PopupWindow的使用
Posted 王丰蛋哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PopupWindow的使用相关的知识,希望对你有一定的参考价值。
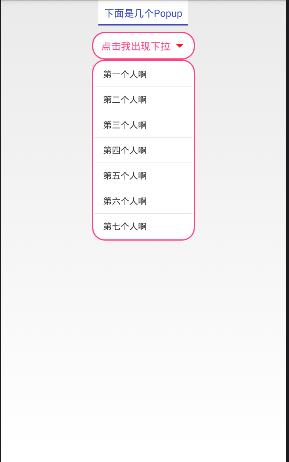
如图是效果图


2种常用PopupWindow的使用
下载地址:http://download.csdn.net/detail/qq_29774291/9683258
第一个展示一个下拉的ListView
/** * 展示第一个弹窗 */ private ListView mListView; private String[] itemStrings = {"第一个人啊","第二个人啊","第三个人啊","第四个人啊","第五个人啊","第六个人啊","第七个人啊"}; protected void setOnePoP() { // TODO Auto-generated method stub View contentView = View.inflate(this, R.layout.pop_list, null); if(popup_one == null){ popup_one = new PopupWindow(contentView,btn_one.getWidth(),LayoutParams.WRAP_CONTENT,true); } mListView = (ListView)contentView.findViewById(R.id.lv_pop_listview); mListView.setAdapter(new MyAdapter(MainActivity.this, itemStrings)); popup_one.setFocusable(true); popup_one.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); popup_one.setOutsideTouchable(true); popup_one.showAsDropDown(btn_one); } /** * ListView的适配器 * @author Administrator * */ private class MyAdapter extends BaseAdapter{ private Context mContext; private String [] item ; public MyAdapter(Context mContext, String[] item) { this.mContext = mContext; this.item = item; } @Override public int getCount() { // TODO Auto-generated method stub return item.length; } @Override public Object getItem(int arg0) { // TODO Auto-generated method stub return null; } @Override public long getItemId(int arg0) { // TODO Auto-generated method stub return 0; } @Override public View getView(int arg0, View arg1, ViewGroup arg2) { // TODO Auto-generated method stub ViewHolder holder = null; if(arg1 == null){ holder = new ViewHolder(); arg1 = View.inflate(mContext, R.layout.item_list, null); holder.tv_name = (TextView)arg1.findViewById(R.id.item_tv_formname); arg1.setTag(holder); }else { holder = (ViewHolder)arg1.getTag(); } holder.tv_name.setText(item[arg0] + ""); return arg1; } } static class ViewHolder{ private TextView tv_name; }
第二个展示在下方展示一个弹窗,并设置屏幕透明度屏幕变暗的效果
代码如下
/** * 在底部展示一个弹窗,并把界面的颜色变暗 */ protected void setTwoPoP() { View view = View.inflate(MainActivity.this, R.layout.pop_two, null); if(popup_two == null){ popup_two = new PopupWindow(view,LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT,true); } Button btn_dis = (Button)view.findViewById(R.id.btn_dis); btn_dis.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub if(popup_two !=null && popup_two.isShowing()){ popup_two.dismiss(); backgroundAlpha(1f); } } }); popup_two.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT)); //展示一个动画 popup_two.setAnimationStyle(R.style.popWindow_anim_style); popup_two.setFocusable(true); popup_two.setOutsideTouchable(true); backgroundAlpha(0.5f); popup_two.showAtLocation(MainActivity.this.getWindow().getDecorView(), Gravity.BOTTOM, 0, 0); popup_two.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() { // TODO Auto-generated method stub backgroundAlpha(1f); } }); } /** * 设置添加屏幕的背景透明度 * @param bgAlpha */ public void backgroundAlpha(float bgAlpha) { this.getWindow().addFlags(WindowManager.LayoutParams.FLAG_DIM_BEHIND); WindowManager.LayoutParams lp = this.getWindow().getAttributes(); lp.alpha = bgAlpha; this.getWindow().setAttributes(lp); }
第三对于第2中效过,用Dialog也可以实现,需要设置Dialog在屏幕的位置,不过用Dialog实现时,屏幕有渐变的效果不是一下变暗
/** * 显示一个弹窗 */ @SuppressWarnings("deprecation") private void showDialog(){ View view = View.inflate(PhotoActivity.this, R.layout.choose_photo_dialog, null); final Dialog dialog = new Dialog(this, R.style.Dialog); dialog.setContentView(view,new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT)); Window window = dialog.getWindow(); window.setWindowAnimations(R.style.main_menu_animstyle); WindowManager.LayoutParams wl = window.getAttributes(); wl.x = 0; wl.y = getWindowManager().getDefaultDisplay().getHeight(); wl.width = ViewGroup.LayoutParams.MATCH_PARENT; wl.height = ViewGroup.LayoutParams.WRAP_CONTENT; dialog.onWindowAttributesChanged(wl); dialog.setCanceledOnTouchOutside(true); dialog.show(); }
其中在TextView下展示添加一个下划线

这个效果是使用图层来实现的
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 边框颜色值 --> <item> <shape> <solid android:color="#3547B1"/> </shape> </item> <!-- 主体背景颜色值 --> <item android:bottom="2dp"> <shape> <solid android:color="#ffffff"/> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"/> </shape> </item> </layer-list>
补充:
在一个TextView展示2种颜色,大小不同的文本也可以用富文本控间
SpannableString test = new SpannableString("我的评语:这个不是的发生的发生的发生的冯绍峰sdfsdf是打发斯蒂芬谁发的"); test.setSpan(new TextAppearanceSpan(this, R.style.textone), 0, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); test.setSpan(new TextAppearanceSpan(this, R.style.texttwo), 5, test.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); tv_text.setText(test);
<style name="textone">
<item name="android:textSize">16sp</item>
<item name="android:textColor">#000</item>
</style>
<style name="texttwo">
<item name="android:textSize">14sp</item>
<item name="android:textColor">#f00</item>
</style>
以上是关于PopupWindow的使用的主要内容,如果未能解决你的问题,请参考以下文章
Android封装类似微信的顶部TitleBar弹出的PopupWindow代码
DialogFragment——解决PopupWindow中的输入框无法复制粘贴的问题;Android中的两种弹窗PopupWindow和Dialog的区别。
DialogFragment——解决PopupWindow中的输入框无法复制粘贴的问题;Android中的两种弹窗PopupWindow和Dialog的区别。