background-size: contain 与cover的区别,以及ie78的兼容写法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-size: contain 与cover的区别,以及ie78的兼容写法相关的知识,希望对你有一定的参考价值。
一:background-size: contain 与cover的区别:
作用: 都是将图片以**相同宽高比**缩放以适应整个容器的宽高。
不同之处在于:
1. 在no-repeat情况下,如果容器宽高比与图片宽高比不同,
cover:图片宽高比不变、铺满整个容器的宽高,而图片多出的部分则会被截掉;
contain:图片自身的宽高比不变,缩放至图片自身能完全显示出来,所以容器会有留白区域;
PS:其实,从英文的意思来说:cover意味着“遮罩、遮盖”---此处理解为“塞满”较恰当,contain意为“包含”--也就是:我图片虽然缩放了,但是整个图是被“包含”在你里面的,你必须把我显示完整、不能裁剪我一丝一毫~
2. 在repeat情况下:cover:与上述相同;contain:容器内至少有一张完整的图,容器留白区域则平铺背景图,铺不下的再裁掉。
-------------------
例子:
先上原图:宽高600*1069

代码:
<div class="img-block"></div>
css代码之no-repeat:cover版:
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg) no-repeat;
background-size:cover;
}
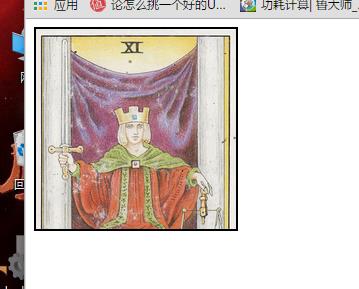
效果图:

看的出来:cover的效果是:图片同比缩放、塞满整个容器,而图片多余的部分则被剪掉了;
css代码之no-repeat:contain版:
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg) no-repeat;
background-size:contain;
}
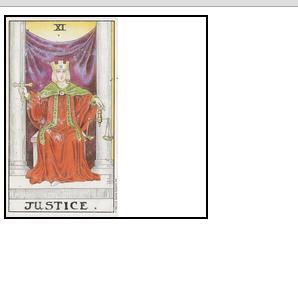
效果图:

看得出来:contain版:图片同比缩放至图片能完全显示在容器中,故容器有留白。so,这就涉及到俺最开始说的background-repeat了。
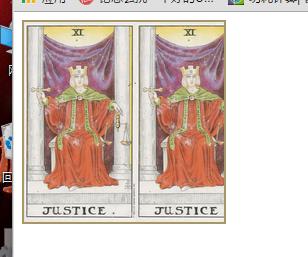
如果情况变成background-repeat:repeat,(其他代码不变)那么此处的留白区域会再平铺一张背景图,而且肯定是铺不满一张的,那么这第二张背景图才会被截断;效果入下:

然后我估计看文的某些懒人会懒得去翻上面的CSS代码,所以这里我就写一遍吧~
background-repeat:repeat情况之background-size:contain版
.img-block{
width: 200px;
height: 200px;
border:2px solid black;
background:url(../img/justice.jpg);
background-size:contain;
}
二:background-size 在ie7\8的兼容写法:用filter滤镜
至于ie6?我至今不知道ie6咋个整。如果你知道,请务必告诉我~
css中加入一句:
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=‘../img/justice.jpg‘,sizingMethod=‘scale‘);
参数解释:
src="图片路径",可以是相对,也可以是绝对;
sizingMethod:“scale|crop|image” 可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
crop:剪切图片以适应对象尺寸。
image:默认值。增大或减小对象的尺寸边界以适应图片的尺寸。
scale:缩放图片以适应对象的尺寸边界。
PS:注意:如果设置了background-attachment:fixed;会是background-size属性失效
以上是关于background-size: contain 与cover的区别,以及ie78的兼容写法的主要内容,如果未能解决你的问题,请参考以下文章