JS 键盘回车和鼠标单击事件合并
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 键盘回车和鼠标单击事件合并相关的知识,希望对你有一定的参考价值。
我分别写了两个,但是如何合并?
只要按回车,或,单击鼠标,即可继续执行。
JS code:
< script type = "text/javascript" > $(document).keyup(function(event)
if (event.keyCode == 13)
jQuery(function($)
$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
);
);
);
jQuery(function($)
// Open Drawer On Top
$('#start').click(function()
$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
);
);
);
< /script>
非常感谢!
补充下,按钮id是#start
是不可以合并的!
不就是执行重复的么?
重新定义个函数啊!repeat=function()$('#single_slide_show_wrapper').addClass('slideshow_already_start');
$("video").prop('muted', true); // if is home page
$('.slider_wrapper').unslider(
speed: 500,
// The speed to animate each slide (in milliseconds)
delay: false,
arrows: true,
fluid: true,
keys: true,
dots: true,
complete: function()
直接调用就可以了呀! 参考技术A 我觉得你应该可以吧要执行的动作自己写成一个函数吧,假如你把这个函数写出来了,并且命名为start(),就是当键盘的回车键按下的时候调用一下此函数,或者鼠标点击时调用此函数就可以了啊~ 参考技术B 回车的时候触发按钮的点击事件就可以了呀
$(“#start”).trigger("click"); 参考技术C $('#start').on('click keyup',function(e)
if(e.type=='click'||e.KeyCode==13)
//function主体
)追问
不行诶~~~报错
追答报什么错
JS求助,键盘事件和单击事件,限制只执行一次
参考技术A可以用jQuery的one方法只执行一次。
1、新建html文档,在body标签中添加一个按钮,然后在head标签中引入jQuery文件:

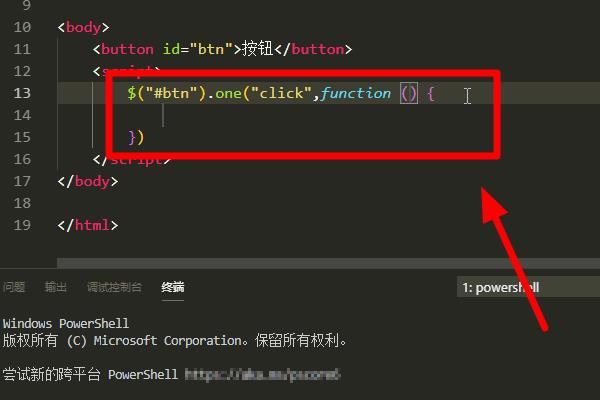
2、添加script标签,使用jQuery选择器将按钮选中,然后使用one方法,第一个参数为点击“click”,第二个参数为函数:

3、在函数中添加一些命令,这里以弹窗为例,这时只有第一次点击按钮才会弹窗:

以上是关于JS 键盘回车和鼠标单击事件合并的主要内容,如果未能解决你的问题,请参考以下文章