Ionic app 通知在Moto 360 Watch上显示通知
Posted 郭欢欢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic app 通知在Moto 360 Watch上显示通知相关的知识,希望对你有一定的参考价值。
在前一篇文章中,我们已经将Wtach的环境测试成功,下面进入我们自己消息的接收。
1.安装JPush插件在我们的App中,这个具体步骤可以参考 Ionic 安装JPush过程
2.在App上的登录模块设置别名,因为我们的目标是,根据不同的账户发送不同的消息。
.controller("LoginController",function ($scope, $state, AccountService, $rootScope, $stateParams, $ionicHistory, $ionicPopup, $cordovaToast,Storage) { try { $scope.flag = $stateParams.flag; $scope.hide = ""; $scope.user = {}; $scope.doLogin = function () { if ($scope.user.uname) { var tips; AccountService.userLogin($scope.user).then(function(loginCode) { if(loginCode && 2 != loginCode) { tips = "登录成功"; Storage.set("LoginUser",loginCode); $rootScope.user = loginCode; var params = { alias:$scope.user.uname }; var dataAlias = JSON.stringify(params); window.plugins.jPushPlugin.setAlias($scope.user.uname); $ionicHistory.goBack(); } else { if(2 == loginCode) { tips = "用户名或密码错误"; window.localStorage.user = null; } else { tips = "登录失败,请稍后再试!"; } } window.cordova && $cordovaToast.showShortBottom(tips); }); } }; } catch (error) { $scope.hideLoad(); console.log("exception:"+error); } })
红色部分是重点,记录了每一个用户的登录名,以后就会给这个登录名发送通知。原则上App打包安装,可以通过Jpush的官网测试效果了,不过我打算通过应用程序自己发送消息。
3.C# Client端程序调用Jpush Api发送消息,首先去JPush官网下载dll
public bool SendMessage(string alias, string message) { bool isSuccess = true; JPushClient client = new JPushClient("******", "7777&&&&&&"); PushPayload pushpayload_alias = new PushPayload(); pushpayload_alias.platform = Platform.android(); pushpayload_alias.audience = Audience.s_alias(alias); pushpayload_alias.notification = new Notification().setAlert(message); try { var result = client.SendPush(pushpayload_alias); if (result.isResultOK()) { isSuccess = true; } else { isSuccess = false; MessageResult = result.ResponseResult.exceptionString; } } catch (APIRequestException er) { isSuccess = false; MessageResult = er.Status.ToString() + ";" + er.ErrorCode + ";" + er.ErrorMessage; } if (isSuccess == false) { string date = DateTime.Now.ToString("yyyy-MM-dd HH:mm:dd"); string content = date + "@" + alias + ":" + MessageResult + "\\r\\n"; WriteLog(content); } return isSuccess; }
注意JPushClient对应的两个参数,是JPush分配给你的两个appKey和masterKey。
alias参数就是客户端登录的用户帐号名,message是通知的内容
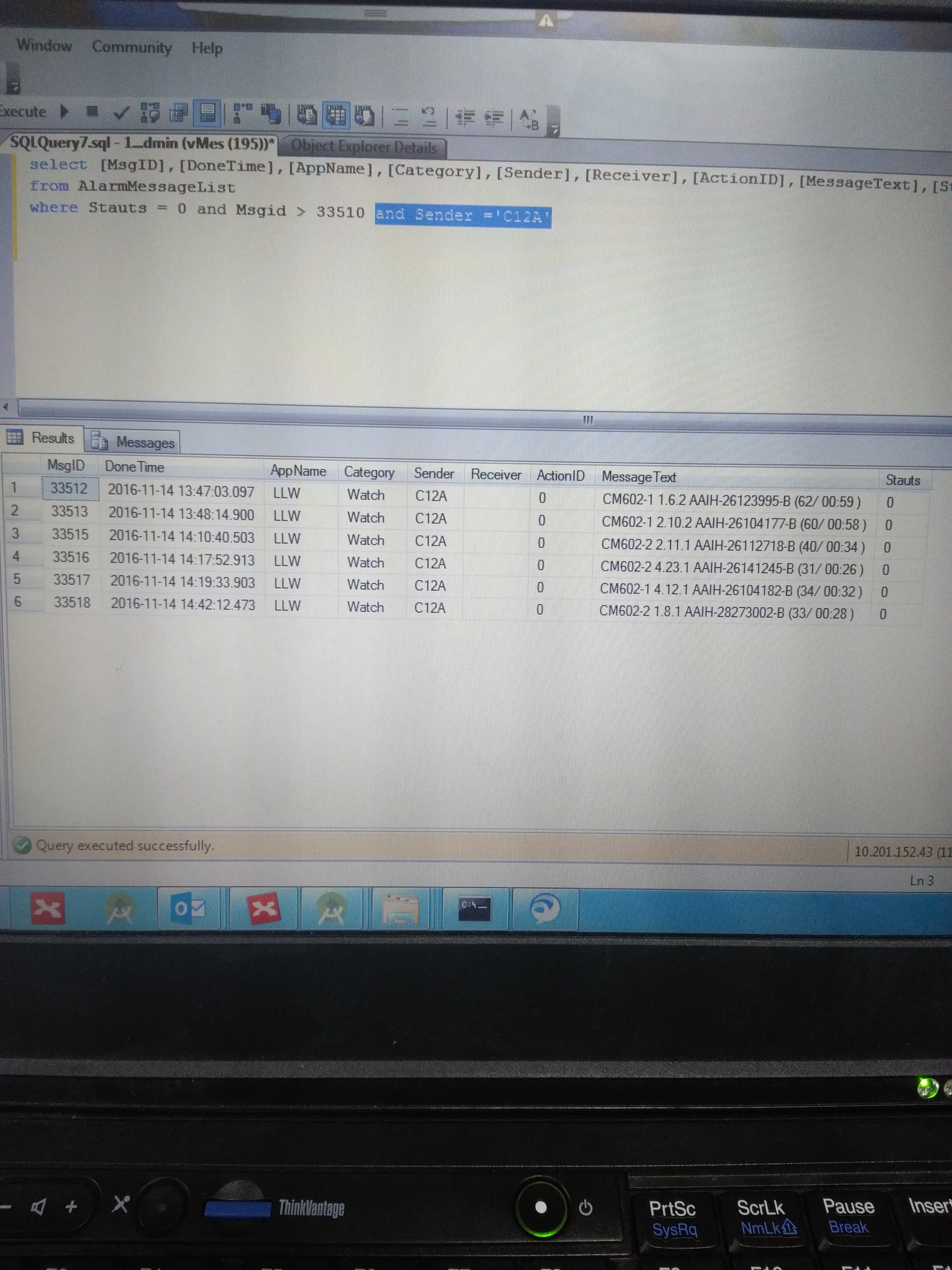
4.发送消息的数据源,其中Sender对应App的登录名,MessageTest对应的通知/消息内容。

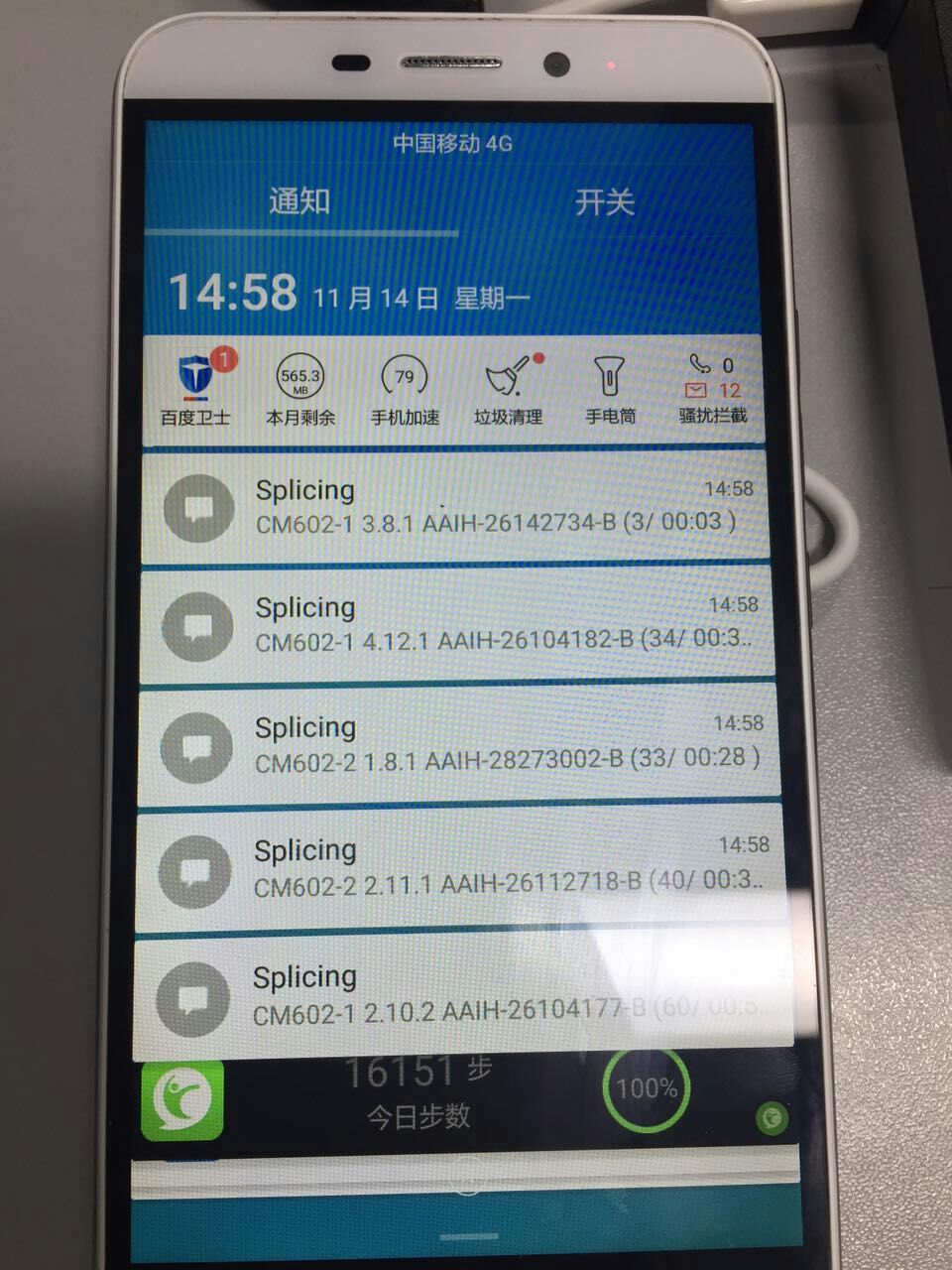
5.手机和Watch接收到通知的情况


到此,Watch就可以接收我们自己的消息了,然后去做具体的业务了。
以上是关于Ionic app 通知在Moto 360 Watch上显示通知的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Ionic Hybrid App 的通知中显示下载进度?