前端开发工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具相关的知识,希望对你有一定的参考价值。
很多,不同的人根据自己的习惯使用不同的工具,并无好坏之分。
所以这是一个不断尝试并且发现适合自己的工具的过程。
macromedia试过,一般
UE试过,全部手打,很麻烦。
notepad正在用~~~(Notepad++是一款功能强大的免费开源的代码编辑器)
Sublime慕课的前短路径有教程,但是是英语版的,暂且不用。
那么,
notepad技巧(复习时只需要看红字)【查看一次软件菜单栏上的快捷键就都知道了@[email protected]】
1 移动到另一视图,可以参考例子代码时使用。单击“移动到另一视图”收回。

2 CTRL+鼠标,放大代码缩小代码
关键是可以有顺畅的体验。
3 ctrl+L,快速删除当前行。光标在哪行,删除的就是哪行。
4 我们把光标停在图中标出的第二行,然后按住“Ctrl”和“Shift“键不放,再按下”Up“键(指的是键盘上的向上箭头键),即可将图中第二行的位置上移一行
5 大小写转换:我们先选中要转换的字符,然后按住“Ctrl”和“Shift“键不放,再按下”U“键,即可将图中的小写字符转换成大写字符了
6 ctrl+D 复制当前行到下一行,想要复制几行就几行

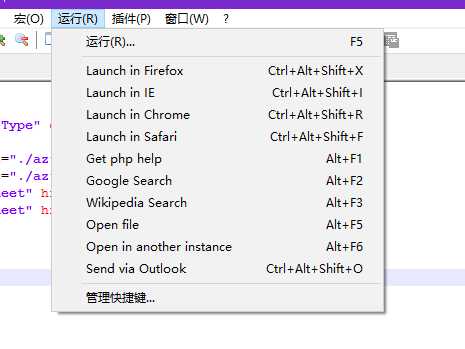
7 在浏览器中查看
运行,选一个浏览器即可。无需从文件夹中打开。也可以记住快捷键。

8 代码缩进的快捷键
代码往左边缩进的快捷键是(shift+tab),往右边缩进的快捷键是tab按键,这个可以提高代码的可读性。
以上是关于前端开发工具的主要内容,如果未能解决你的问题,请参考以下文章