使用jQuery将多条数据插入模态框的实现代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用jQuery将多条数据插入模态框的实现代码相关的知识,希望对你有一定的参考价值。
参考技术A 代码如下://Bootstrap模态框(局部)
<div
class="modal
fade"
id="orderDetail">
<div
class="modal-dialog">
<div
class="modal-content">
<div
class="modal-header">
</div>
<div
class="modal-body">
<table
class="table">
<tr>
<td>名
称</td>
<td>原
价</td>
</tr>
</table>
</div>
<div
class="modal-footer">
</div>
</div>
</div>
代码如下:
/**
*
查看数据详情
*
@黑眼诗人
<www.chenwei.ws>
*/
function
orderDetail(order_no)
//1.先清空模态框数据
$('#orderDetail').find('tr').first().nextAll().remove();
//2.外部插入
var
order_no
=
order_no;
$.post(base_url
+
'?d=admin&c=orders&m=ajax_order_detail',
order_no:order_no,
function(data)
//数据的格式如:
[no:123,old:abc,no:234,old:def,no:345,old:ghi]
var
obj
=
eval('('
+
data
+
')');
$.each(obj,
function(i,
n)
var
tr
=
$('#orderDetail').find('tr').last();
tr.after("<tr><td>"+
n['organize_name']
+
":"
+
n['cate_name']
+
"
--
"
+
n['course_name']
+"</td><td>"+
n['old_price']
+"</td><td>"
+
n['sale_price']
+
"</td></tr>");
);
);
使用BootStrap模态框修改表格中某条数据
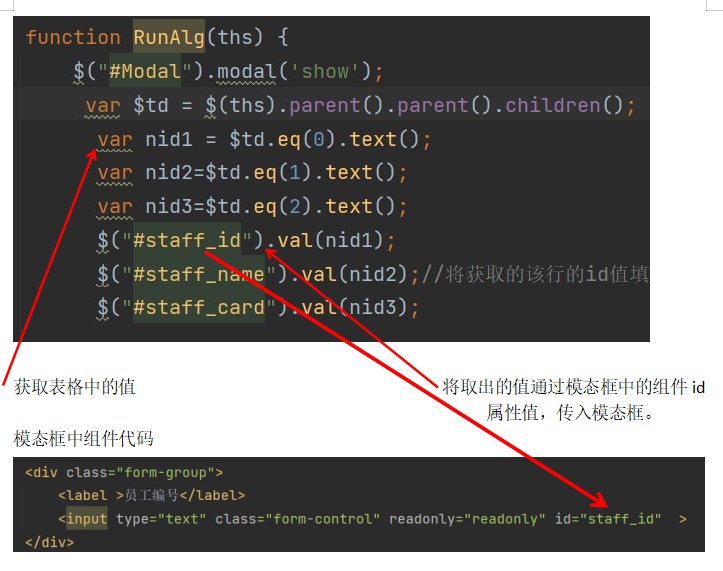
要实现修改数据,需要将表格中某一行的数据获取出来并传到模态框组件中,此时官网中给出的弹出模态框的方法就无法实现,需要通过js代码实现。
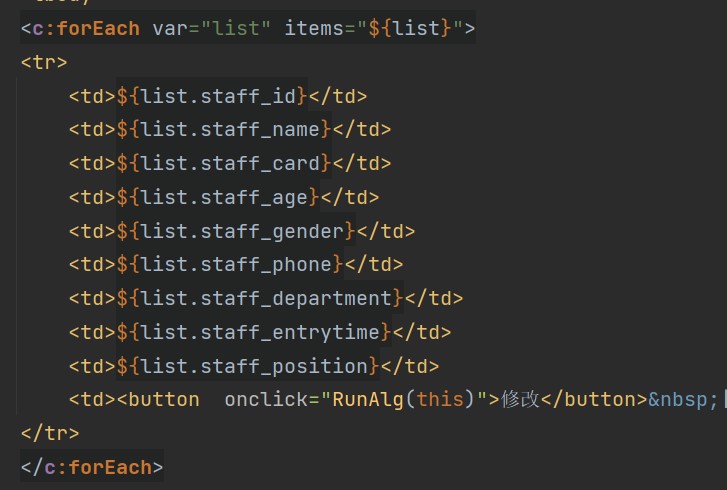
- 引入css js

- 设置按钮,并设置按钮的onclick事件,onclick事件中控制模态框的显示和获取表格中的值并赋值到模态框组件中

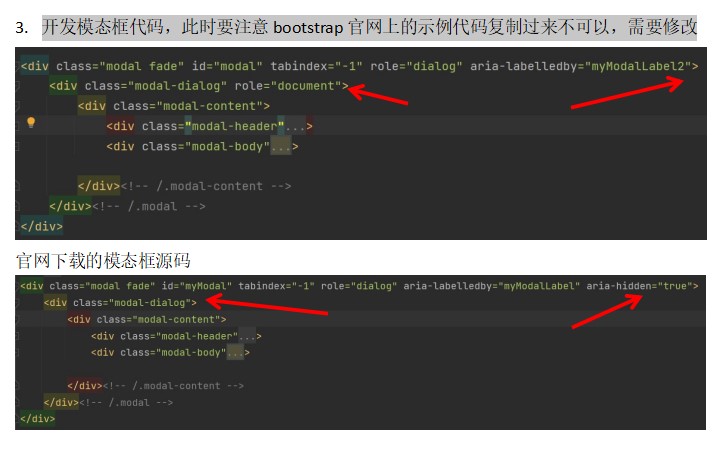
 4.开发模态框代码,此时要注意bootstrap官网上的示例代码复制过来不可以,需要修改
4.开发模态框代码,此时要注意bootstrap官网上的示例代码复制过来不可以,需要修改
bootStrap链接:https://v3.bootcss.com/javascript/#modals

引用在线cdn CSS js 要将在线的引用放在自己写的css js文件上面,否则可能会出现在线cdn无法引用的问题。
查看了网上很多的文章,感谢各位的分享。
以上是关于使用jQuery将多条数据插入模态框的实现代码的主要内容,如果未能解决你的问题,请参考以下文章