两个有意思的模式在ECMAScript中的实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个有意思的模式在ECMAScript中的实现相关的知识,希望对你有一定的参考价值。
简介
本篇文章对设计模式进行了筛选, 只列举两个有意思(坑)的设计实现, 如有错误愿闻其详。
构造函数
ECMAScript中的构造函数和其他语言的有那么点特别之处,可以认为, 一个函数, 如果被以new的方式调用, 那么这个函数就是构造函数。
在构造函数内部, 被调用的函数this指向新创建的对象Object,这个新创建的对象的prototype指向函数的prototype, 如果函数没有显示的返回对象, 则会隐式的返回返回this对象, 也就是新创建的对象。 需要注意的是:构造函数无论何时都会返回一个对象, 返回非对象是会被无视的,且如果不返回函数默认返回的对象, 显式返回对象的prototype不会指向函数的prototype。
参考资料:https://bonsaiden.github.io/JavaScript-Garden/zh/#function.constructors
动态原型模式
原本这个模式我是不想写的, 不过感觉有一个特性还不错, 当然特性=深坑, 最开始我没有理解这个模式, 所以提一下。
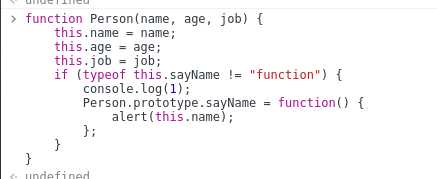
举个例子 , 动态原型模式的理念是:每次new都会创建一堆方法倒prototype上, 以及对prototype的赋值写在函数外面, 这样看着很low, 所以将对prototype的赋值写在里面, 但prototype分明是个单独的引用, 所以只需要确保赋值语句执行一次即可。
, 动态原型模式的理念是:每次new都会创建一堆方法倒prototype上, 以及对prototype的赋值写在函数外面, 这样看着很low, 所以将对prototype的赋值写在里面, 但prototype分明是个单独的引用, 所以只需要确保赋值语句执行一次即可。
 看吧, 只会执行一次, 最开始我没有想到prototype是个引用这一点, 所以犯了不少疑惑。
看吧, 只会执行一次, 最开始我没有想到prototype是个引用这一点, 所以犯了不少疑惑。
以上是关于两个有意思的模式在ECMAScript中的实现的主要内容,如果未能解决你的问题,请参考以下文章
如何使用正则表达式在 url 中捕获 ec2 弹性 ip 模式 [重复]
ECMAScript 2015:for 循环中的 const