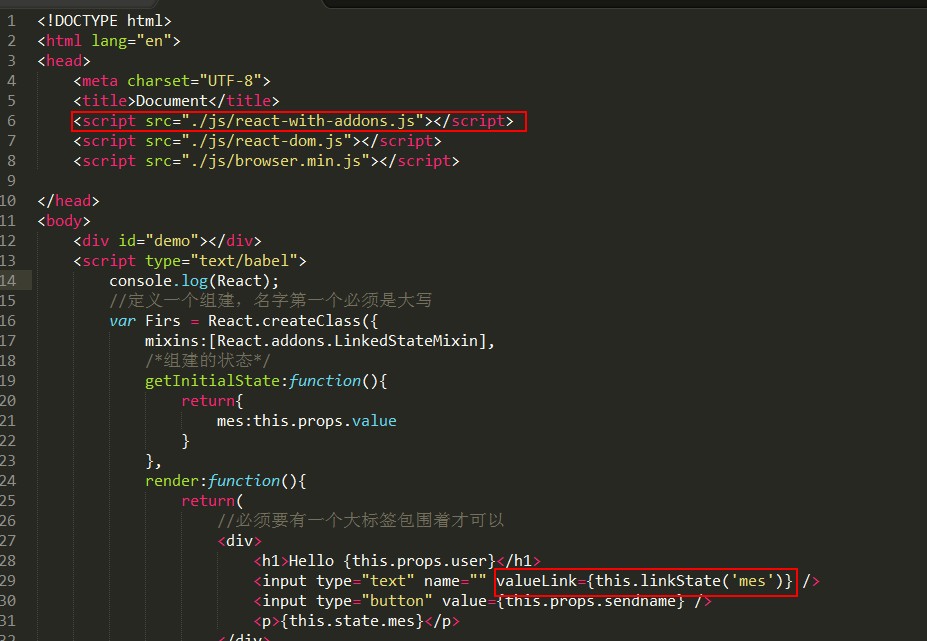
首先要引入她。。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/react-with-addons.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="demo"></div> <script type="text/babel"> console.log(React); //定义一个组建,名字第一个必须是大写 var Firs = React.createClass({ mixins:[React.addons.LinkedStateMixin], /*组建的状态*/ getInitialState:function(){ return{ mes:this.props.value } }, render:function(){ return( //必须要有一个大标签包围着才可以 <div> <h1>Hello {this.props.user}</h1> <input type="text" name="" valueLink={this.linkState(\'mes\')} /> <input type="button" value={this.props.sendname} /> <p>{this.state.mes}</p> </div> ); }, changeHandle:function(ev){ //console.log(ev.target.value); this.setState({mes:ev.target.value}); } }); var obj = { user: \'夺命雷公狗\', sendname :\'留言\', values : \'请输入留言的信息\' } ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */ document.getElementById(\'demo\'), function(){ alert(\'页面渲染完成\'); }); </script> </body> </html>
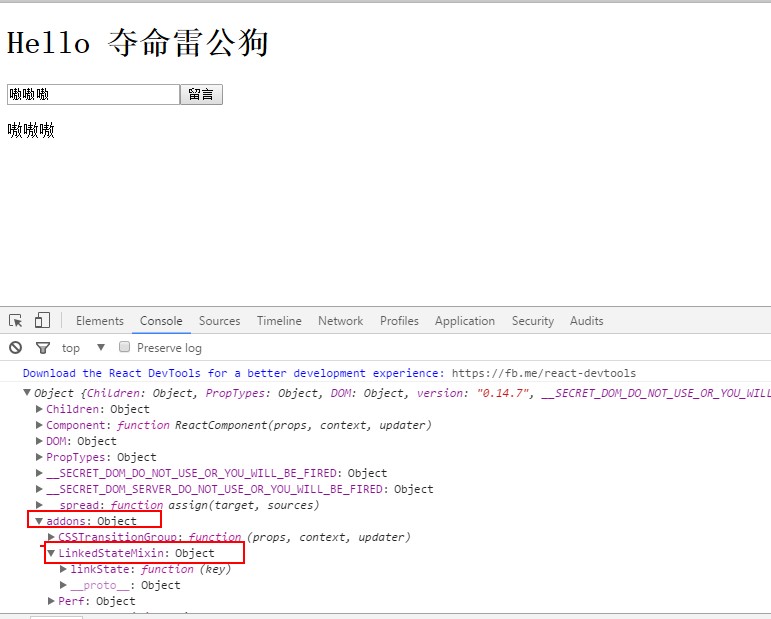
效果如下所示:

以上是关于夺命雷公狗-----React---8--react官方提供的组建实现双向绑定的主要内容,如果未能解决你的问题,请参考以下文章